ドロップダウンカレンダーの基本的な操作方法について解説します。
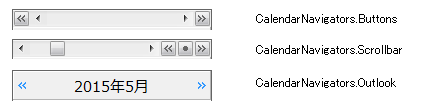
ドロップダウンカレンダーでは、ShowNavigator プロパティの設定によって3種類のナビゲータを利用できます。これらのナビゲータを使用することで、表示されている年や月を自由に切り替えられます。

また、3つのナビゲータに表示されているスキップボタンの1回の操作で移動する月の数は、ScrollRate プロパティで設定します。
ShowNavigator プロパティをCalendarNavigators.Scrollbarに設定しているときは、ShowScrollTip プロパティを設定することで、スクロールチップを表示できます。さらに、ScrollTipAlign プロパティでスクロールチップの配置も指定可能です。
ドロップダウンカレンダーに用意されているScrollYearとScrollMonth の各メソッドは、指定した年数または月数だけカレンダーをスクロールします。ShowNavigator プロパティをCalendarNavigators.Noneに設定して、これらのメソッドを活用することで、独自のナビゲーションを実現できます。
カレンダーのスクロール時にはアニメーション効果を適用でき、スクロールアニメーションの方向は、NavigatorOrientationプロパティの設定が適用されます。アニメーション効果を無効にする場合は、EnableScrollAnimation プロパティをFalseに設定します。
これらのナビゲータまたはメソッドを使ってカレンダーをスクロールしたときには、Scrolled イベントが発生します。年に応じて変化する休日などを設定するときに使用します。また、Scrolled イベントの後にはFocusDateChanged イベントが発生します。
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。
Imports GrapeCity.Win.Editors ' スクロールバースタイルのナビゲータを表示します。 GcDateTime1.DropDownCalendar.ShowNavigator = CalendarNavigators.ScrollBar ' 表示するナビゲータをコントロールの下側に配置します。 GcDateTime1.DropDownCalendar.NavigatorOrientation = NavigatorOrientation.Bottom ' スクロールバーの使用時に、スクロールチップを表示します。 GcDateTime1.DropDownCalendar.ShowScrollTip = True ' スクロールチップをドロップダウンカレンダーのナビゲータと隣接するように表示します。 GcDateTime1.DropDownCalendar.ScrollTipAlign = ScrollTipAlignment.BottomRight
using GrapeCity.Win.Editors; // スクロールバースタイルのナビゲータを表示します。 gcDateTime1.DropDownCalendar.ShowNavigator = CalendarNavigators.ScrollBar; // 表示するナビゲータをコントロールの下側に配置します。 gcDateTime1.DropDownCalendar.NavigatorOrientation = NavigatorOrientation.Bottom; // スクロールバーの使用時に、スクロールチップを表示します。 gcDateTime1.DropDownCalendar.ShowScrollTip = true; // スクロールチップをドロップダウンカレンダーのナビゲータと隣接するように表示します。 gcDateTime1.DropDownCalendar.ScrollTipAlign = ScrollTipAlignment.BottomRight;
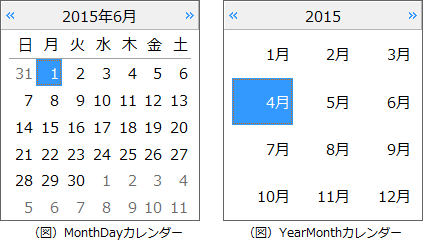
カレンダーは、日付を選択するMonthDayカレンダーと月を選択するYearMonthカレンダーの2つのタイプがあります。カレンダーのタイプはCalendarType プロパティで設定します。既定値はMonthDayカレンダーです。

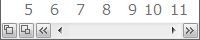
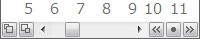
また、ズームイン/ズームアウトの2つのアイコンによって、カレンダーのタイプを実行時に切り替えることができます。これらのアイコンを表示するには、ShowZoomButton プロパティをTrueに設定する必要があります。ズームイン/ズームアウトの2つのアイコンは、ShowNavigator プロパティがNoneまたはOutLookのときはカレンダーのヘッダに表示されます。ButtonsまたはScrollBarに設定した場合は、ナビゲータ上にアイコンが表示されます。ナビゲータ上にアイコンが表示されるとヘッダにはアイコンが表示されなくなります。

(図) ヘッダにアイコンを表示
(図) ShowNavigator.Buttonsに設定したナビゲータにアイコンを表示
(図) ShowNavigator.ScrollBarに設定したナビゲータにアイコンを表示
なお、タッチデバイスの使用時には、カレンダータイプはピンチやストレッチ操作により切り替えることができます。詳細については「ドロップダウンカレンダーのタッチ操作」を参照してください。
カレンダー上の日付をクリックしたときには、ClickDate イベントが発生します。このとき、各イベントのClickDateEventArgs 引数のDate プロパティには、該当する日付が渡されます。
カレンダー上の日付をクリックして日付を選択したときには、次の順序でイベントが発生します。
- FocusDateChanged
- SelectedDateChanged
- ClickDate
- Click
また、MouseMove イベント内で取得した座標から、その日付を取得することも可能です。この場合は、DateFromPoint メソッドを使用します。さらに、その曜日もDayOfWeekFromPoint メソッドで取得できます。
GetDatesInView メソッドは、現在表示されているカレンダーのすべての日付を取得するときに使用します。取得する日付の種類は、PickDays引数で指定できます。
フォーカスを持っている日付は、FocusDate プロパティで取得および設定が可能です。なお、フォーカスを持っている日付が移動したときには、FocusDateChanged イベントが発生します。
カレンダーに表示する日付の最小値と最大値は、MinDate プロパティとMaxDate プロパティで設定します。この最小値と最大値を超える日付には、フォーカスを移動することはできません。
ドロップダウンカレンダーでは、以下のキーボード操作が可能です。
| キー | 説明 |
|---|---|
| [←] | 選択枠が前の日に戻ります。 |
| [→] | 選択枠が次の日に進みます。 |
| [↑] | 選択枠が1週間前に戻ります。 |
| [↓] | 選択枠が1週間先に進みます。 |
| [Home] | 選択枠がその週の最初の日に戻ります。 |
| [End] | 選択枠がその週の最後の日に進みます。 |
| [Ctrl]+[Home] | 選択枠が表示されている月の最初の日に戻ります。 |
| [Ctrl]+[End] | 選択枠が表示されている月の最後の日に進みます。 |
| [PageUp] | 選択枠が1か月前に戻ります。 |
| [PageDown] | 選択枠が1か月先に進みます。 |
| [Ctrl]+[PageUp] | 選択枠が1年前に戻ります。 |
| [Ctrl]+[PageDown] | 選択枠が1年先に進みます。 |
| [Space]または[Enter] | 日付を選択します。 |