ここでは、Items プロパティにコレクションを追加して項目を設定する方法について説明します。データソースを使用して項目を設定する方法については「データソースに接続」を参照してください。
コントロールのItems プロパティを使って項目を追加するには、Items プロパティが参照するListItemCollection コレクションに項目となるリストアイテム(ListItem)のオブジェクトを追加します。
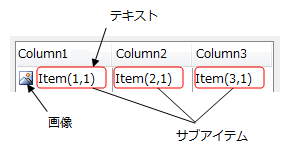
リストアイテムには、次の3つの要素を表示することができます。

先頭カラムの画像
コントロールのShowListBoxImage プロパティをTrueに設定することで、 項目の先頭カラムに画像を表示することができます。この画像は、ListItem クラスのImage プロパティで設定します。 Image プロパティには、表示する画像のインデックスを設定でき、このインデックスは、コントロールのImageList プロパティに設定したImageList オブジェクトのImages プロパティが参照するImageList.ImageCollection のインデックスです。
画像の配置や幅はそれぞれImageAlign、ImageWidth プロパティで設定します。
テキスト
先頭カラムに表示する文字列は、ListItem クラスのText プロパティで設定します。 単一カラムでコンボコントロールを使用するときは、Text プロパティに値を設定します。
サブアイテム
リストボックスでマルチカラム表示を行う場合は、ListItem クラスのSubItems プロパティを使用します。SubItems プロパティはSubItemCollection クラスを参照し、サブアイテムを表す SubItem オブジェクトのコレクションを保持します。
なお、ListItem クラスと、そのSubItems プロパティに設定されたSubItem オブジェクトとの間には、以下のような関係があります。
- SubItems プロパティにSubItem オブジェクトが設定されていないとき、コントロールに表示されるテキストには、ListItem クラスのText プロパティが使用されます。
- SubItems プロパティにSubItem オブジェクトが1つ以上設定されているとき、ListItem クラスのText プロパティはTextSubItemIndex プロパティで指定されたインデックス(既定値は0)のSubItem オブジェクトのValue プロパティと共有されます(一方を変更すると他方も変更されます)。
コードによる設定
コードから項目を追加するには、ListItemCollection クラスのAdd または、AddRange メソッドを使用します
次のサンプルコードでは、先頭カラムの文字列を指定してリスト項目を追加します。
GcComboBox1.Items.Add("項目1") GcComboBox1.Items.Add("項目2") GcComboBox1.Items.Add("項目3")
gcComboBox1.Items.Add("項目1"); gcComboBox1.Items.Add("項目2"); gcComboBox1.Items.Add("項目3");
次のサンプルコードは、ListItem オブジェクトを生成して項目を追加します。
Dim item1 As New GrapeCity.Win.Editors.ListItem() item1.BackColor = Color.AliceBlue item1.ForeColor = Color.Blue item1.Text = "項目1" Dim item2 As New GrapeCity.Win.Editors.ListItem() item2.BackColor = Color.AliceBlue item2.ForeColor = Color.Blue item2.Text = "項目2" Dim item3 As New GrapeCity.Win.Editors.ListItem() item3.BackColor = Color.AliceBlue item3.ForeColor = Color.Blue item3.Text = "項目3" GcComboBox1.Items.Add(item1) GcComboBox1.Items.Add(item2) GcComboBox1.Items.Add(item3)
GrapeCity.Win.Editors.ListItem item1 = new GrapeCity.Win.Editors.ListItem(); item1.BackColor = Color.AliceBlue; item1.ForeColor = Color.Blue; item1.Text = "項目1"; GrapeCity.Win.Editors.ListItem item2 = new GrapeCity.Win.Editors.ListItem(); item2.BackColor = Color.AliceBlue; item2.ForeColor = Color.Blue; item2.Text = "項目2"; GrapeCity.Win.Editors.ListItem item3 = new GrapeCity.Win.Editors.ListItem(); item3.BackColor = Color.AliceBlue; item3.ForeColor = Color.Blue; item3.Text = "項目3"; gcComboBox1.Items.Add(item1); gcComboBox1.Items.Add(item2); gcComboBox1.Items.Add(item3);
項目を削除するには、ListItemCollection クラスのRemove やRemoveAt メソッドを使用します。すべての項目を削除する場合はClear メソッドを使用します。
デザイン画面での設定
デザイン画面では項目の設定ができる「項目の編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、リスト項目の追加や削除が行えます。
- プロパティページの「項目の設定」-「項目の編集」を選択
- コントロールのスマート タグから「項目の編集...」を選択
- プロパティウィンドウのItems プロパティをアクティブにした時に表示される「…」ボタンを押下

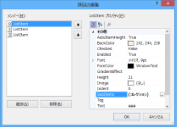
「項目の編集」エディタ |
サブアイテムを設定するには、ListItem クラスのSubItems プロパティを使用します。1つのサブアイテムは、SubItem オブジェクトで表され、SubItems プロパティが参照するSubItemCollection コレクションに保持されます。
サブアイテムに設定した項目は、ListColumns プロパティで設定されたカラムの数だけ表示することができます。つまり、サブ項目を追加してもカラムが追加されていないと、リストボックスはマルチカラムで表示されません。カラムの追加については、「カラムの設定」を参照してください。
サブアイテムのテキストがカラムの幅に収まりきらないとき、省略文字を使って表すことができます。省略文字を表示する場合は、SubItem クラスのEllipsis プロパティをTrueに設定します。
また、テキストは、カラムの幅に応じて文字を折り返して表示することもできます。
文字を折り返して表示するかどうかは、SubItem クラスのWordWrap プロパティで設定します。
また、サブアイテムには、列単位でテキストまたは画像を表示することができます。どちらを表示するかはカラムによって決まり、ListColumn クラスのDataDisplayType プロパティで設定します。
サブアイテムに表示する内容は、SubItem クラスのValue プロパティで設定します。Value プロパティはObject 型で、値にはテキストもしくは表示するイメージ画像を設定します。
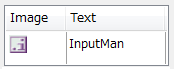
次のサンプルコードは、上図のように2列のカラムを表示し、項目にそれぞれ画像とテキストを表示する例を示します。
Imports GrapeCIty.Win.Editors ' カラムを作成 Dim ListColumn1 = New ListColumn(DataDisplayType.Image) listColumn1.Header.Text = "Image" Dim ListColumn2 As New ListColumn(DataDisplayType.Text) listColumn2.Header.Text = "Text" ' カラムをリストボックスに設定 GcComboBox1.ListColumns.AddRange(New ListColumn() {ListColumn1, ListColumn2}) ' サブアイテムを作成 Dim SubItem1 As New SubItem() SubItem1.Value = System.Drawing.Image.FromFile("C:\MESCIUS.bmp") Dim subItem2 As New SubItem() SubItem2.Value = "MESCIUS" Dim subItem3 As New SubItem() SubItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp") Dim subItem4 As New SubItem() SubItem4.Value = "InputMan" ' リストアイテムをコントロールに設定 GcComboBox1.Items.Add(New ListItem(New SubItem() {SubItem1, SubItem2})) GcComboBox1.Items.Add(New ListItem(New SubItem() {SubItem3, SubItem4}))
using GrapeCIty.Win.Editors; // カラムを作成 ListColumn listColumn1 = new ListColumn(DataDisplayType.Image); listColumn1.Header.Text = "Image"; ListColumn listColumn2 = new ListColumn(DataDisplayType.Text); listColumn2.Header.Text = "Text"; // カラムをリストボックスに設定 gcComboBox1.ListColumns.AddRange(new ListColumn[] {listColumn1, listColumn2}); // サブアイテムを作成 SubItem subItem1 = new SubItem(); subItem1.Value = System.Drawing.Image.FromFile("C:\\MESCIUS.bmp"); SubItem subItem2 = new SubItem(); subItem2.Value = "MESCIUS"; SubItem subItem3 = new SubItem(); subItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp"); SubItem subItem4 = new SubItem(); subItem4.Value = "InputMan"; // リストアイテムをコントロールに設定 gcComboBox1.Items.Add(new ListItem(new SubItem[] {subItem1, subItem2})); gcComboBox1.Items.Add(new ListItem(new SubItem[] {subItem3, subItem4}));
サブアイテムの既定値
カラムの既定値を設定できるデフォルトカラムと同様、サブアイテムも既定値を設定することができます。すべてのカラムに共通な設定はデフォルトカラムで設定しておくことで、個々のサブアイテムへの設定が不要になり便利です。
サブアイテムの既定値は、DefaultListColumn クラスのDefaultSubItem プロパティで設定します。DefaultSubItem プロパティは、DefaultSubItem 型のオブジェクトで以下のプロパティを設定することができます。
- ContentAlignment (内容の整列位置を設定します。)
- Ellipsis (省略文字を表示するかどうか設定します。)
- Padding (サブアイテムの境界線からコンテンツ表示領域までの距離を指定します。)
- WordWrap (テキストを折り返して表示するかどうか設定します。)