時刻コントロールには、時刻を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン時刻ピッカーについて説明します。
 |
時刻コントロールの時刻ピッカーは、日付時刻コントロールの日付時刻ピッカーのShowPickers プロパティをPickerDisplayOptions.TimePicker に設定した場合と同等の機能を提供します。 |
時刻コントロールのサイドボタンにドロップダウンボタンを追加すると、ドロップダウンボタンの押下により時刻を選択できるピッカーが既定で表示されます。
時刻ピッカーでは、値を変更したい時、分、秒などの各領域をスクロールすることで、値を変更し〈OK〉ボタンの押下で値が確定しドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。
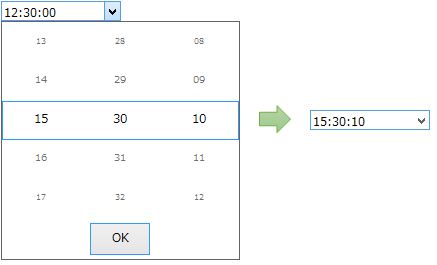
下図は、"12:30:00"と入力されていた値を"15:30:10"に変更する例です。時領域を「15」、秒領域を「10」に変更し、〈OK〉ボタンを押下します。

時刻ピッカーのスタイルを変更するには、時刻コントロールのDropDownPicker プロパティが参照するTimeDropDownPicker オブジェクトを使用します。
時刻ピッカー全体のフォントや背景色、文字色のほか、以下の特定の領域のスタイルを設定することが可能です。

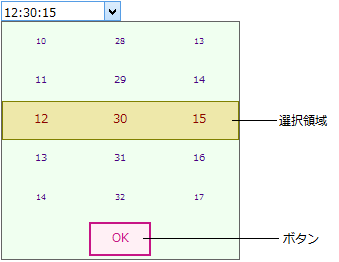
選択領域
選択領域に表示されている値が、OKボタン押下時にコントロールに適用されます。この領域は以下の設定が可能です。
- 背景色(SelectedBackColor プロパティ)
- 境界線色(SelectedBorderColor プロパティ)
- 文字色(SelectedForeColor プロパティ)
- 背景色の適用方法(SelectionRenderMode プロパティ)
- 12時制表示の可否(Show12Hours プロパティ)
SelectionRenderMode プロパティは、背景を塗りつぶしや境界線色の表示方法を設定できます。
ボタン
OKボタンの押下で値をコントロールに設定します。ボタンには以下の設定が可能です。
- ボタンスタイル(FlatStyle プロパティ)
- 背景色(ButtonBackColor プロパティ)
- 文字色(ButtonForeColor プロパティ)
ボタンの背景色の設定は、FlatStyle プロパティがFlat またはPopup のときに有効になります。
次のサンプルコードは、時刻ピッカーのスタイルを設定する例です。
' 時刻コントロールにドロップダウンボタンを追加します。 GcTime1.SideButtons.Add(New GrapeCity.Win.Editors.DropDownButton()) ' 時刻ピッカーの背景色、文字色を設定します。 GcTime1.DropDownPicker.BackColor = Color.MistyRose GcTime1.DropDownPicker.ForeColor = Color.Red ' 選択領域のスタイルを設定します。 GcTime1.DropDownPicker.SelectedBorderColor = Color.Blue GcTime1.DropDownPicker.SelectedForeColor = Color.Green GcTime1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.Border
// 時刻コントロールにドロップダウンボタンを追加します。 gcTime1.SideButtons.Add(new GrapeCity.Win.Editors.DropDownButton()); // 時刻ピッカーの背景色、文字色を設定します。 gcTime1.DropDownPicker.BackColor = Color.MistyRose; gcTime1.DropDownPicker.ForeColor = Color.Red; // 選択領域のスタイルを設定します。 gcTime1.DropDownPicker.SelectedBorderColor = Color.Blue; gcTime1.DropDownPicker.SelectedForeColor = Color.Green; gcTime1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.Border;