選択された日付の日付スタイルを示すSubStyleオブジェクトを取得または設定します。
構文
解説
SelectionStyleプロパティは、カレンダーの選択日の日付スタイルを設定するときに使用します。
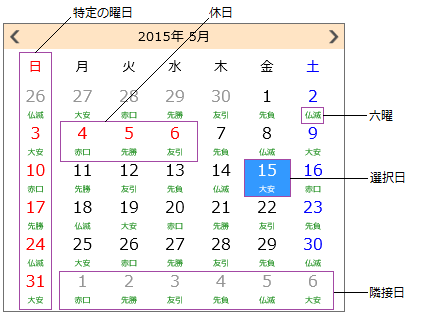
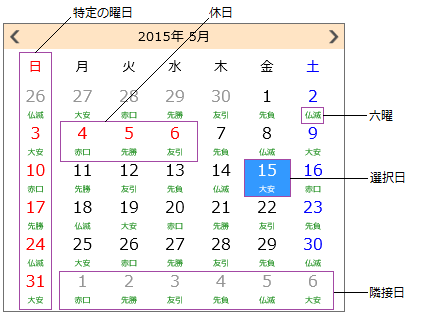
カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の5種類です。

これらの日付スタイルでは、SubStyleオブジェクトのプロパティを使って以下の項目を設定できます。
カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の5種類です。
- 特定の曜日 (Weekdaysプロパティで指定)
- 休日 (HolidayStyleオブジェクトで指定)
- 隣接日 (TrailingStyle)
- 選択された日 (SelectionStyle)
- 六曜 (RokuyouStyle)

これらの日付スタイルでは、SubStyleオブジェクトのプロパティを使って以下の項目を設定できます。
- 背景色 (BackColor)
- 太字 (Bold)
- 文字色 (ForeColor)
- 表示画像のURL (SubStyle.ImageUrl)
- 画像を背景として表示するかどうか (SubStyle.ImageAsBackground)
- 下線 (UnderLine)
使用例
次のサンプルコードは、選択日の日付スタイルを設定する方法を示します。
GcCalendar1.SelectionStyle.BackColor = Color.Silver GcCalendar1.SelectionStyle.ForeColor = Color.Green GcCalendar1.SelectionStyle.Bold = True GcCalendar1.SelectionStyle.UnderLine = False
GcCalendar1.SelectionStyle.BackColor = Color.Silver; GcCalendar1.SelectionStyle.ForeColor = Color.Green; GcCalendar1.SelectionStyle.Bold = true; GcCalendar1.SelectionStyle.UnderLine = false;
参照