ここでは、フィールドオブジェクトによる書式設定について説明します。
入力時の書式を設定する入力フィールドには、次の6種類のフィールドが提供されており、これらのフィールドオブジェクトを使って書式を設定することができます。
- DateLiteralField (リテラル文字フィールド)
- DateAmPmField (午前/午後入力フィールド)
- DateShortHourField (12時間制時刻入力フィールド)
- DateHourField (時入力フィールド)
- DateMinuteField (分入力フィールド)
- DateSecondField (秒入力フィールド)
また、表示フィールドでは、次の6種類のフィールドが提供されています。
- DateLiteralDisplayField (リテラル文字表示フィールド)
- DateAmPmDisplayField (午前/午後表示フィールド)
- DateShortHourDisplayField (12時間制時刻表示フィールド)
- DateHourDisplayField (時表示フィールド)
- DateMinuteDisplayField (分表示フィールド)
- DateSecondDisplayField (秒表示フィールド)
これらのフィールドオブジェクトをTimeFieldCollection または、TimeDisplayFieldCollection コレクションにに追加することで 時刻の書式を作成します。
 |
時刻コントロールには日付部分に関係したフィールドは追加できません。これらのフィールドは、フィールドコレクションエディタでは使用できないようになっています。また、コードから日付部分に関係したフィールドを追加した場合には、例外が発生します。 |
時刻の書式は、入力および表示用の各フィールドコレクションに、前項で解説したフィールドオブジェクトを組み合わせて作成します。
コードによる設定
入力書式を設定するには、Add または、AddRange メソッドを使用してTimeFieldCollection コレクションに入力用フィールドオブジェクトを追加します。 表示書式は、Add またはAddRange メソッドを使用して、表示用フィールドオブジェクトをTimeDisplayFieldCollection コレクションに追加します。
次のサンプルコードは、時刻コントロールに入力および表示書式を設定する例です。
Imports GrapeCity.Win.Editors Imports GrapeCity.Win.Editors.Fields ' フィールドをクリアします。 GcTime1.Fields.Clear() GcTime1.DisplayFields.Clear() ' 入力フィールドのオブジェクトを作成します。 Dim dateHourField1 As New DateHourField() Dim dateLiteralField1 As New DateLiteralField(":") Dim dateMinuteField1 As New DateMinuteField() Dim dateLiteralField2 As New DateLiteralField(":") Dim dateSecondField1 As New DateSecondField() ' フィールドをコレクションに追加してコントロールに入力書式を設定します。 GcTime1.Fields.AddRange(New DateField() { _ dateHourField1, dateLiteralField1, dateMinuteField1, _ dateLiteralField2, dateSecondField1}) ' 表示フィールドのオブジェクトを作成します。 Dim dateHourDisplayField1 As New DateHourDisplayField(False, False) Dim dateLiteralDisplayField1 As New DateLiteralDisplayField("時") Dim dateMinuteDisplayField1 As New DateMinuteDisplayField(False) Dim dateLiteralDisplayField2 As New DateLiteralDisplayField("分") Dim dateSecondDisplayField1 As New DateSecondDisplayField(False) Dim dateLiteralDisplayField3 As New DateLiteralDisplayField("秒") ' フィールドをコレクションに追加してコントロールに表示書式を設定します。 GcTime1.DisplayFields.AddRange(New DateDisplayField() { _ dateHourDisplayField1, dateLiteralDisplayField1, dateMinuteDisplayField1, _ dateLiteralDisplayField2, dateSecondDisplayField1, dateLiteralDisplayField3})
using GrapeCity.Win.Editors; using GrapeCity.Win.Editors.Fields; // フィールドをクリアします。 gcTime1.Fields.Clear(); gcTime1.DisplayFields.Clear(); // 入力フィールドのオブジェクトを作成します。 DateHourField dateHourField1 = new DateHourField(); DateLiteralField dateLiteralField1 = new DateLiteralField(":"); DateMinuteField dateMinuteField1 = new DateMinuteField(); DateLiteralField dateLiteralField2 = new DateLiteralField(":"); DateSecondField dateSecondField1 = new DateSecondField(); // フィールドをコレクションに追加してコントロールに入力書式を設定します。 gcTime1.Fields.AddRange(new DateField[] { dateHourField1, dateLiteralField1, dateMinuteField1, dateLiteralField2, dateSecondField1}); // 表示フィールドのオブジェクトを作成します。 DateHourDisplayField dateHourDisplayField1 = new DateHourDisplayField(false, false); DateLiteralDisplayField dateLiteralDisplayField1 = new DateLiteralDisplayField("時"); DateMinuteDisplayField dateMinuteDisplayField1 = new DateMinuteDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField2 = new DateLiteralDisplayField("分"); DateSecondDisplayField dateSecondDisplayField1 = new DateSecondDisplayField(false); DateLiteralDisplayField dateLiteralDisplayField3 = new DateLiteralDisplayField("秒"); // フィールドをコレクションに追加してコントロールに表示書式を設定します。 gcTime1.DisplayFields.AddRange(new DateDisplayField[] { dateHourDisplayField1, dateLiteralDisplayField1, dateMinuteDisplayField1, dateLiteralDisplayField2, dateSecondDisplayField1, dateLiteralDisplayField3});


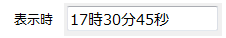
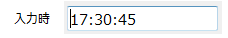
(図) 上記サンプルコードを適用したコントロール
フィールドオブジェクトをTimeFieldCollection または TimeDisplayFieldCollection コレクションから削除するには、Remove メソッドまたは、RemoveAt メソッドを使用します。
次のサンプルコードは、TimeFieldCollection コレクションの先頭のフィールドを削除する例です。
' コレクションの先頭のオブジェクトを削除します。
GcTime1.Fields.RemoveAt(0)// コレクションの先頭のオブジェクトを削除します。
gcTime1.Fields.RemoveAt(0);デザイン画面での設定
デザイン画面ではフィールドオブジェクトを設定できる「入力フィールドの編集」「表示フィールドの編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、時刻コントロールで設定可能なフィールドを組み合わせて設定します。
入力書式- プロパティページの「書式設定」-「入力フィールド」を選択
- コントロールのスマート タグから「入力フィールドの編集...」を選択
- プロパティウィンドウのFields プロパティをアクティブにした時に表示される「…」ボタンを押下
- プロパティページの「書式設定」-「表示フィールド」を選択
- コントロールのスマート タグから「表示フィールドの編集...」を選択
- プロパティウィンドウのDisplayFields プロパティをアクティブした時に表示される「…」ボタンを押下
このエディタでは、コレクションにフィールドを追加や編集すると同時に各フィールドのテキストのフォントや色といったスタイルを設定することができます。

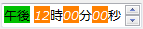
(図)フィールド毎に異なったスタイルを設定
ここでは、時刻コントロールの入力フィールドに設定可能な6種類のフィールドについて、すべてのフィールドに共通な設定項目と各フィールドに特化した設定項目にわけて解説します。
すべてのフィールドクラスに共通な設定
これらのプロパティは、時刻コントロールのすべての入力フィールドオブジェクトに共通な設定項目です。
| プロパティ | 説明 |
|---|---|
| BackColor | フィールド背景色を設定します。 |
| Font | フィールドに表示される文字列のフォントを設定します。 |
| ForeColor | フィールド前景色を設定します。 |
| Margin | フィールド領域の外枠の距離を設定します。 コントロールの境界線からの距離や、他のフィールドとの間隔を設定する際に使用します。 |
| Padding | フィールド領域からテキストの表示エリアまでの距離を設定します。 |
リテラル文字フィールド (DateLiteralField)
リテラル文字フィールド(DateLiteralField クラス)は、コントロールに表示するリテラル文字を設定します。
| プロパティ | 説明 |
|---|---|
| Text | リテラル文字として表示する文字列を設定します。 |
午前/午後入力フィールド (DateAmPmField)
午前/午後入力フィールド(DateAmPmField クラス)は、時刻の午前/午後を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| AMDesignator | 午前を表す文字列を設定します。 |
| Pattern | 午前/午後を表す文字の表示方法を設定します。(AmPmPattern 型) AmPmDesignator.AmPmDesignator のときは、AMDesignatorまたはPMDesignatorで表される文字列、AmPmDesignator.AbbreviatedAmPmDesignatorで表わされる文字列の最初の1文字。 |
| PMDesignator | 午後を表す文字列を設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
12時間制時刻入力フィールド (DateShortHourField)
12時間制時刻入力フィールド (DateShortHourField クラス)は、12時間制の時刻を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| Hour12Mode | 12時間の範囲を定義する値を取得または設定します。(Hour12Mode 型) Hour12Mode.Hour12As0 のときは、表示範囲を 「00:00:00 〜 11:59:59」 にします。Hour12Mode.Hour0As12 表示範囲を 「01:00:00 〜 12:59:59」 にします。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
時入力フィールド (DateHourField)
時入力フィールド (DateHourField クラス)は、時刻の時を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| MidnightAs24 | 真夜中の表示方法を取得または設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
分入力フィールド (DateMinuteField)
分入力フィールド (DateMonthField クラス)は、時刻の分を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
秒入力フィールド (DateSecondField)
秒入力フィールド (DateSecondField クラス)は、時刻の秒を入力するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| SpinIncrement | スピン機能により日付を増減する値を設定します。 |
ここでは、時刻コントロールの表示フィールドに設定可能な6種類のフィールドについて、すべてのフィールドに共通な設定項目と各フィールドに特化した設定項目にわけて解説します。
すべてのフィールドクラスに共通な設定
これらのプロパティは、時刻コントロールのすべての表示フィールドオブジェクトに共通な設定項目です。
| プロパティ | 説明 |
|---|---|
| BackColor | フィールド背景色を設定します。 |
| Font | フィールドに表示される文字列のフォントを設定します。 |
| ForeColor | フィールド前景色を設定します。 |
| Margin | フィールド領域の外枠の距離を設定します。 コントロールの境界線からの距離や、他のフィールドとの間隔を設定する際に使用します。 |
| Padding | フィールド領域からテキストの表示エリアまでの距離を設定します。 |
リテラル文字表示フィールド (DateLiteralDisplayField)
リテラル文字表示フィールド (DateLiteralDisplayField クラス)は、コントロールに表示するリテラル文字を設定します。
| プロパティ | 説明 |
|---|---|
| Text | リテラル文字として表示する文字列を設定します。 |
午前/午後表示フィールド (DateAmPmDisplayField)
午前/午後表示フィールド (DateAmPmDisplayField クラス)は、時刻の午前/午後を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| AMDesignator | 午前を表す文字列を設定します。 |
| Pattern | 午前/午後を表す文字の表示方法を設定します。(AmPmPattern 型) AmPmDesignator.AmPmDesignator のときは、AMDesignatorまたはPMDesignatorで表される文字列、AmPmDesignator.AbbreviatedAmPmDesignatorで表わされる文字列の最初の1文字。 |
| PMDesignator | 午後を表す文字列を設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
12時間制時刻表示フィールド (DateShortHourDisplayField)
12時間制時刻表示フィールド (DateShortHourDisplayField クラス)は、 12時間制の時刻を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| Hour12Mode | 12時間の範囲を定義する値を取得または設定します。(Hour12Mode 型) Hour12Mode.Hour12As0 のときは、表示範囲を 「00:00:00 〜 11:59:59」 にします。Hour12Mode.Hour0As12 表示範囲を 「01:00:00 〜 12:59:59」 にします。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
時表示フィールド (DateHourDisplayField)
時表示フィールド (DateHourDisplayField クラス)は、時刻の時を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| MidnightAs24 | 真夜中の表示方法を取得または設定します。 |
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
分表示フィールド (DateMinuteDisplayField)
分表示フィールド (DateMinuteDisplayField クラス)は、時刻の分を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |
秒表示フィールド (DateSecondDisplayField)
秒表示フィールド (DateSecondDisplayField クラス)は、時刻の秒を表示するフィールドです。
| プロパティ | 説明 |
|---|---|
| PromptChar | 値が入力されていないときに表示するプロンプト文字を設定します。 |
| ShowLeadingZero | 値が1桁のとき先頭に0をつけるかどうか設定します。 |