InputMan では、タッチ操作により表示されるタッチツールバーを提供します。タッチツールバーでは、主にコンテキストメニューと同等のメニューが搭載されますが、カスタマイズして独自のメニューを追加することも可能です。

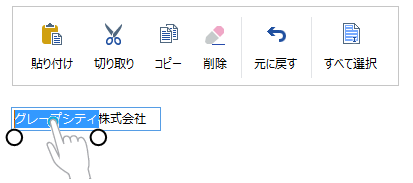
(図)デフォルトのタッチツールバー
InputMan の以下のコントロールでは、タップや長押しなどのタッチ操作によりタッチツールバーを表示します。
- テキストコントロール
- マスクコントロール
- キャラクタボックスコントロール
- 日付時刻コントロール
- 日付コントロール
- 時刻コントロール
- タイムスパンコントロール
- 数値コントロール
- コンボコントロール
- マスクコンボコントロール
- 郵便番号コントロール
- 住所コントロール
タッチツールバーを表示するには、ShowTouchToolBar プロパティを使用します。ShowTouchToolBarプロパティ に設定できる値はTouchToolBarDisplayOptions 列挙体メンバの組み合わせです。TouchToolBarDisplayOptions 列挙体の値は次のとおりです。
| TouchToolBarDisplayOptionsの値 | 説明 |
|---|---|
| 0 - None | タッチツールバーを表示しません。 |
| 1 - PressAndHold | コントロールを長押しすることでタッチツールバーを表示します。 |
| 2 - TapSelection | 選択されたテキストをタップすることでタッチツールバーを表示します。 |
| 4 - TapGripper | グリッパー(丸い選択ハンドル)をタップすることでタッチツールバーを表示します。 |
 |
ShowTouchToolbar プロパティにPressAndHold を設定する場合、ShowContextMenu プロパティの設定に関わらず、コンテキストメニューは表示されません。 |
次のサンプルコードでは、テキストコントロールを長押しか選択されたテキストをタップすることでタッチツールバーを表示します。
Imports GrapeCity.Win.Editors GcTextBox1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold Or TouchToolBarDisplayOptions.TapSelection
using GrapeCity.Win.Editors;
gcTextBox1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold | TouchToolBarDisplayOptions.TapSelection;タッチツールバーは、各コントロールのTouchToolBar プロパティが参照するTouchToolBar オブジェクトで形成されます。このTouchToolBar クラスは ToolStrip クラスから継承されます。よってToolStrip クラスを使用した標準のツールバーのような方法で、タッチツールバーもカスタマイズすることができます。
ToolStrip クラスから継承されます。よってToolStrip クラスを使用した標準のツールバーのような方法で、タッチツールバーもカスタマイズすることができます。
タッチツールバーに搭載されるタッチツールバーボタンはTouchToolBarButton オブジェクトで定義され、TouchToolBar クラスのItems プロパティから参照されます。また、タッチツールバーボタンに割り当てられる動作はITouchBarActionインターフェースを使用して実装します。
次のサンプルコードは、数値コントロールのタッチツールバーに入力候補値として表示された値を確定するという動作を割り当てたタッチツールバーボタンを追加する例です。
Imports GrapeCity.Win.Editors Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load ' タッチツールバーの表示方法を設定します。 GcNumber1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold Or TouchToolBarDisplayOptions.TapGripper Or TouchToolBarDisplayOptions.TapSelection ' 候補値を入力するタッチツールバーボタンを作成します。 Dim applyRecommendedValueBtn As TouchToolBarButton = New TouchToolBarButton(New ApplyRecommendedValueAction(), "候補値を入力", Image.FromFile("C:\InputMan\ToolButton.png")) ' タッチツールバーの末尾にセパレータ(境界線)を追加します。 GcNumber1.TouchToolBar.Items.Add(New ToolStripSeparator()) ' タッチツールバーの末尾に候補地と入力するタッチツールバーボタンを追加します。 GcNumber1.TouchToolBar.Items.Add(applyRecommendedValueBtn) End Sub End Class ' タッチツールバーボタンに割り当てる候補値を確定する動作を実装するクラスです。 Public Class ApplyRecommendedValueAction Implements ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements ITouchBarAction.CanExecute Dim owner As GcNumber = target If owner Is Nothing Then Return False End If Return True End Function Public Sub Execute(target As Object) Implements ITouchBarAction.Execute Dim owner As GcNumber = target owner.ApplyRecommendedValue() End Sub End Class
using GrapeCity.Win.Editors; public partial class Form1 : Form { private void Form1_Load(object sender, EventArgs e) { // タッチツールバーの表示方法を設定します。 gcNumber1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold | TouchToolBarDisplayOptions.TapGripper | TouchToolBarDisplayOptions.TapSelection; // 候補値を入力するタッチツールバーボタンを作成します。 TouchToolBarButton applyRecommendedValueBtn = new TouchToolBarButton(new ApplyRecommendedValueAction(), "候補値を入力", Image.FromFile(@"C:\InputMan\ToolButton.png")); // タッチツールバーの末尾にセパレータ(境界線)を追加します。 gcNumber1.TouchToolBar.Items.Add(new ToolStripSeparator()); // タッチツールバーの末尾に候補地と入力するタッチツールバーボタンを追加します。 gcNumber1.TouchToolBar.Items.Add(applyRecommendedValueBtn); } } // タッチツールバーボタンに割り当てる候補値を確定する動作を実装するクラスです。 public class ApplyRecommendedValueAction : ITouchBarAction { public bool CanExecute(object target) { GcNumber owner = target as GcNumber; if (owner == null) { return false; } return true; } public void Execute(object target) { GcNumber owner = target as GcNumber; owner.ApplyRecommendedValue(); } }

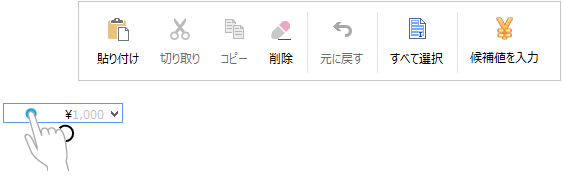
(図)上記サンプルコードの実行結果
次のサンプルコードは、テキストコントロールのデフォルトのタッチツールバーボタンをすべて削除し、元に戻す、すべて選択、選択を解除するという動作をタッチツールバーボタンに割り当てる例です。
Imports GrapeCity.Win.Editors Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load ' タッチツールバーの表示方法を設定します。 GcTextBox1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold Or TouchToolBarDisplayOptions.TapGripper Or TouchToolBarDisplayOptions.TapSelection ' 「元に戻す」ボタンを生成します。 Dim undoBtn As TouchToolBarButton = New TouchToolBarButton(New UndoAction(), "元に戻す", Nothing) ' 「すべて選択」ボタンを生成します。 Dim selectBtn As TouchToolBarButton = New TouchToolBarButton(New SelectAction(), "すべて選択", Nothing) ' 「選択を解除」ボタンを生成します。 Dim deselectBtn As TouchToolBarButton = New TouchToolBarButton(New DeselectAction(), "選択を解除", Nothing) ' タッチツールバーボタンをすべて削除します。 GcTextBox1.TouchToolBar.Items.Clear() ' タッチツールバーに生成した3つのボタンとセパレータ(境界線)を追加します。 GcTextBox1.TouchToolBar.Items.AddRange(New ToolStripItem() {undoBtn, New ToolStripSeparator(), selectBtn, New ToolStripSeparator(), deselectBtn}) End Sub End Class ' タッチツールバーボタンに割り当てる文字の選択を解除する動作を実装するクラスです。 Public Class DeselectAction Implements ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements ITouchBarAction.CanExecute Dim owner As EditBase = target If owner Is Nothing Then Return False End If Return True End Function Public Sub Execute(target As Object) Implements ITouchBarAction.Execute Dim owner As EditBase = target owner.DeselectAll() End Sub End Class ' タッチツールバーボタンに割り当てる文字をすべて選択する動作を実装するクラスです。 Public Class SelectAction Implements ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements ITouchBarAction.CanExecute Dim owner As EditBase = target If owner Is Nothing Then Return False End If Return True End Function Public Sub Execute(target As Object) Implements ITouchBarAction.Execute Dim owner As EditBase = target owner.SelectAll() End Sub End Class ' タッチツールバーボタンに割り当てる元に戻す動作を実装するクラスです。 Public Class UndoAction Implements ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements ITouchBarAction.CanExecute Dim owner As EditBase = target If owner Is Nothing Then Return False End If Return owner.CanUndo End Function Public Sub Execute(target As Object) Implements ITouchBarAction.Execute Dim owner As EditBase = target owner.Undo() End Sub End Class
using GrapeCity.Win.Editors; public partial class Form1 : Form { private void Form1_Load(object sender, EventArgs e) { // タッチツールバーの表示方法を設定します。 gcTextBox1.ShowTouchToolBar = TouchToolBarDisplayOptions.PressAndHold | TouchToolBarDisplayOptions.TapGripper | TouchToolBarDisplayOptions.TapSelection; // 「元に戻す」ボタンを生成します。 TouchToolBarButton undoBtn = new TouchToolBarButton(new UndoAction(), "元に戻す", null); // 「すべて選択」ボタンを生成します。 TouchToolBarButton selectBtn = new TouchToolBarButton(new SelectAction(), "すべて選択", null); // 「選択を解除」ボタンを生成します。 TouchToolBarButton deselectBtn = new TouchToolBarButton(new DeselectAction(), "選択を解除", null); // タッチツールバーボタンをすべて削除します。 gcTextBox1.TouchToolBar.Items.Clear(); // タッチツールバーに生成した3つのボタンとセパレータ(境界線)を追加します。 gcTextBox1.TouchToolBar.Items.AddRange(new ToolStripItem[] {undoBtn, new ToolStripSeparator(), selectBtn, new ToolStripSeparator(), deselectBtn}); } } // タッチツールバーボタンに割り当てる文字の選択を解除する動作を実装するクラスです。 public class DeselectAction : ITouchBarAction { public bool CanExecute(object target) { EditBase owner = target as EditBase; if (owner == null) { return false; } return true; } public void Execute(object target) { EditBase owner = target as EditBase; owner.DeselectAll(); } } // タッチツールバーボタンに割り当てる文字をすべて選択する動作を実装するクラスです。 public class SelectAction : ITouchBarAction { public bool CanExecute(object target) { EditBase owner = target as EditBase; if (owner == null) { return false; } return true; } public void Execute(object target) { EditBase owner = target as EditBase; owner.SelectAll(); } } // タッチツールバーボタンに割り当てる元に戻す動作を実装するクラスです。 public class UndoAction : ITouchBarAction { public bool CanExecute(object target) { EditBase owner = target as EditBase; if (owner == null) { return false; } return owner.CanUndo; } public void Execute(object target) { EditBase owner = target as EditBase; owner.Undo(); } }

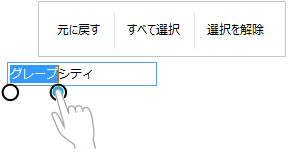
(図)上記サンプルコードの実行結果