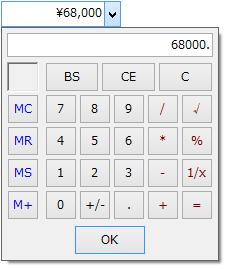
数値コントロールには、ドロップダウンで表示できるドロップダウン電卓が搭載されています。本項ではドロップダウン電卓について解説します。

ドロップダウン電卓は、メモリ機能付きの四則演算を搭載し視覚的な数値入力を可能にする入力補助機能です。電卓の外観スタイルはカスタマイズが可能で、DropDownCalculator プロパティが参照するDropDownCalculator オブジェクトで設定できます。
 |
ドロップダウンボタンで電卓を表示する場合は、DropDownButton オブジェクトのIsDefaultBehavior プロパティがTrue に設定されていることが必要です。詳細は「サイドボタンの設定」を参照してください。 |
また、ドロップダウン電卓は、キーボードで操作することができます。ドロップダウン電卓に関するキーボード操作については「キーボード操作」を参照してください。
ドロップダウン電卓全体スタイルと表示領域のスタイルを変更するために以下のプロパティが用意されています。
Output プロパティは、文字色、背景色、文字スタイルを設定し、OutputHeight プロパティは、表示領域の高さを調整します。また、ShowOutput プロパティを使えば、表示領域そのものの表示と非表示を切り替えることが可能です。
ドロップダウン電卓のButtonText プロパティを使えば、デフォルトで設定されているボタン表示をすべて変更できます。
ButtonText プロパティが参照するButtonTextCollection クラス には、ボタンを識別するための名前であるキーと、そのボタンに表示する文字が組になって保存されます。このButtonTextCollection クラスには、カスタマイズされたボタン表示だけが保存されます。デフォルトで設定されているボタン表示は、このコレクションには含まれていません。
次のサンプルコードは、ButtonText プロパティを使って、デフォルトで「*」に設定されている乗算ボタンの表示を「×」に変更する例を示しています。
GcNumber1.DropDownCalculator.ButtonText.Add("*", "×")
gcNumber1.DropDownCalculator.ButtonText.Add("*", "×");

ボタンのスタイルは、以下の表に示した種類ごとに設定できます。
| プロパティ | ボタンの種類 | ボタンのキー |
|---|---|---|
| EditButtons | 編集ボタン | BS |
| MathButtons | 演算ボタン | /, *, -, +, SQRT, %, ,1/x, = |
| MemoryButtons | メモリボタン | MC, MR, MS, M+ |
| MemoryStatus | メモリインジケータ | キーはありません。 |
| NumericButtons | 数値ボタン | 0〜9, +/-, .(ピリオド) |
| ResetButtons | リセットボタン | C, CE |
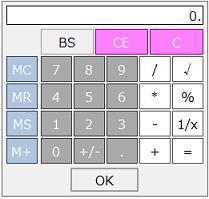
ボタンのスタイルを設定する方法には、次の2種類があります。いずれの場合もCalculatorButtonStyle オブジェクトを使用します。
- 上記のプロパティに直接設定する方法
- SetButtonStyle メソッドを使って設定する方法
それぞれの場合について、簡単なサンプルコードを紹介します。以下の2種類のサンプルコードは、いずれも同じ実行結果となります。
プロパティを使う方法
Imports GrapeCity.Win.Editors Dim colorBC As Color = Color.Blue Dim colorFC As Color = Color.Red Dim newTE As TextEffect = TextEffect.Inset GcNumber1.DropDownCalculator.MathButtons = New CalculatorButtonStyle(colorFC, colorBC, newTE)
using GrapeCity.Win.Editors; Color colorBC = Color.Blue; Color colorFC = Color.Red; TextEffect newTE = TextEffect.Inset; gcNumber1.DropDownCalculator.MathButtons = new CalculatorButtonStyle(colorFC, colorBC, newTE);
メソッドを使う方法
Imports GrapeCity.Win.Editors ' スタイルを作成します。 Dim newCBS As CalculatorButtonStyle = New CalculatorButtonStyle() newCBS.BackColor = Color.Blue newCBS.ForeColor = Color.Red newCBS.TextEffect = TextEffect.Inset ' 作成したスタイルを編集ボタンに設定します。 GcNumber1.DropDownCalculator.SetButtonStyle(KeyGroups.EditKeys, newCBS)
using GrapeCity.Win.Editors; // スタイルを作成します。 CalculatorButtonStyle newCBS = new CalculatorButtonStyle(); newCBS.BackColor = Color.Blue; newCBS.ForeColor = Color.Red; newCBS.TextEffect = TextEffect.Inset; // 作成したスタイルを編集ボタンに設定します。 gcNumber1.DropDownCalculator.SetButtonStyle(KeyGroups.EditKeys, newCBS);