リストコントロール項目のスタイル、サブアイテムのスタイル等について説明します。ヘッダのスタイルについては「ヘッダの設定」を参照してください。
リストコントロールに表示されている項目のスタイルは、項目(行)ごとにスタイルを定義することができます。
項目にスタイルを定義するには、リスト内の個々の項目を表すListItem のオブジェクトを使用して、個別にスタイル定義することもできますが、ItemTemplates プロパティを使用すれば、コントロール全体の項目に一貫したスタイルを適用することができるため便利です。ItemTemplates プロパティを使うと下図のように、複数のスタイルを特定の行おきに繰り返して表示することができます。

ItemTemplates プロパティは、ItemTemplateCollection オブジェクトを参照します。ItemTemplateCollection オブジェクトは、 項目のスタイルを定義するItemTemplate オブジェクトを格納するコレクションです。
スタイルの繰り返しの数は、ItemTemplateCollection に追加されたItemTemplate オブジェクトの数で決定されます。つまり、コレクションに1つのオブジェクトが格納されている場合は、1つのスタイルが毎行繰り返されるため、リストコントロールの項目のすべてが同じスタイルになります。コレクションにオブジェクトが2つ格納されている場合は、1行おき項目のスタイルが繰り返されるようになります。
ItemTemplate オブジェクトでは、スタイルや外観の設定に関して次のプロパティを持っています。
- AutoItemHeight (項目の高さを自動設定します。)
- BackColor (背景色を設定します。)
- Font (フォントを設定します。)
- ForeColor (前景色を設定します。)
- GradientEffect (グラデーション効果を設定します。)
- Height (項目の高さを設定します。)
- Image (項目の先頭カラムに表示する画像を設定します。)
- Indent (コントロール左端からのインデントの距離を設定します。)
次のサンプルは、1行おきに項目のスタイルを設定する例です。
Imports GrapeCity.Win.Editors ' ヘッダを非表示にします。 GcListBox1.ListHeaderPane.Visible = False ' リストコントロールに項目を追加 GcListBox1.Items.AddRange(New ListItem() { _ New ListItem("Sunday"), New ListItem("Monday"), _ New ListItem("Tuesday"), New ListItem("Wednesday"), _ New ListItem("Thursday"), New ListItem("Friday"), _ New ListItem("Saturday") _ }) ' 項目のスタイルを作成 Dim myItemTemp1 As New ItemTemplate(0, Nothing, Color.Silver, Color.Black, -1, New Font("MS ゴシック", 9), Nothing) Dim myItemTemp2 As New ItemTemplate(0, Nothing, Color.Black, Color.White, -1, New Font("MS ゴシック", 9), Nothing) ' スタイルをテンプレートに設定 GcListBox1.ItemTemplates.Add(myItemTemp1) GcListBox1.ItemTemplates.Add(myItemTemp2)
using GrapeCity.Win.Editors; // ヘッダを非表示にします。 gcListBox1.ListHeaderPane.Visible = false; // リストコントロールに項目を追加 gcListBox1.Items.AddRange(new ListItem[] { new ListItem("Sunday"), new ListItem("Monday"), new ListItem("Tuesday"), new ListItem("Wednesday"), new ListItem("Thursday"), new ListItem("Friday"), new ListItem("Saturday") }); // 項目のスタイルを作成 ItemTemplate myItemTemp1 = new ItemTemplate(0, null, Color.Silver, Color.Black, -1, new Font("MS ゴシック", 9), null); ItemTemplate myItemTemp2 = new ItemTemplate(0, null, Color.Black, Color.White, -1, new Font("MS ゴシック", 9), null); // スタイルをテンプレートに設定 gcListBox1.ItemTemplates.Add(myItemTemp1); gcListBox1.ItemTemplates.Add(myItemTemp2);
なお、デザイン画面では項目のスタイルを設定する専用のエディタ「項目スタイルの既定値の設定」から容易な設定が可能です。 このエディタは次のいずれかの方法で起動できます。
- プロパティページの「リストアイテム」−「交互行のスタイル」を選択
- コントロールのスマート タグから「交互行のスタイルを編集...」を選択
- プロパティウィンドウのItemTemplates プロパティをアクティブにした時に表示される「…」ボタンを押下
また、コンボコントロールは、プリセットとして予め定義されたスタイルテンプレートを使って項目や交互行のスタイルを定義することができます。 スタイルテンプレートから選択したスタイルは、自動的に項目スタイルに変換され「項目スタイルの既定値の設定」エディタで再編集することも可能です。スタイルテンプレートは次のいずれかの方法で起動できます。
- プロパティページの「ドロップダウンリスト」-「交互行のスタイル」ページで〈テンプレートを読み込む...〉ボタンを押下
- コントロールのスマート タグから「テンプレート...」を選択

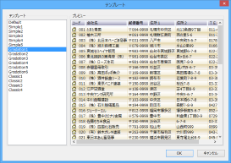
「テンプレート」ダイアログ |
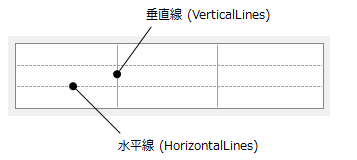
GridLines プロパティを使用して、水平方向および垂直方向のグリッド線を設定できます。 ListGridLines プロパティはListGridLines クラスを参照し、このクラスのHorizontalLines プロパティは、水平方向のグリッド線を、VerticalLines プロパティは、垂直方向のグリッド線を設定します。
これらのプロパティはLine クラスを参照し、色や幅、線種などを設定することができます。
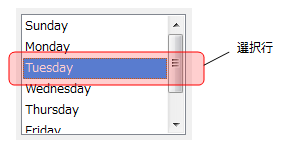
リストコントロールの項目は、選択されている状態と無効な状態のときのスタイルを個別に設定することができます。
選択されている項目のスタイルを設定するには、SelectedItemStyle プロパティを使用します。

また、項目を定義するListItem オブジェクトのEnabled プロパティがFalseに設定され、選択できず無効な項目のスタイルはDisabledItemStyle プロパティを使用します。 いずれもItemStyle クラスを参照し以下のプロパティを持ちます。
- BackColor (背景色を設定します。)
- ForeColor (前景色を設定します。)
- GradientEffect (グラデーション効果を設定します。)
次のサンプルコードは、選択項目と無効な項目のスタイルを設定する例です。
Imports GrapeCity.Win.Editors ' ヘッダを非表示にします。 GcListBox1.ListHeaderPane.Visible = False ' リストコントロールに項目を追加します。 GcListBox1.Items.AddRange(New ListItem() { _ New ListItem("Sunday"), New ListItem("Monday"), _ New ListItem("Tuesday"), New ListItem("Wednesday"), _ New ListItem("Thursday"), New ListItem("Friday"), _ New ListItem("Saturday") _ }) ' 背景色と前景色を設定します。 GcListBox1.SelectedItemStyle.BackColor = Color.SlateBlue GcListBox1.SelectedItemStyle.ForeColor = Color.Yellow ' 3つの項目を無効に設定します。 GcListBox1.Items(0).Enabled = False GcListBox1.Items(1).Enabled = False GcListBox1.Items(3).Enabled = False ' 無効な項目のスタイルを設定します。 GcListBox1.DisabledItemStyle.BackColor = Color.Gray GcListBox1.DisabledItemStyle.ForeColor = Color.Silver
using GrapeCity.Win.Editors; // ヘッダを非表示にします。 gcListBox1.ListHeaderPane.Visible = false; // リストコントロールに項目を追加します。 gcListBox1.Items.AddRange(new ListItem[] { new ListItem("Sunday"), new ListItem("Monday"), new ListItem("Tuesday"), new ListItem("Wednesday"), new ListItem("Thursday"), new ListItem("Friday"), new ListItem("Saturday") }); // 背景色と前景色を設定します。 gcListBox1.SelectedItemStyle.BackColor = Color.SlateBlue; gcListBox1.SelectedItemStyle.ForeColor = Color.Yellow; // 3つの項目を無効に設定します。 gcListBox1.Items[0].Enabled = false; gcListBox1.Items[1].Enabled = false; gcListBox1.Items[3].Enabled = false; // 無効な項目のスタイルを設定します。 gcListBox1.DisabledItemStyle.BackColor = Color.Gray; gcListBox1.DisabledItemStyle.ForeColor = Color.Silver;
FlatStyle プロパティを使用すると、 ヘッダやスクロールバーといったコントロールの外観を設定できます。 FlatStyle プロパティがFlatStyle.Standard または FlatStyle.System に設定されている場合は、 ヘッダの背景色やグラデーション効果は適用されません。FlatStyle プロパティに設定できる値は以下のとおりです。
| FlatStyleの値 | 説明 |
|---|---|
| Flat | フラットに(平面的に)表示されます。 |
| Popup | マウスポインタをコントロール上に移動すると外観がフラットから3Dに変わります。 |
| Standard | 3Dで(立体的に)表示されます。 |
| System | オペレーティングシステムによって決定されます。 |
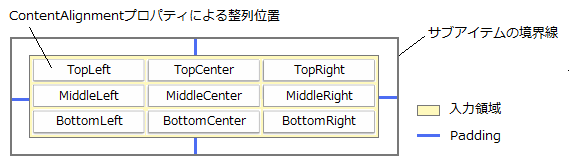
リストの項目に含まれるサブアイテムを表すSubItem には、テキストの配置位置を設定するプロパティが2つ用意されています。入力領域内でテキストの水平および垂直方向の整列位置を指定するには、ContentAlignment プロパティを使用します。また、Padding プロパティを使うことで、サブアイテムの上下左右の境界線からデータコンテンツの表示領域までの距離をピクセル単位で調整できます。