フィールドスタイラーで作成したスタイルをコントロールに適用する方法について解説します。
適用可能な状態
フィールドスタイラーで作成したスタイルはフィールドの次の5つの状態に割り当てることができます。
| 状態 | 説明 |
|---|---|
| [入力時] アクティブフィールド | 入力時のアクティブフィールド(※)のスタイル ※ キャレット(フォーカス)のあるフィールド |
| [入力時] 入力フィールド | 入力時の入力フィールドのスタイル |
| [入力時] リテラルフィールド | 入力時のリテラルフィールドのスタイル |
| [表示時] 入力フィールド | 表示時の入力フィールドのスタイル |
| [表示時] リテラルフィールド | 表示時のリテラルフィールドのスタイル |

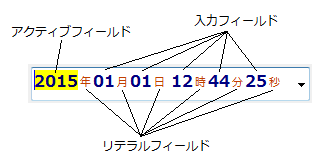
(図)日付時刻コントロールのフィールドの例
スタイルの適用
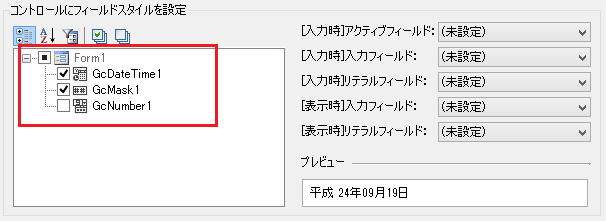
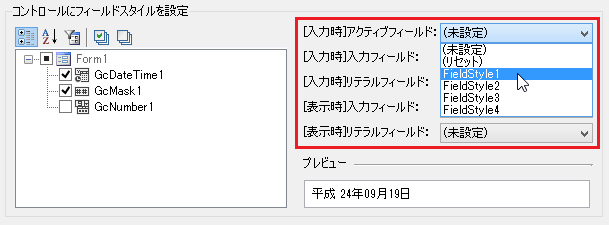
スタイルの適用にも「フィールドスタイルの設定」エディタを使用します。以下の手順で定義したスタイルをコントロールのフィールドに適用することができます。
- GcFieldStyler コンポーネントのスマートタグから「フィールドスタイルの編集...」を選択し[フィールドスタイルの設定]エディタを起動します。
- フィールドスタイルを適用するコントロールを選択します。

- 設定するフィールドの右側にあるドロップダウンからスタイルを選択します。

- 〈適用〉ボタンをクリックします。
入力フィールドとリテラルフィールド
フィールドスタイラーを使って、スタイルを適用できるフィールドは、入力フィールドとリテラルフィールドの2つに分類されます。
入力時、表示時それぞれにおける、入力フィールドとリテラルフィールドの分類は下表の通りです。
入力時のフィールド
| フィールド | 入力フィールド | リテラルフィールド |
|---|---|---|
| DateLiteralField | - |  |
| DateEraField |  |
- |
| DateEraYearField |  |
- |
| DateYearField |  |
- |
| DateMonthField |  |
- |
| DateDayField |  |
- |
| DateHourField |  |
- |
| DateAmPmField |  |
- |
| DateShortHourField |  |
- |
| DateMinuteField |  |
- |
| DateSecondField |  |
- |
| MaskPatternField |  |
- |
| MaskEnumerationField |  |
- |
| MaskLiteralField | - |  |
| NumberDecimalPartField |  |
- |
| NumberDecimalSeparatorField | - |  |
| NumberIntegerPartField |  |
- |
| NumberSignField |  |
- |
| TimeSpanLiteralField | - |  |
| TimeSpanSignField |  |
- |
| TimeSpanDayField |  |
- |
| TimeSpanHourField |  |
- |
| TimeSpanMinuteField |  |
- |
| TimeSpanSecondField |  |
- |
| TimeSpanDecimalField |  |
- |
表示時のフィールド
| フィールド | 入力フィールド | リテラルフィールド |
|---|---|---|
| DateLiteralDisplayField | - |  |
| DateEraDisplayField |  |
- |
| DateEraYearDisplayField |  |
- |
| DateADDisplayField |  |
- |
| DateYearDisplayField |  |
- |
| DateMonthDisplayField |  |
- |
| DateDayDisplayField |  |
- |
| DateWeekdayDisplayField |  |
- |
| DateHourDisplayField |  |
- |
| DateShortHourDisplayField |  |
- |
| DateAmPmDisplayField |  |
- |
| DateMinuteDisplayField |  |
- |
| DateSecondDisplayField |  |
- |
| DateSystemFormatDisplayField |  |
- |
| NumberSignDisplayField |  |
- |
| NumberIntegerPartDisplayField |  |
- |
| NumberDecimalPartDisplayField |  |
- |
| NumberDecimalSeparatorDisplayField | - |  |
| NumberLiteralDisplayField | - |  |
| NumberDecimalGeneralFormatDisplayField |  |
- |
| NumberMoneyPatternDisplayField |  |
- |
| TimeSpanLiteralDisplayField | - |  |
| TimeSpanSignDisplayField |  |
- |
| TimeSpanDayDisplayField |  |
- |
| TimeSpanHourDisplayField |  |
- |
| TimeSpanMinuteDisplayField |  |
- |
| TimeSpanSecondDisplayField |  |
- |
| TimeSpanDecimalDisplayField |  |
- |
コードによる設定
フィールドスタイラーによるスタイル設定は、コードから行うことも可能です。 次のサンプルコードは、フィールドスタイラーのSetActiveFieldStyle メソッドを使って日付時刻コントロール(GcDateTime1)のアクティブフィールドの背景色を黄色に設定する例です。
SetActiveFieldStyle メソッドは、コントロールのアクティブフィールドにスタイルを適用します。
Imports GrapeCity.Win.Editors ' フィールドスタイルを作成 Dim Fs as New FieldStyle() ' 背景色を黄色に設定 Fs.BackColor = Color.Yellow ' GcDateTime1のアクティブフィールドにスタイルを適用 GcFieldStyler1.SetActiveFieldStyle(GcDateTime1, Fs)
using GrapeCity.Win.Editors; // フィールドスタイルを作成 FieldStyle fs = new FieldStyle(); // 背景色を黄色に設定 fs.BackColor = Color.Yellow; // GcDateTime1のアクティブフィールドにスタイルを適用 gcFieldStyler1.SetActiveFieldStyle(GcDateTime1, fs);
関連トピック