テキストコントロールには、ドロップダウンで表示できるエディットウィンドウが搭載されています。本項ではエディットウィンドウの機能について解説します。

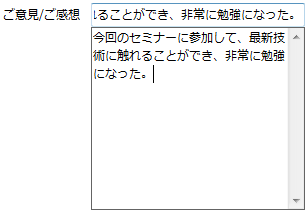
ドロップダウン機能を有効にしたときに表示されるエディットウィンドウとは、コントロールに入りきらないテキストを入力、編集するためのウィンドウです。
 |
ドロップダウンボタンでエディットウィンドウを表示する場合は、DropDownButton オブジェクトのIsDefaultBehavior プロパティがTrueに設定されていることが必要です。詳細は「サイドボタンの設定」を参照してください。 |
エディットウィンドウでは、テキストコントロールの入力エリアと同様テキストの入力や編集を行うことができます。エディットウィンドウ内で改行を行う場合は、[Ctrl]+[Enter]キーを使います。
エディットウィンドウでは、DropDown プロパティが参照するDropDown オブジェクトを使用してドロップダウン時の動作を設定することができます。
外観やエディットウィンドウの動作を設定するには、DropDownEditor プロパティが参照するDropDownEditor オブジェクトを使用します。
また、エディットウィンドウの動作には、テキストコントロールから設定が引き継がれるものもあります。次のテキストコントロールのプロパティの設定はエディットウィンドウでも有効になります。
- AutoConvert プロパティ
- EditMode プロパティ
- Format プロパティ
- Font プロパティ
- GridLine プロパティ
- MaxLength プロパティ
- PasswordChar プロパティ
- UseSystemPasswordChar プロパティ
次のサンプルコードは、テキストコントロールにエディットウィンドウを表示する方法です。
Private MyDropDownButton As New DropDownButton() Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ' テキストコントロールにドロップダウンボタンを追加し ' エディットウィンドウを表示可能にします。 MyDropDownButton.IsDefaultBehavior = True GcTextBox1.SideButtons.Add(MyDropDownButton) ' エディットウィンドウの表示位置を設定します。 GcTextBox1.DropDown.Direction = GrapeCity.Win.Editors.DropDownDirection.Right ' エディットウィンドウのアニメーションを設定します。 GcTextBox1.DropDown.OpeningAnimation = GrapeCity.Win.Editors.DropDownAnimation.Slide GcTextBox1.DropDown.ClosingAnimation = GrapeCity.Win.Editors.DropDownAnimation.Fade ' エディットウィンドウの外観を変更します。 GcTextBox1.DropDownEditor.BackColor = Color.DarkGray GcTextBox1.DropDownEditor.ForeColor = Color.White End Sub Private Sub GcTextBox1_Enter(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcTextBox1.Enter ' フォーカス取得時にエディットウィンドウを自動で表示します。 GcTextBox1.Drop() End Sub
private GrapeCity.Win.Editors.DropDownButton MyDropDownButton = new GrapeCity.Win.Editors.DropDownButton(); private void Form1_Load(object sender, EventArgs e) { // テキストコントロールにドロップダウンボタンを追加し // エディットウィンドウを表示可能にします。 MyDropDownButton.IsDefaultBehavior = true; gcTextBox1.SideButtons.Add(MyDropDownButton); // エディットウィンドウの表示位置を設定します。 gcTextBox1.DropDown.Direction = GrapeCity.Win.Editors.DropDownDirection.Right; // エディットウィンドウのアニメーションを設定します。 gcTextBox1.DropDown.OpeningAnimation = GrapeCity.Win.Editors.DropDownAnimation.Slide; gcTextBox1.DropDown.ClosingAnimation = GrapeCity.Win.Editors.DropDownAnimation.Fade; // エディットウィンドウの外観を変更します。 gcTextBox1.DropDownEditor.BackColor = Color.DarkGray; gcTextBox1.DropDownEditor.ForeColor = Color.White; } private void gcTextBox1_Enter(object sender, EventArgs e) { // フォーカス取得時にエディットウィンドウを自動で表示します。 gcTextBox1.Drop(); }
ドロップダウンエディットウィンドウのイベントを使用する場合は、以下のようにしてイベントプロシージャを作成してください。テキストコントロール本体のイベントとは異なり、Visual StudioのIDEは、このイベントを自動生成しません。
' イベントを使用するクラスのインスタンスを設定します。 Friend WithEvents MyEditor As GrapeCity.Win.Editors.DropDownEditor ' DropDownEditorオブジェクトをテキストコントロールに関連づけます。 Me.MyEditor = Me.GcTextBox1.DropDownEditor ' イベントプロシージャ Private Sub MyEditor_InvalidInput(ByVal sender As Object, ByVal e As EventArgs) Handles MyEditor.InvalidInput ・・・ End Sub
// イベントプロシージャに関連づけます。 gcTextBox1.DropDownEditor.InvalidInput += new EventHandler(this.myEditor_InvalidInput); // イベントプロシージャ private void myEditor_InvalidInput(object sender, EventArgs e) { ・・・ }