日付時刻コントロールには、数値入力に特化した簡易キーパッドをドロップダウン表示することが可能です。この章では、ドロップダウン数値パッドについて説明します。
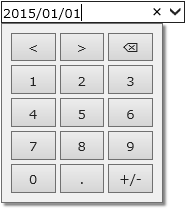
(図)ドロップダウン数値パッド
概要
日付時刻コントロールのDropDownプロパティが参照するDateDropDownクラスのDropDownTypeプロパティをNumericPadに設定すると、ドロップダウンボタンの押下により数値入力に特化した簡易キーパッドが表示されます。
数値パッドは数字キーをクリックまたはタップすることで、コントロールに直接数字を入力できます。入力完了後はドロップダウンボタンの再押下か、ドロップダウン部分以外の箇所をクリックすることで数値パッドは閉じられます。
数値パッドは、以下のキーから構成されます。
数値パッドは数字キーをクリックまたはタップすることで、コントロールに直接数字を入力できます。入力完了後はドロップダウンボタンの再押下か、ドロップダウン部分以外の箇所をクリックすることで数値パッドは閉じられます。
数値パッドは、以下のキーから構成されます。
- 0〜9までの数字キー
- 左右移動キー(「<」「>」)
- Baskspaceキー(「
 」)
」)
- ピリオドキー(「.」)
- 正負切り替えキー(「+/-」)
 |
書式を設定していて自由入力が許可されていない場合は、ピリオドおよび正負切り替えキーは無効となります。 |
スタイルの変更
数値パッドをカスタマイズするには、日付時刻コントロールのDropDownNumericPadプロパティが参照するDropDownNumericPadオブジェクトを使用します。 数値パッドでは、以下の基本的な外観設定が可能です。
- 数値パッドの表示がコントロールに対して左揃えか、右揃えか(Alignプロパティ)
- 数値パッドのサイズを自動調整するかどうか(AutoSizeプロパティ)
- 背景色(BackColorプロパティ)
- 境界線色(BorderColorプロパティ)
- 境界線スタイル(BorderStyleプロパティ)
- 数値パッド上にあるマウスカーソルの形状(Cursorプロパティ)
- ボタンをフラットな外観で表示するかどうか(FlatStyleプロパティ)
- フォント(Fontプロパティ)
- 数値パッドの高さ(Heightプロパティ)
- 余白(Marginsプロパティ)
- 数値パッドの幅(Widthプロパティ)
Imports GrapeCity.Web.Input.IMDate Imports GrapeCity.Web.Input.IMCalculator ' ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad GcDateTime1.DropDown.DropDownShadow = True ' 外観スタイルと背景色を設定します。 GcDateTime1.DropDownNumericPad.FlatStyle = FlatStyle.Flat GcDateTime1.DropDownNumericPad.BackColor = System.Drawing.Color.Azure
using GrapeCity.Web.Input.IMDate; using GrapeCity.Web.Input.IMCalculator; // ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad; GcDateTime1.DropDown.DropDownShadow = true; // 外観スタイルと背景色を設定します。 GcDateTime1.DropDownNumericPad.FlatStyle = FlatStyle.Flat; GcDateTime1.DropDownNumericPad.BackColor = System.Drawing.Color.Azure;
ボタンスタイル

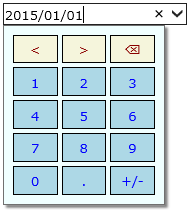
(図)外観とボタンスタイルを変更した数値パッド
数値パッドでは、ボタンの種類ごとに背景色と文字色を設定できます。設定可能なボタンの種類は以下のとおりです。
| プロパティ | ボタンの種類 | キー |
|---|---|---|
| EditButtons | 編集ボタン | <, >,  |
| NumericButtons | 数値ボタン | 0〜9, +/-, .(ピリオド) |
ボタンのスタイルを設定する方法には、次の2種類があります。いずれの場合もCalculatorButtonStyleオブジェクトを使用します。
- 上記のプロパティに直接設定する方法
- SetButtonStyleメソッドを使って設定する方法
プロパティを使う方法
Imports GrapeCity.Web.Input.IMDate ' ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad ' 数値ボタンのスタイルを設定します。 GcDateTime1.DropDownNumericPad.NumericButtons.BackColor = System.Drawing.Color.LightBlue GcDateTime1.DropDownNumericPad.NumericButtons.ForeColor = System.Drawing.Color.Blue ' 編集ボタンのスタイルを設定します。 GcDateTime1.DropDownNumericPad.EditButtons.BackColor = System.Drawing.Color.Beige GcDateTime1.DropDownNumericPad.EditButtons.ForeColor = System.Drawing.Color.DarkRed
using GrapeCity.Web.Input.IMDate; // ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad; // 数値ボタンのスタイルを設定します。 GcDateTime1.DropDownNumericPad.NumericButtons.BackColor = System.Drawing.Color.LightBlue; GcDateTime1.DropDownNumericPad.NumericButtons.ForeColor = System.Drawing.Color.Blue; // 編集ボタンのスタイルを設定します。 GcDateTime1.DropDownNumericPad.EditButtons.BackColor = System.Drawing.Color.Beige; GcDateTime1.DropDownNumericPad.EditButtons.ForeColor = System.Drawing.Color.DarkRed;
メソッドを使う方法
Imports GrapeCity.Web.Input.IMDate Imports GrapeCity.Web.Input.IMCalculator ' ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad ' 数値ボタンのスタイルを設定します。 Dim nStyle As New CalculatorButtonStyle() nStyle.BackColor = System.Drawing.Color.LightBlue nStyle.ForeColor = System.Drawing.Color.Blue GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.NumKeys, nStyle) ' 編集ボタンのスタイルを設定します。 Dim eStyle As New CalculatorButtonStyle() eStyle.BackColor = System.Drawing.Color.Beige eStyle.ForeColor = System.Drawing.Color.DarkRed GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.EditKeys, eStyle)
using GrapeCity.Web.Input.IMDate; using GrapeCity.Web.Input.IMCalculator; // ドロップダウンに数値パッドを指定します。 GcDateTime1.DropDown.DropDownType = DateDropDownType.NumericPad; // 数値ボタンのスタイルを設定します。 CalculatorButtonStyle nStyle = new CalculatorButtonStyle(); nStyle.BackColor = System.Drawing.Color.LightBlue; nStyle.ForeColor = System.Drawing.Color.Blue; GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.NumKeys, nStyle); // 編集ボタンのスタイルを設定します。 CalculatorButtonStyle eStyle = new CalculatorButtonStyle(); eStyle.BackColor = System.Drawing.Color.Beige; eStyle.ForeColor = System.Drawing.Color.DarkRed; GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.EditKeys, eStyle);
クライアント側スクリプト
ドロップダウン数値パッドのクライアントスクリプトメンバを使用すると、サーバーにポストバックすることなく、様々な処理がクライアント側で行えます。 ドロップダウン数値パッドのクライアント側オブジェクトの取得は、日付時刻コントロールのGetDropDownNumericPadメソッドを使用するか、イベントハンドラのパラメータを利用します。
次のサンプルコードでは、ドロップダウン数値パッドを設定します。
次のサンプルコードでは、ドロップダウン数値パッドを設定します。
window.onload = function() {
var numPad = FindIMControl("GcDateTime1).GetDropDownNumericPad();
numPad.SetAlign("right");
numPad.SetBackColor("aliceblue");
};参照