ここでは、フィールドオブジェクトによる書式設定について説明します。
入力時の書式を設定する入力フィールドには、次の11種類のフィールドが提供されており、これらのフィールドオブジェクトを使って書式を設定することができます。
- DateLiteralField (リテラル文字フィールド)
- DateEraField (年号入力フィールド)
- DateEraYearField (和暦入力フィールド)
- DateYearField (年入力フィールド)
- DateMonthField (月入力フィールド)
- DateDayField (日入力フィールド)
- DateAmPmField (午前/午後入力フィールド)
- DateShortHourField (12時間制時刻入力フィールド)
- DateHourField (時入力フィールド)
- DateMinuteField (分入力フィールド)
- DateSecondField (秒入力フィールド)
また、表示フィールドでは、次の14種類のフィールドが提供されています。
- DateLiteralDisplayField (リテラル文字表示フィールド)
- DateEraDisplayField (年号表示フィールド)
- DateEraYearDisplayField (和暦表示フィールド)
- DateADDisplayField (西暦表示フィールド)
- DateYearDisplayField (年表示フィールド)
- DateMonthDisplayField (月表示フィールド)
- DateDayDisplayField (日表示フィールド)
- DateWeekdayDisplayField (曜日表示フィールド)
- DateAmPmDisplayField (午前/午後表示フィールド)
- DateShortHourDisplayField (12時間制時刻表示フィールド)
- DateHourDisplayField (時表示フィールド)
- DateMinuteDisplayField (分表示フィールド)
- DateSecondDisplayField (秒表示フィールド)
- DateSystemFormatDisplayField (システム書式表示フィールド)
これらのフィールドオブジェクトをDateTimeFieldCollection または、DateTimeDisplayFieldCollection コレクションに追加することで 日付時刻の書式を作成します。
日付時刻の書式は、入力および表示用の各フィールドコレクションに、前項で解説したフィールドオブジェクトを組み合わせて作成します。
コードによる設定
入力書式を設定するには、Add またはAddRange メソッドを使用して、DateTimeFieldCollection コレクションに入力用フィールドオブジェクトを追加します。表示書式は、Add またはAddRangeメソッドを使用して、表示用フィールドオブジェクトをDateTimeDisplayFieldCollection コレクションに追加します。
次のサンプルコードは、日付時刻コントロールに入力および表示書式を設定する例です。
Imports GrapeCity.Win.Editors Imports GrapeCity.Win.Editors.Fields ' フィールドをクリアします。 GcDateTime1.Fields.Clear() GcDateTime1.DisplayFields.Clear() ' 入力フィールドのオブジェクトを作成します。 Dim dateYearField1 As New DateYearField(YearDigitType.FourDigitYear) Dim dateLiteralField1 As New DateLiteralField("/") Dim dateMonthField1 As New DateMonthField(MonthPattern.Number) Dim dateLiteralField2 As New DateLiteralField("/") Dim dateDayField1 As New DateDayField() Dim dateLiteralField3 As New DateLiteralField(" ") Dim dateHourField1 As New DateHourField() Dim dateLiteralField4 As New DateLiteralField(":") Dim dateMinuteField1 As New DateMinuteField() Dim dateLiteralField5 As New DateLiteralField(":") Dim dateSecondField1 As New DateSecondField() ' フィールドをコレクションに追加してコントロールに入力書式を設定します。 GcDateTime1.Fields.AddRange(New DateField() { _ dateYearField1, dateLiteralField1, dateMonthField1, _ dateLiteralField2, dateDayField1, dateLiteralField3, _ dateHourField1, dateLiteralField4, dateMinuteField1, _ dateLiteralField5, dateSecondField1}) ' 表示フィールドのオブジェクトを作成します。 Dim dateYearDisplayDield1 As New DateYearDisplayField(False) Dim dateLiteralDisplayField1 As New DateLiteralDisplayField("年") Dim dateMonthDisplayField1 As New DateMonthDisplayField(False) Dim dateLiteralDisplayField2 As New DateLiteralDisplayField("月") Dim dateDayDisplayField1 As New DateDayDisplayField(False) Dim dateLiteralDisplayField3 As New DateLiteralDisplayField("日 ") Dim dateHourDisplayField1 As New DateHourDisplayField(False, False) Dim dateLiteralDisplayField4 As New DateLiteralDisplayField("時") Dim dateMinuteDisplayField1 As New DateMinuteDisplayField(False) Dim dateLiteralDisplayField5 As New DateLiteralDisplayField("分") Dim dateSecondDisplayField1 As New DateSecondDisplayField(False) Dim dateLiteralDisplayField6 As New DateLiteralDisplayField("秒") ' フィールドをコレクションに追加してコントロールに表示書式を設定します。 GcDateTime1.DisplayFields.AddRange(New DateDisplayField() { _ dateYearDisplayDield1, dateLiteralDisplayField1, dateMonthDisplayField1, _ dateLiteralDisplayField2, dateDayDisplayField1, dateLiteralDisplayField3, _ dateHourDisplayField1, dateLiteralDisplayField4, dateMinuteDisplayField1, _ dateLiteralDisplayField5, dateSecondDisplayField1, dateLiteralDisplayField6})
using GrapeCity.Win.Editors; using GrapeCity.Win.Editors.Fields; // フィールドをクリアします。 gcDateTime1.Fields.Clear(); gcDateTime1.DisplayFields.Clear(); // 入力フィールドのオブジェクトを作成します。 DateYearField dateYearField1 = new DateYearField(YearDigitType.FourDigitYear); DateLiteralField dateLiteralField1 = new DateLiteralField("/"); DateMonthField dateMonthField1 = new DateMonthField(MonthPattern.Number); DateLiteralField dateLiteralField2 = new DateLiteralField("/"); DateDayField dateDayField1 = new DateDayField(); DateLiteralField dateLiteralField3 = new DateLiteralField(" "); DateHourField dateHourField1 = new DateHourField(); DateLiteralField dateLiteralField4 = new DateLiteralField(":"); DateMinuteField dateMinuteField1 = new DateMinuteField(); DateLiteralField dateLiteralField5 = new DateLiteralField(":"); DateSecondField dateSecondField1 = new DateSecondField(); // フィールドをコレクションに追加してコントロールに入力書式を設定します。 gcDateTime1.Fields.AddRange(new DateField[] { dateYearField1, dateLiteralField1, dateMonthField1, dateLiteralField2, dateDayField1, dateLiteralField3, dateHourField1, dateLiteralField4,dateMinuteField1, dateLiteralField5, dateSecondField1}); // 表示フィールドのオブジェクトを作成します。 DateYearDisplayField dateYearDisplayDield1 = new DateYearDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField1 = new DateLiteralDisplayField("年"); DateMonthDisplayField dateMonthDisplayField1 = new DateMonthDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField2 = new DateLiteralDisplayField("月"); DateDayDisplayField dateDayDisplayField1 = new DateDayDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField3 = new DateLiteralDisplayField("日 "); DateHourDisplayField dateHourDisplayField1 = new DateHourDisplayField(false, false); DateLiteralDisplayField dateLiteralDisplayField4 = new DateLiteralDisplayField("時"); DateMinuteDisplayField dateMinuteDisplayField1 = new DateMinuteDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField5 = new DateLiteralDisplayField("分"); DateSecondDisplayField dateSecondDisplayField1 = new DateSecondDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField6 = new DateLiteralDisplayField("秒"); // フィールドをコレクションに追加してコントロールに表示書式を設定します。 gcDateTime1.DisplayFields.AddRange(new DateDisplayField[] { dateYearDisplayDield1, dateLiteralDisplayField1, dateMonthDisplayField1, dateLiteralDisplayField2, dateDayDisplayField1, dateLiteralDisplayField3, dateHourDisplayField1, dateLiteralDisplayField4, dateMinuteDisplayField1, dateLiteralDisplayField5, dateSecondDisplayField1, dateLiteralDisplayField6});


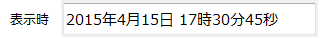
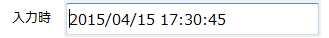
(図) 上記サンプルコードを適用したコントロール
フィールドオブジェクトをDateTimeFieldCollection または DateTimeDisplayFieldCollection コレクションから削除するには、Remove メソッドまたは、RemoveAt メソッドを使用します。
次のサンプルコードは、DateTimeFieldCollection コレクションの先頭のフィールドを削除する例です。
' コレクションの先頭のオブジェクトを削除します。
GcDateTime1.Fields.RemoveAt(0)// コレクションの先頭のオブジェクトを削除します。
gcDateTime1.Fields.RemoveAt(0);デザイン画面での設定
デザイン画面ではフィールドオブジェクトを設定できる「入力フィールドの編集」「表示フィールドの編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、日付時刻コントロールで設定可能なフィールドを組み合わせて設定します。
入力書式- プロパティページの「書式設定」-「入力フィールド」を選択
- コントロールのスマート タグから「入力フィールドの編集...」を選択
- プロパティウィンドウのFields プロパティをアクティブにした時に表示される「…」ボタンを押下
- プロパティページの「書式設定」-「表示フィールド」を選択
- コントロールのスマート タグから「表示フィールドの編集...」を選択
- プロパティウィンドウのDisplayFields プロパティをアクティブした時に表示される「…」ボタンを押下

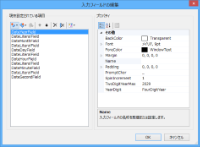
「入力フィールドの編集」エディタ |
このエディタでは、コレクションにフィールドを追加や編集すると同時に各フィールドのテキストのフォントや色といったスタイルを設定することができます。

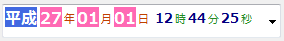
(図)フィールド毎に異なったスタイルを設定
ここでは、日付時刻コントロールの入力フィールドに設定可能な11種類のフィールドについて、すべてのフィールドに共通な設定項目と各フィールドに特化した設定項目にわけて解説します。
すべてのフィールドクラスに共通な設定
これらのプロパティは、日付時刻コントロールのすべての入力フィールドオブジェクトに共通な設定項目です。
| プロパティ | 説明 |
|---|---|
| BackColor | フィールド背景色を設定します。 |
| Font | フィールドに表示される文字列のフォントを設定します。 |
| ForeColor | フィールド前景色を設定します。 |
| Margin | フィールド領域の外枠の距離を設定します。 コントロールの境界線からの距離や、他のフィールドとの間隔を設定する際に使用します。 |
| Padding | フィールド領域からテキストの表示エリアまでの距離を設定します。 |
リテラル文字フィールド (DateLiteralField)
リテラル文字フィールド(DateLiteralField クラス)は、コントロールに表示するリテラル文字を設定します。
| プロパティ | 説明 |
|---|---|
| リテラル文字として表示する文字列を設定します。 |
年号入力フィールド (DateEraField)
年号入力フィールド (DateEraField クラス)は和暦表示時の年号を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| AutoDropDown | フィールドがキャレットが移動されたときに自動的にドロップダウンリストを表示するかどうか指定します。 |
| DropDownEnabled | フィールドに設定可能な値をドロップダウンリストで表示できるようにするかどうか設定します。 |
| Pattern | 年号を表す文字列を設定します。 (EraPattern型) EraPattern.EraName のときは、年号を正式名称で表示、EraPattern.AbbreviatedEraName のときは、年号の頭文字を表示、EraPattern.Symbol のときは、年号を記号で表示します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
和暦入力フィールド (DateEraYearField)
和暦入力フィールド (DateEraYearField クラス)は、和暦年を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
年入力フィールド (DateYearField)
年入力フィールド (DateYearField クラス)は、西暦の年を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
| TwoDigitYearMax | 西暦2桁入力時の有効期間(100年間)の最後の年を取得または設定します。 |
| YearDigit | 西暦の表示桁数を設定します。 (YearDigitType型) YearDigitType.FourDigitYear のときは、年を4桁で表示します。YearDigitType.TwoDigitYear のときは、年を2桁で表示します。 |
月入力フィールド (DateMonthField)
月入力フィールド (DateMonthField クラス)は、月を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| AutoDropDown | フィールドがキャレットが移動されたときに自動的にドロップダウンリストを表示するかどうか指定します。 |
| DropDownEnabled | フィールドに設定可能な値をドロップダウンリストで表示できるようにするかどうか設定します。 |
| Pattern | 月を表す文字列を設定します。 (MonthPattern型) MonthPattern.MonthName のときは、月を正式名称で表示します。(DateTimeFormatInfo.MonthNames()で指定された形式) MonthPattern.AbbreviatedMonthName のときは、月を月を省略形で表示します。 (DateTimeFormatInfo.AbbreviatedMonthNames() で指定された形式) MonthPattern.Number のときは、月を2桁の数字で表示(先頭に0を付ける)します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
日入力フィールド (DateDayField)
日入力フィールド (DateDayField クラス)は、日を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
午前/午後入力フィールド (DateAmPmField)
午前/午後入力フィールド(DateAmPmField クラス)は、時刻の午前/午後を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| AMDesignator | 午前を表す文字列を設定します。 |
| Pattern | 午前/午後を表す文字の表示方法を設定します。(AmPmPattern型) AmPmDesignator.AmPmDesignator のときは、AMDesignatorまたはPMDesignatorで表される文字列、AmPmDesignator.AbbreviatedAmPmDesignatorで表わされる文字列の最初の1文字。 |
| PMDesignator | 午後を表す文字列を設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
12時間制時刻入力フィールド (DateShortHourField)
12時間制時刻入力フィールド (DateShortHourField クラス)は、12時間制の時刻を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| Hour12Mode | 12時間の範囲を定義する値を取得または設定します。(Hour12Mode型) Hour12Mode.Hour12As0 のときは、表示範囲を 「00:00:00 〜 11:59:59」 にします。Hour12Mode.Hour0As12 表示範囲を 「01:00:00 〜 12:59:59」 にします。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
時入力フィールド (DateHourField)
時入力フィールド (DateHourField クラス)は、時刻の時を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| MidnightAs24 | 真夜中の表示方法を取得または設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
分入力フィールド (DateMinuteField)
分入力フィールド (DateMinuteField クラス)は、時刻の分を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
秒入力フィールド (DateSecondField)
秒入力フィールド (DateSecondField クラス)は、時刻の秒を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
ここでは、日付時刻コントロールの表示フィールドに設定可能な14種類のフィールドについて、すべてのフィールドに共通な設定項目と各フィールドに特化した設定項目にわけて解説します。
すべてのフィールドクラスに共通な設定
これらのプロパティは、日付時刻コントロールのすべての表示フィールドオブジェクトに共通な設定項目です。
| プロパティ | 説明 |
|---|---|
| BackColor | フィールド背景色を設定します。 |
| Font | フィールドに表示される文字列のフォントを設定します。 |
| ForeColor | フィールド前景色を設定します。 |
| Margin | フィールド領域の外枠の距離を設定します。 コントロールの境界線からの距離や、他のフィールドとの間隔を設定する際に使用します。 |
| Padding | フィールド領域からテキストの表示エリアまでの距離を設定します。 |
リテラル文字表示フィールド (DateLiteralDisplayField)
リテラル文字表示フィールド (DateLiteralDisplayField クラス)は、コントロールに表示するリテラル文字を設定します。
| プロパティ | 説明 |
|---|---|
| Text | リテラル文字として表示する文字列を設定します。 |
年号表示フィールド (DateEraDisplayField)
年号表示フィールド (DateEraDisplayField クラス)は、和暦表示時の年号を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| Pattern | 年号を表す文字列を設定します。 (EraPattern 型) EraPattern.EraName のときは、年号を正式名称で表示、EraPattern.AbbreviatedEraName のときは、年号の頭文字を表示、EraPattern.Symbol のときは、年号を記号で表示します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
和暦表示フィールド (DateEraYearDisplayField)
和暦表示フィールド (DateEraYearDisplayField クラス)は、和暦年を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
| ShowTraditionalFirstYear | 開始年を元と表示するかどうか設定します。 |
西暦表示フィールド (DateADDisplayField)
西暦表示フィールド (DateADDisplayField クラス)は、紀元後を表すA.D.を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
年表示フィールド (DateYearDisplayField)
年表示フィールド (DateYearDisplayField クラス)は、西暦の年を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
| YearDigit | 西暦の表示桁数を設定します。 (YearDigitType 型) YearDigitType.FourDigitYear のときは、年を4桁で表示します。YearDigitType.TwoDigitYear のときは、年を2桁で表示します。 |
月表示フィールド (DateMonthDisplayField)
月表示フィールド (DateMonthDisplayField クラス)は、月を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| Pattern | 月を表す文字列を設定します。 (MonthPattern 型) MonthPattern.MonthName のときは、月を正式名称で表示します。(DateTimeFormatInfo.MonthNames()で指定された形式) MonthPattern.AbbreviatedMonthName のときは、月を月を省略形で表示します。 (DateTimeFormatInfo.AbbreviatedMonthNames() で指定された形式) MonthPattern.Number のときは、月を2桁の数字で表示(先頭に0を付ける)します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
日表示フィールド (DateDayDisplayField)
日表示フィールド (DateDayDisplayField クラス)は、日を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
曜日表示フィールド (DateWeekdayDisplayField)
曜日表示フィールド (DateWeekdayDisplayField クラス)は、曜日を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| Pattern | 曜日を表す文字列を設定します。 (WeekdayPattern 型) MonthPattern.MonthName のときは、曜日を正式名称で表示します。 (DateTimeFormatInfo.DayNames()で指定された形式) MonthPattern.AbbreviatedMonthName のときは、曜日を省略形で表示します。 (DateTimeFormatInfo.AbbreviatedDayNames()で指定された形式) |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
午前/午後表示フィールド (DateAmPmDisplayField)
午前/午後表示フィールド (DateAmPmDisplayField クラス)は、時刻の午前/午後を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| AMDesignator | 午前を表す文字列を設定します。 |
| Pattern | 午前/午後を表す文字の表示方法を設定します。(AmPmPattern型) AmPmDesignator.AmPmDesignator のときは、AMDesignatorまたはPMDesignatorで表される文字列、AmPmDesignator.AbbreviatedAmPmDesignatorで表わされる文字列の最初の1文字。 |
| PMDesignator | 午後を表す文字列を設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
12時間制時刻表示フィールド (DateShortHourDisplayField)
12時間制時刻表示フィールド (DateShortHourDisplayField クラス)は、 12時間制の時刻を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| Hour12Mode | 12時間の範囲を定義する値を取得または設定します。(Hour12Mode型) Hour12Mode.Hour12As0 のときは、表示範囲を 「00:00:00 〜 11:59:59」 にします。Hour12Mode.Hour0As12 表示範囲を 「01:00:00 〜 12:59:59」 にします。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
時表示フィールド (DateHourDisplayField)
時表示フィールド (DateHourDisplayField クラス)は、時刻の時を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| MidnightAs24 | 真夜中の表示方法を取得または設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
分表示フィールド (DateMinuteDisplayField)
分表示フィールド (DateMinuteDisplayField クラス)は、時刻の分を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
秒表示フィールド (DateSecondDisplayField)
秒表示フィールド (DateSecondDisplayField クラス)は、時刻の秒を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
システム書式表示フィールド (DateSystemFormatDisplayField)
システム書式表示フィールド (DateSystemFormatDisplayField クラス)は、 システムで定義された書式指定子を使用して日付または時刻の書式を設定します。
| プロパティ | 説明 |
|---|---|
| Pattern | 書式を表す書式指定子を設定します。 (String型) 下表の書式指定子を設定することができます。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
◆ Pattern プロパティに設定可能な書式指定子
| 書式指定子 | 説明 |
|---|---|
| d | 短い形式の日付 (例:2100/04/01) |
| D | 長い形式の日付 (例:2100年4月1日) |
| t | 短い形式の時刻 (例:1:30) |
| T | 長い形式の時刻 (例:1:30:00) |
| f | 長い形式の日付と短い形式の時刻 (例:2100年4月1日 1:30) |
| F | 長い形式の日付と長い形式の時刻 (例:2100年4月1日 1:30:00) |
| g | 短い形式の日付と短い形式の時刻 (例:2100/04/01 1:30) |
| G | 短い形式の日付と長い形式の時刻 (例:2100/04/01 1:30:00) |
| Mまたはm | 月日の表示 (例:4月1日) |
| Oまたはo | ラウンドトリップ形式 (例:2100-04-01T01:30:00.0000000) |
| Rまたはr | RFC1123の形式 (例:Thu, 01 Apr 2100 01:30:00 GMT) |
| s | ISO 8601準拠の形式 (例:2100-04-01T01:30:00) |
| u | ユニバーサル形式 (例:2100-04-01 01:30:00Z) |
| U | 世界協定時刻 (例:2100年3月31日 16:30:00) |
| Yまたはy | 年月の表示 (例:2100年4月) |