InputMan for ASP.NETのコントロールは、jQuery UIが提供するテーマに対応しています。
 |
バルーンチップエクステンダおよび検証アクションエクステンダのバルーンチップ(TipNotify)にはテーマが適用されません。 |
jQuery UIテーマの詳細な使用方法や、提供するテーマの入手については、jQuery UI ThemeRollerの公式サイトを参照してください。
 http://jqueryui.com/themeroller/(英語)
http://jqueryui.com/themeroller/(英語)
テーマの適用
標準コントロールにjQuery UIのテーマを設定する方法と同様にInputMan for ASP.NETの各コントロールにもテーマを適用できます。 通常、jQuery UIテーマが定義されているCSSファイルをページのlinkタグに設定することでのページ上のコントロールにテーマが適用されますが、InputMan for ASP.NETコントロールでは、各コントロールのEnablejQueryThemeプロパティをTrueに設定する必要があります。
このプロパティがFalseの場合、CSSファイルが設定されていてもコントロールにテーマが適用されません。既定値はFalseです。
jQuery UIで提供されている定義済みテーマのほか、ThemeRollerによりカスタマイズされたテーマにも対応します。
 |
テーマをカスタマイズする場合、以下の変更は適用されません。コントロールのプロパティ設定をご利用ください。
|
以下は、jQuery UIで提供されている定義済みテーマを適用する例です。
- jQuery UI ThemeRollerのサイトの「Gallary」から"Redmond"をダウンロードします。
- CSSファイルや画像など、必要なファイルをプロジェクトフォルダにコピーします。
- テーマを適用するページに、コピーしたCSSファイルをリンクに追加します。
<head runat="server"> <title></title> <link rel="stylesheet" href="jquery-ui.min.css" /> - InputMan for ASP.NETの各コントロールのEnablejQueryThemeプロパティをTrueに設定します。
GcMask1.EnablejQueryTheme = True GcDateTime1.EnablejQueryTheme = True GcNumber1.EnablejQueryTheme = True GcCalendar1.EnablejQueryTheme = True GcCalculator1.EnablejQueryTheme = True GcFunctionKey1.EnablejQueryTheme = True
GcMask1.EnablejQueryTheme = true; GcDateTime1.EnablejQueryTheme = true; GcNumber1.EnablejQueryTheme = true; GcCalendar1.EnablejQueryTheme = true; GcCalculator1.EnablejQueryTheme = true; GcFunctionKey1.EnablejQueryTheme = true;
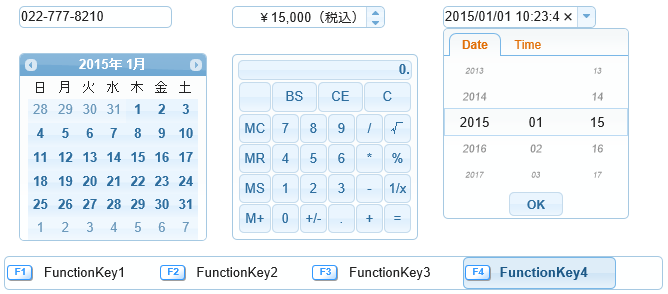
以下は、定義済みテーマ"Redmond"を適用した実行結果です。

参照