ここではWebページ全体にショートカットキーを割り当てる方法について解説します。ショートカットエクステンダのShortcutKeysプロパティに追加されているキーが押されと、どのコントロールがフォーカスを保持しているかどうかに関わらず、クライアント側でShortcutKeyDownイベントが発生します。ShortcutKeyDownイベントには、実行する動作を実装します。複数のキーがショートカットキーとして追加されている場合も、ShortcutKeyDownイベントのイベントパラメータからキーコードを判別し、それぞれのキーが押された場合の個別の処理を実装することが可能です。
なお、ショートカットエクステンダやショートカットキー機能により処理が行われるコントロールがUpdatePanel上に配置されている場合は、サーバー側でShortcutKeyDownイベントが発生します。
個々のコントロールにショートカットキー機能を設定するには、「コントロールにショートカットキーを追加」の項目を参照してください。
なお、ショートカットエクステンダやショートカットキー機能により処理が行われるコントロールがUpdatePanel上に配置されている場合は、サーバー側でShortcutKeyDownイベントが発生します。
個々のコントロールにショートカットキー機能を設定するには、「コントロールにショートカットキーを追加」の項目を参照してください。
デザイン画面からショートカットキーを追加する
ShortcutKeysプロパティへのショートカットキーの追加は、専用のエディタを使用して容易に設定することができます。
ショートカットエクステンダのスマートタグまたは、プロパティグリッドの「ShortcutKeys」プロパティから をクリックすると、「Keys コレクション エディター」を起動できます。
をクリックすると、「Keys コレクション エディター」を起動できます。


以下の手順では、ショートカットキーエクステンダに、テキストコントロールの背景色を変更するショートカットキーを設定します。
ショートカットエクステンダのスマートタグまたは、プロパティグリッドの「ShortcutKeys」プロパティから
 をクリックすると、「Keys コレクション エディター」を起動できます。
をクリックすると、「Keys コレクション エディター」を起動できます。

以下の手順では、ショートカットキーエクステンダに、テキストコントロールの背景色を変更するショートカットキーを設定します。
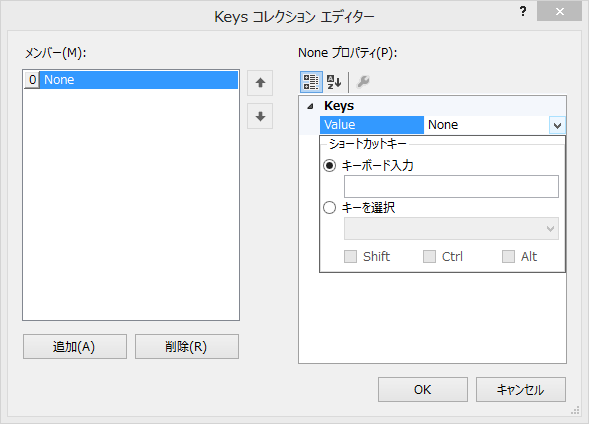
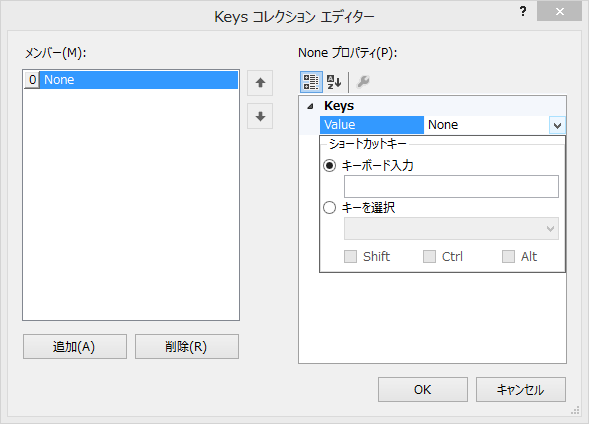
- 「ショートカットキーの編集」エディタを起動し、〈追加〉ボタンをクリックします。[メンバ]ペインのリストに「Keys」が追加されます。
- [Keys プロパティ]ペインの「Value」プロパティに「B」を指定します。「キーボード入力」をチェックしてキーボードから入力するか、「キーを選択」をチェックして選択します。
- 〈追加〉ボタンをクリックし、「Value」プロパティに「G」を指定します。
- 〈追加〉ボタンをクリックし、「Value」プロパティに「R」を指定します。
- 〈OK〉ボタンをクリックします。
- ショートカットキーのプロパティグリッドの「ClientEvents」-「ShortcutKeyDown」のドロップダウンリストから、「新しいハンドラを追加」を選択します。
- 追加するイベントハンドラの名前を「GcShortcut1_ShortcutKeyDown」と入力し、〈OK〉ボタンをクリックします。
- *.aspxファイルに追加されたShortcutKeyDownイベントを次のように実装します。
function GcShortcut1_ShortcutKeyDown(sender, eArgs) { if( eArgs.keyCode == 66 ){ // [B]キーが押されたとき、テキストコントロールの背景色を青にします。 FindIMControl("GcTextBox1").SetBackColor("blue"); } else if( eArgs.keyCode == 71 ){ // [G]キーが押されたとき、テキストコントロールの背景色を緑にします。 FindIMControl("GcTextBox1").SetBackColor("green"); } else if( eArgs.keyCode == 82 ){ // [R]キーが押されたとき、テキストコントロールの背景色を赤にします。 FindIMControl("GcTextBox1").SetBackColor("red"); } }
コードでショートカットキーを追加する
コードでショートカットキーを追加するには、ShortcutKeysプロパティにKeys列挙体を追加し、ShortcutKeyDownイベントを実装します。
次のサンプルコードでは、テキストコントロールの背景色を変更するショートカットキーを設定する方法を示します。これは、実行時には前項での設定と同じ動作となります。
次のサンプルコードでは、テキストコントロールの背景色を変更するショートカットキーを設定する方法を示します。これは、実行時には前項での設定と同じ動作となります。
Imports GrapeCity.Web.Input.Core ' ショートカットキーとして[B][G][R]の各キーを追加します。 GcShortcut1.ShortcutKeys.Add(Keys.B) GcShortcut1.ShortcutKeys.Add(Keys.G) GcShortcut1.ShortcutKeys.Add(Keys.R) ' ShortcutKeyDownクライアントイベントを設定します。 GcShortcut1.ClientEvents.ShortcutKeyDown = "GcShortcut1_ShortcutKeyDown"
using GrapeCity.Web.Input.Core; // ショートカットキーとして[B][G][R]の各キーを追加します。 GcShortcut1.ShortcutKeys.Add(Keys.B); GcShortcut1.ShortcutKeys.Add(Keys.G); GcShortcut1.ShortcutKeys.Add(Keys.R); // ShortcutKeyDownクライアントイベントを設定します。 GcShortcut1.ClientEvents.ShortcutKeyDown = "GcShortcut1_ShortcutKeyDown";
function GcShortcut1_ShortcutKeyDown(sender, eArgs)
{
if( eArgs.keyCode == 66 ){
// [B]キーが押されたとき、テキストコントロールの背景色を青にします。
FindIMControl("GcTextBox1").SetBackColor("blue");
}
else if( eArgs.keyCode == 71 ){
// [G]キーが押されたとき、テキストコントロールの背景色を緑にします。
FindIMControl("GcTextBox1").SetBackColor("green");
}
else if( eArgs.keyCode == 82 ){
// [R]キーが押されたとき、テキストコントロールの背景色を赤にします。
FindIMControl("GcTextBox1").SetBackColor("red");
}
}参照