数値コントロールには、数値入力に特化した簡易キーパッドをドロップダウン表示することが可能です。この章では、ドロップダウン数値パッドについて説明します。

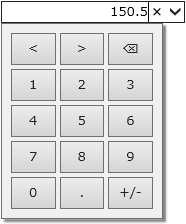
(図)ドロップダウン数値パッド
概要
数値コントロールのDropDownプロパティが参照するNumberDropDownクラスのDropDownTypeプロパティをNumericPadに設定すると、ドロップダウンボタンの押下により数値入力に特化した簡易キーパッドが表示されます。
数値パッドは数字キーをクリックまたはタップすることで、コントロールに直接数字を入力できます。入力完了後はドロップダウンボタンの再押下か、ドロップダウン部分以外の箇所をクリックすることで数値パッドは閉じられます。
数値パッドは、以下のキーから構成されます。
- 0〜9までの数字キー
- 左右移動キー(「<」「>」)
- Baskspaceキー(「
 」)
」)
- ピリオドキー(「.」)
- 正負切り替えキー(「+/-」)
スタイルの変更
数値パッドをカスタマイズするには、数値コントロールのDropDownNumericPadプロパティが参照するDropDownNumericPadオブジェクトを使用します。 数値パッドでは、以下の基本的な外観設定が可能です。
- 数値パッドの表示がコントロールに対して左揃えか、右揃えか(Alignプロパティ)
- 数値パッドのサイズを自動調整するかどうか(AutoSizeプロパティ)
- 背景色(BackColorプロパティ)
- 境界線色(BorderColorプロパティ)
- 境界線スタイル(BorderStyleプロパティ)
- 数値パッド上にあるマウスカーソルの形状(Cursorプロパティ)
- ボタンをフラットな外観で表示するかどうか(FlatStyleプロパティ)
- フォント(Fontプロパティ)
- 数値パッドの高さ(Heightプロパティ)
- 余白(Marginsプロパティ)
- 数値パッドの幅(Widthプロパティ)
次のサンプルコードは、数値パッドのスタイルを設定する例です。
Imports GrapeCity.Web.Input.IMNumber Imports GrapeCity.Web.Input.IMCalculator ' ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = DateDropDownType.NumericPad GcNumber1.DropDown.DropDownShadow = True ' 外観スタイルと背景色を設定します。 GcNumber1.DropDownNumericPad.FlatStyle = FlatStyle.Flat GcNumber1.DropDownNumericPad.BackColor = System.Drawing.Color.Azure
using GrapeCity.Web.Input.IMNumber; using GrapeCity.Web.Input.IMCalculator; // ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = DateDropDownType.NumericPad; GcNumber1.DropDown.DropDownShadow = true; // 外観スタイルと背景色を設定します。 GcNumber1.DropDownNumericPad.FlatStyle = FlatStyle.Flat; GcNumber1.DropDownNumericPad.BackColor = System.Drawing.Color.Azure;
ボタンスタイル

(図)外観とボタンスタイルを変更した数値パッド
数値パッドでは、ボタンの種類ごとに背景色と文字色を設定できます。設定可能なボタンの種類は以下のとおりです。
| プロパティ | ボタンの種類 | キー |
|---|---|---|
| EditButtons | 編集ボタン | <, >, |
| NumericButtons | 数値ボタン | 0〜9, +/-, .(ピリオド) |
ボタンのスタイルを設定する方法には、次の2種類があります。いずれの場合もCalculatorButtonStyleオブジェクトを使用します。
- 上記のプロパティに直接設定する方法
- SetButtonStyleメソッドを使って設定する方法
プロパティを使う方法
Imports GrapeCity.Web.Input.IMNumber ' ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = NumberDropDownType.NumericPad ' 数値ボタンのスタイルを設定します。 GcNumber1.DropDownNumericPad.NumericButtons.BackColor = System.Drawing.Color.Coral GcNumber1.DropDownNumericPad.NumericButtons.ForeColor = System.Drawing.Color.White ' 編集ボタンのスタイルを設定します。 GcNumber1.DropDownNumericPad.EditButtons.BackColor = System.Drawing.Color.Honeydew GcNumber1.DropDownNumericPad.EditButtons.ForeColor = System.Drawing.Color.Green
using GrapeCity.Web.Input.IMNumber; // ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = NumberDropDownType.NumericPad; // 数値ボタンのスタイルを設定します。 GcNumber1.DropDownNumericPad.NumericButtons.BackColor = System.Drawing.Color.Coral; GcNumber1.DropDownNumericPad.NumericButtons.ForeColor = System.Drawing.Color.White; // 編集ボタンのスタイルを設定します。 GcNumber1.DropDownNumericPad.EditButtons.BackColor = System.Drawing.Color.Honeydew; GcNumber1.DropDownNumericPad.EditButtons.ForeColor = System.Drawing.Color.Green;
メソッドを使う方法
Imports GrapeCity.Web.Input.IMNumber ' ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = NumberDropDownType.NumericPad ' 数値ボタンのスタイルを設定します。 Dim nStyle As New CalculatorButtonStyle() nStyle.BackColor = System.Drawing.Color.LightBlue nStyle.ForeColor = System.Drawing.Color.Blue GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.NumKeys, nStyle) ' 編集ボタンのスタイルを設定します。 Dim eStyle As New CalculatorButtonStyle() eStyle.BackColor = System.Drawing.Color.Beige eStyle.ForeColor = System.Drawing.Color.DarkRed GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.EditKeys, eStyle)
using GrapeCity.Web.Input.IMNumber; // ドロップダウンに数値パッドを指定します。 GcNumber1.DropDown.DropDownType = NumberDropDownType.NumericPad; // 数値ボタンのスタイルを設定します。 CalculatorButtonStyle nStyle = new CalculatorButtonStyle(); nStyle.BackColor = System.Drawing.Color.LightBlue; nStyle.ForeColor = System.Drawing.Color.Blue; GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.NumKeys, nStyle); // 編集ボタンのスタイルを設定します。 CalculatorButtonStyle eStyle = new CalculatorButtonStyle(); eStyle.BackColor = System.Drawing.Color.Beige; eStyle.ForeColor = System.Drawing.Color.DarkRed; GcDateTime1.DropDownNumericPad.SetButtonStyle(KeyGroups.EditKeys, eStyle);
クライアント側スクリプト
ドロップダウン数値パッドのクライアントスクリプトメンバを使用すると、サーバーにポストバックすることなく、様々な処理がクライアント側で行えます。 ドロップダウン数値パッドのクライアント側オブジェクトの取得は、数値コントロールのGetDropDownNumericPadメソッドを使用するか、イベントハンドラのパラメータを利用します。
次のサンプルコードでは、ドロップダウン数値パッドを設定します。
window.onload = function() {
var numPad = FindIMControl("GcNumber1).GetDropDownNumericPad();
numPad.SetAlign("right");
numPad.SetBackColor("aliceblue");
};参照