ここではバルーンチップの詳細な設定や表示する方法について解説します。
概要
バルーンチップエクステンダは、Webフォーム上のコントロールに、Windowsフォームのようなバルーンチップを表示します。
バルーンチップの表示には、フォーカス移動を伴いません。そのため、入力中のコントロールからフォーカスを移動することなく継続した操作を行うことが可能です。また、onkeydownクライアント側イベント内で呼び出した場合でも、onkeyupクライアント側イベントが正しく発生します。JavaScriptのalertメソッドなどのメッセージボックスに比べ、より安全で操作性に優れた動作を実現できます。
また、バルーンチップエクステンダは、バルーンチップの表示および内容の設定をサーバー側、クライアント側の両方で行うことができます。
バルーンチップの表示には、フォーカス移動を伴いません。そのため、入力中のコントロールからフォーカスを移動することなく継続した操作を行うことが可能です。また、onkeydownクライアント側イベント内で呼び出した場合でも、onkeyupクライアント側イベントが正しく発生します。JavaScriptのalertメソッドなどのメッセージボックスに比べ、より安全で操作性に優れた動作を実現できます。
また、バルーンチップエクステンダは、バルーンチップの表示および内容の設定をサーバー側、クライアント側の両方で行うことができます。
デザイン画面でのバルーンチップの設定
バルーンチップに表示する内容の詳細な設定は、BalloonTipInfoオブジェクトを使用します。バルーンチップエクステンダのBalloonTipInfosプロパティは、BalloonTipInfoオブジェクトを保持するBalloonTipInfoCollectionクラスを参照します。よって、Webフォームにバルーンチップエクステンダを一つ配置するだけで、複数のコントロールに個別の内容のバルーンチップを表示することができます。
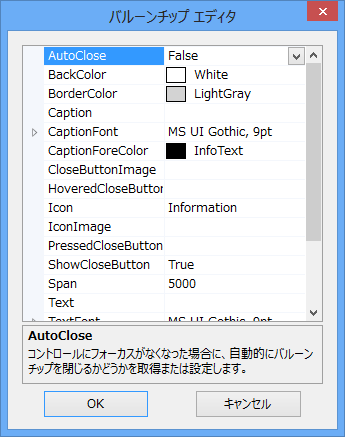
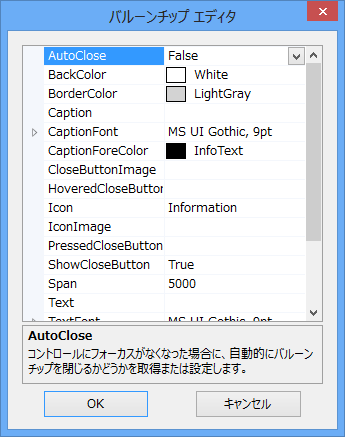
BalloonTipInfoオブジェクトの内容は、専用のエディタを使用することで、容易に設定することができます。
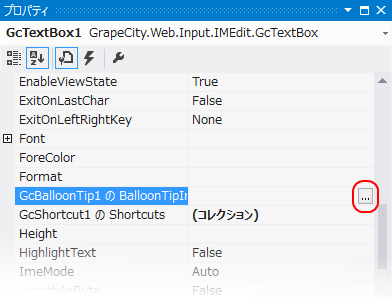
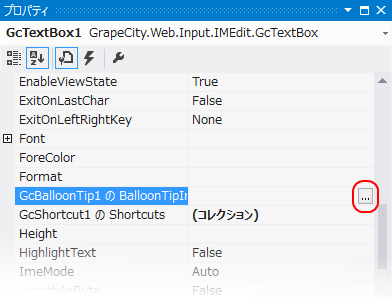
バルーンチップエクステンダをWebフォームに配置すると、Webフォーム上にある各コントロールのプロパティグリッドに「GcBalloonTip1 の BalloonTipInfo」(太字部分はバルーンチップエクステンダのIDにより異なります)が追加されます。

上記プロパティグリッドでバルーンチップの内容を設定できますが、 ボタンのクリックで、下記のバルーンチップ エディタを起動できます。
ボタンのクリックで、下記のバルーンチップ エディタを起動できます。

BalloonTipInfoオブジェクトの内容は、専用のエディタを使用することで、容易に設定することができます。
バルーンチップエクステンダをWebフォームに配置すると、Webフォーム上にある各コントロールのプロパティグリッドに「GcBalloonTip1 の BalloonTipInfo」(太字部分はバルーンチップエクステンダのIDにより異なります)が追加されます。

上記プロパティグリッドでバルーンチップの内容を設定できますが、
 ボタンのクリックで、下記のバルーンチップ エディタを起動できます。
ボタンのクリックで、下記のバルーンチップ エディタを起動できます。
コードでのバルーンチップの設定
コードからバルーンチップの内容を設定するには、サーバー側、クライアント側共にBalloonTipInfoオブジェクトを生成し、BalloonTipInfoCollectionに追加します。
次のサンプルコードでは、バルーンチップの内容を設定する方法を示します。
BalloonTipInfoクラスの以下のプロパティをバルーンチップの内容に設定できます。
次のサンプルコードでは、バルーンチップの内容を設定する方法を示します。
Imports GrapeCity.Web.Input.IMBalloonTip Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' BalloonTipInfoオブジェクトを作成します。 Dim ti As New BalloonTipInfo ' バルーンチップの内容を設定します。 ti.Caption = "不正な入力" ti.Text = "入力された値が不正です。" ti.Icon = IconType.Warning ti.Span = 3000 ' バルーンチップエクステンダにBalloonTipInfoを追加します。 GcBalloonTip1.BalloonTipInfos.Add("GcTextBox1", ti) End If
using GrapeCity.Web.Input.IMBalloonTip; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // BalloonTipInfoオブジェクトを作成します。 BalloonTipInfo ti = new BalloonTipInfo(); // バルーンチップの内容を設定します。 ti.Caption = "不正な入力"; ti.Text = "入力された値が不正です。"; ti.Icon = IconType.Warning; ti.Span = 3000; // バルーンチップエクステンダにBalloonTipInfoを設定します。 GcBalloonTip1.BalloonTipInfos.Add("GcTextBox1", ti); } }
BalloonTipInfoクラスの以下のプロパティをバルーンチップの内容に設定できます。
- AutoClose(自動的にバルーンチップを閉じるかどうか)
- BackColor(背景色)
- BorderColor(境界線色)
- Caption(キャプション)
- CaptionFont(キャプションのフォント)
- CaptionForeColor(キャプションの色)
- CloseButtonImage(閉じるボタンに表示する画像)
- CustomControl(バルーンチップ内に表示するコントロール)
- HoveredCloseButtonImage(閉じるボタン上をマウスが通過したときに表示する画像)
- Icon(表示するアイコン)
- IconImage(アイコンに使用する画像)
- PressedCloseButtonImage(閉じるボタンが押されたときにに表示する画像)
- ShowCloseButton(閉じるボタンを表示するかどうか)
- Span(自動的に閉じるまでの表示時間)
- Text(表示するテキスト)
- TextFont(テキストのフォント)
- TextForeColor(テキストの色)
- UseCaptionFont(キャプションのフォントにCaptionFontプロパティを使用するかどうか)
- UseSystemIcon(アイコンにIconプロパティを使用するかどうか)
- UseTextFont(テキストのフォントにTextFontプロパティを使用するかどうか)
バルーンチップを表示する
コントロールにバルーンチップを表示するには、サーバー側ではBalloonTipクラスのShowメソッド、クライアント側ではShowメソッドを呼び出します。また、サーバー側のHideメソッドまたはクライアント側のHideメソッドで強制的に閉じることができます。
バルーンチップが表示されるとTipOpeningイベントが、バルーンチップが閉じたときには、TipClosedイベントがクライアント側で発生します。
なお、バルーンチップエクステンダおよびバルーンチップを表示するコントロールがUpdatePanel上に配置されているときは、サーバー側でTipOpeningおよびTipClosedイベントが発生します。
以下は、テキストコントロール(GcTextBox1)に設定したバルーンチップを表示する例です。
バルーンチップが表示されるとTipOpeningイベントが、バルーンチップが閉じたときには、TipClosedイベントがクライアント側で発生します。
なお、バルーンチップエクステンダおよびバルーンチップを表示するコントロールがUpdatePanel上に配置されているときは、サーバー側でTipOpeningおよびTipClosedイベントが発生します。
以下は、テキストコントロール(GcTextBox1)に設定したバルーンチップを表示する例です。
' バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1")
// バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1");
// バルーンチップを表示します。 FindIMControl("GcBalloonTip1").Show("GcTextBox1");
表示位置の設定
バルーンチップを表示するとき、ShowメソッドのパラメータTipPosition列挙体を使って、バルーンチップの表示位置を設定することができます。

以下は、テキストコントロール(GcTextBox1)に設定されているバルーンチップをコントロールの左下に表示する例です。

| メンバ名 | 説明 |
|---|---|
| TopLeft | コントロールの左上に表示します。 |
| TopCenter | コントロールの中央上に表示します。 |
| TopRight | コントロールの右上に表示します。 |
| BottomLeft | コントロールの左下に表示します。 |
| BottomCenter | コントロールの中央下に表示します。 |
| BottomRight | コントロールの右下に表示します。 |
以下は、テキストコントロール(GcTextBox1)に設定されているバルーンチップをコントロールの左下に表示する例です。
Imports GrapeCity.Web.Input.IMBalloonTip ' バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", TipPosition.BottomLeft)
using GrapeCity.Web.Input.IMBalloonTip; // バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", TipPosition.BottomLeft);
// バルーンチップを表示します。 GcFindIMControl("BalloonTip1").Show("GcTextBox1", TipPosition.BottomLeft);
サンプルコード
次のサンプルコードは、サーバー側でバルーンチップを表示する方法を示します。
次のサンプルコードは、クライアント側で不正入力時にバルーンチップを表示する例を示します。
Imports GrapeCity.Web.Input.IMBalloonTip Protected Sub GcTextBox1_TextChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GcTextBox1.TextChanged If GcTextBox1.Text = "MyID" Then ' BalloonTipInfoオブジェクトを作成します。 Dim ti As New BalloonTipInfo ' バルーンチップの内容を設定します。 ti.Caption = "不正な入力" ti.Icon = IconType.Warning ti.Span = 3000 ti.Text = "このIDは既に登録されています。" ' バルーンチップエクステンダにBalloonTipInfoを設定します。 GcBalloonTip1.BalloonTipInfos.Add("GcTextBox1", ti) 'バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", TipPosition.TopRight) End If End Sub
using GrapeCity.Web.Input.IMBalloonTip; private void GcTextBox1_TextChanged(object sender, System.EventArgs e) { if (GcTextBox1.Text == "MyID") { // BalloonTipInfoオブジェクトを作成します。 BalloonTipInfo ti = new BalloonTipInfo(); // バルーンチップの内容を設定します。 ti.Caption = "不正な入力"; ti.Icon = IconType.Exclamation; ti.Span = 3000; ti.Text = "このIDは既に登録されています。"; // バルーンチップエクステンダにBalloonTipInfoを設定します。 GcBalloonTip1.BalloonTipInfos.Add("GcTextBox1", ti); // バルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", TipPosition.TopRight); } }
function GcTextBox1_InvalidInput(sender, eArgs)
{
// BalloonTipInfoオブジェクトを作成します。
var tipInfo = new GCIM.BalloonTipInfo();
// バルーンチップの内容を設定します。
tipInfo.SetCaption("不正な入力");
tipInfo.SetIcon("exclamation");
tipInfo.SetSpan("3000");
tipInfo.SetText("ひらがな以外の入力はできません。");
// バルーンチップエクステンダにBalloonTipInfoを設定します。
var balloonTip = FindIMControl("GcBalloonTip1");
balloonTip.AddBalloonTipInfo("GcTextBox1", tipInfo);
// バルーンチップを表示します。
balloonTip.Show("GcTextBox1", TipPosition.TopRight);
} カスタマイズ
BalloonTipInfoクラスのCustomControlを使用することで、バルーンチップ内にコントロールを一つ表示することができます。また、配置したコントロールのサーバーおよびクライアントイベントを実装することも可能です。なお、この機能はサーバー側でのみサポートされています。
次のサンプルコードでは、バルーンチップ内に数値コントロールを使用し、テキストコントロールの最大文字数を設定する方法を示します。
次のサンプルコードでは、バルーンチップ内に数値コントロールを使用し、テキストコントロールの最大文字数を設定する方法を示します。
Imports GrapeCity.Web.Input.IMBalloonTip Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' 数値コントロールを表示します GcNumber1.Visible = True ' バルーンチップの内容を設定します。 Dim ti As New BalloonTipInfo ti.Text = "テキストコントロールに設定する最大文字数を入力してください。" ti.AutoClose = False ti.Span = 0 ti.CustomControl = GcNumber1 ' テキストコントロールにバルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", ti) Else ' バルーンチップ表示時以外は数値コントロールを非表示に設定します。 GcNumber1.Visible = False End If End Sub Protected Sub GcNumber1_TextChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GcNumber1.TextChanged ' テキストコントロールの最大文字数を設定します。 GcTextBox1.MaxLength = GcNumber1.Integer End Sub
using GrapeCity.Web.Input.IMBalloonTip; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // 数値コントロールを表示します GcNumber1.Visible = true; // バルーンチップの内容を設定します。 BalloonTipInfo ti = new BalloonTipInfo(); ti.Caption = "設定"; ti.Text = "テキストコントロールに設定する最大文字数を入力してください。"; ti.AutoClose = false; ti.Span = 0; ti.CustomControl = GcNumber1; // テキストコントロールにバルーンチップを表示します。 GcBalloonTip1.Show("GcTextBox1", ti); } else{ // バルーンチップ表示時以外は数値コントロールを非表示に設定します。 GcNumber1.Visible = false; } } protected void GcNumber1_TextChanged(object sender, EventArgs e) { // テキストコントロールの最大文字数を設定します。 GcTextBox1.MaxLength = (int)GcNumber1.Integer; }
参照