検証コンポーネントの機能や設定方法について解説します。
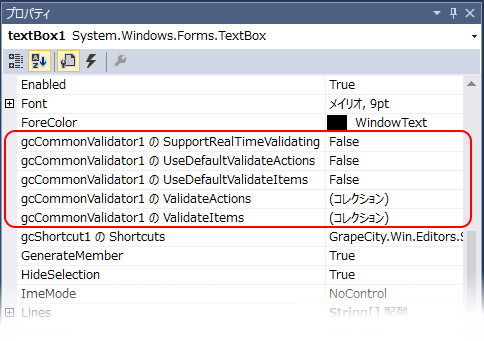
検証コンポーネントの検証機能をコントロールに拡張するには、該当の検証コンポーネントをフォームに貼り付けます。フォームに検証コンポーネントを追加するとフォーム上に配置されているコントロールのプロパティグリッドに次の5つの各メソッドがプロパティとして追加されます。
- SupportRealTimeValidating (リアルタイム検証を利用するかどうか)
- UseDefaultValidateItems (デフォルトの検証方法を利用するかどうか)
- UseDefaultValidateActions (デフォルトの通知方法を利用するかどうか)
- ValidateItems (入力された値をどのように検証するかを設定)
- ValidateActions (入力値がエラーとなった時の通知の方法やフォーカスおよび入力値の処理方法を設定)

検証コンポーネントによる拡張されるプロパティでは、検証コンポーネントが持つ次の2つの基本機能の設定を行います。
検証アイテム
検証アイテムは、コントロールに入力された値をどのように検証するか定義するための機能です。対象となるコントロールに対してコレクションとして検証アイテムを追加できるため、1つのコントロールに複数のチェック機能を定義することができます。例えば、必須入力のチェックと同時に禁止文字が含まれていないかをチェックするといった多重チェックが可能です。
この機能は検証コンポーネントにより異なります。各検証コンポーネントに設定可能な検証アイテムは以下に解説しています。
検証アクション
検証アクションはコントロールで検証した結果エラーが検出された場合の動作について設定するための機能です。検証アイテム同様、対象となるコントロールに対してコレクションとして検証アクションを定義するため、1つのコントロールに複数のアクションを定義することができます。例えば、バルーンチップによるエラー内容の通知と同時にフォーカス移動を禁じて、正しい値が入力されるまで次のコントロールへ移動できないようにするといったことが可能です。
検証アクションの種類や設定方法は、全検証コンポーネントで共通です。詳細については以下に解説しています。
各検証コンポーネントに設定できる詳細な検証アイテムや検証アクションは、それぞれの解説ページを参照してください。ここでは、検証アイテムと検証アクション設定手順について紹介します。
デザイン画面での設定
デザイン画面では、検証アイテムや検証アクションを設定できる専用のエディタを使用して、容易にコントロールに検証機能を拡張できます。ここでは、エディタを使用した検証アイテムと検証アクションの設定用法を紹介します。
次の例では、フォーム上にあるTextBox(TextBox1)が入力必須項目と仮定し、値が空の場合はアイコンによりエラーを通知する検証を設定する手順です。
- GcCommonValidatorをフォームに貼り付けます。
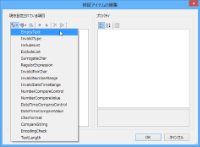
- TextBox1のプロパティ グリッド上でGcCommonValidator1 のValidateItems プロパティをアクティブにしたときに表示される「…」ボタンを押下し、 [検証アイテムの編集]エディタを起動します。
- 「現在設定されている項目」ペインで「追加」アイコンをクリックし、EmptyText を選択します。

「検証アイテムの編集」エディタ
- 「プロパティ」ペインでEmptyTextのInvalidMassage プロパティにエラーメッセージとして「入力必須項目です」と入力します。
- 〈OK〉ボタンを押下し、[検証アイテムの編集]エディタを閉じます。
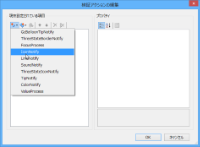
- TextBox1のプロパティ グリッド上でGcCommonValidator1 の ValidateActions プロパティをアクティブにしたときに表示される「…」ボタンを押下し、[検証アクションの編集]エディタを起動します。
- 「現在設定されている項目」ペインでで「追加」アイコンをクリックし、IconNotify を選択します。

「検証アクションの編集」エディタ
- 〈OK〉ボタンを押下し、[検証アクションの編集]エディタを閉じます。
コードによる設定
検証コンポーネントは、コードによる設定も可能です。検証アイテムおよび検証アクションのオブジェクトを生成し、GetValidateItems および GetValidateActions メソッドにより参照される、検証コンポーネントが保持する検証アイテム・アクションのコレクションに追加します。
以下のサンプルコードは、上記と同様の設定を行う例です。なお、フォームにTextBoxとGcCommonValidatorが貼り付けられていることを前提にしています。
Imports GrapeCity.Win.Editors Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ' 検証アイテムを作成します。 Dim EmptyText1 As New EmptyText() EmptyText1.InvalidMessage = "入力必須項目です" ' 検証アクションを作成します。 Dim IconNotify1 As New IconNotify() ' TextBox1に作成した検証アイテムを検証コンポーネントに設定します。 GcCommonValidator1.GetValidateItems(TextBox1).AddRange(New Object() {EmptyText1}) ' TextBox1に作成した検証アクションを検証コンポーネントに設定します。 GcCommonValidator1.GetValidateActions(TextBox1).AddRange(New ValidateAction() {IconNotify1}) End Sub
using GrapeCity.Win.Editors; private void form1_Load(object sender, EventArgs e) { // 検証アイテムを作成します。 EmptyText emptyText1 = new EmptyText(); emptyText1.InvalidMessage = "入力必須項目です"; // 検証アクションを作成します。 IconNotify iconNotify1 = new IconNotify(); // textBox1に作成した検証アイテムを検証コンポーネントに設定します。 gcCommonValidator1.GetValidateItems(textBox1).AddRange(new object[] { emptyText1 }); // textBox1に作成した検証アクションを検証コンポーネントに設定します。 gcCommonValidator1.GetValidateActions(textBox1).AddRange(new ValidateAction[] { iconNotify1 }); }
値のチェック方法を設定する検証アイテムとエラーの通知などを設定する検証アクションは、それぞれデフォルトの値を設定できます。エラー通知はフォーム内で統一された方法でおこなれることが一般的です。 また、必須入力をチェックする場合など、同じ条件でチェックするコントロールがフォーム上に複数あるようなケースもあります。このような場合、デフォルトの値を設定すると、繰り返し同じ設定を行うことがなくなり便利です。
検証コンポーネントのデフォルト設定は、検証コンポーネント側で行います。検証コンポーネントの DefaultValidateActionsとDefaultValidateItems プロパティで行います。設定の方法は、ValidateItems プロパティとValidateActions プロパティと同様です。
次のサンプルコードは、デフォルトの検証アイテムと検証アクションを設定する例です。
Imports GrapeCity.Win.Editors Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ' 検証アイテムを作成します。 Dim EmptyText1 As New EmptyText() EmptyText1.InvalidMessage = "入力必須項目です" ' 検証アクションを作成します。 Dim IconNotify1 As New IconNotify() ' デフォルトの検証アイテムを設定します。 GcCommonValidator1.DefaultValidateItems.AddRange(New Object() {EmptyText1}) ' デフォルトの検証アクション設定します。 GcCommonValidator1.DefaultValidateActions.AddRange(New ValidateAction() {IconNotify1}) End Sub
using GrapeCity.Win.Editors; private void form1_Load(object sender, EventArgs e) { // 検証アイテムを作成します。 EmptyText emptyText1 = new EmptyText(); emptyText1.InvalidMessage = "入力必須項目です"; // 検証アクションを作成します。 IconNotify iconNotify1 = new IconNotify(); // デフォルトの検証アイテムを設定します。 gcCommonValidator1.DefaultValidateItems.AddRange(new object[] {emptyText1}); // デフォルトの検証アクションを設定します。 gcCommonValidator1.DefaultValidateActions.AddRange(new ValidateAction[] {iconNotify1}); }
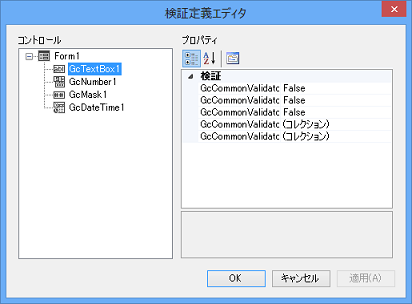
設定したデフォルトの検証アイテムと検証アクションは、適用したいコントロール毎に設定が必要です。 コントロールに適用するには、各コントロールのプロパティウィンドウでUseDerfaultValidateItems またはUseDefaultValidateActions プロパティをTrueに設定するか、もしくは検証コンポーネントのスマートタグから起動できる[検証定義エディタ]でも行うことができます。
(図)汎用検証コンポーネントの「検証定義エディタ」
次のサンプルコードは、テキストコントロール(GcTextBox1)にデフォルト検証アイテムとデフォルト検証アクションを適用する例です。
' デフォルトの検証アイテムを適用 GcCommonValidator1.SetUseDefaultValidateItems(GcTextBox1, True) ' デフォルトの検証アクションを適用 GcCommonValidator1.SetUseDefaultValidateActions(GcTextBox1, True)
// デフォルトの検証アイテムを適用 gcCommonValidator1.SetUseDefaultValidateItems(gcTextBox1, true); // デフォルトの検証アクションを適用 gcCommonValidator1.SetUseDefaultValidateActions(gcTextBox1, true);
検証コンポーネントでは、入力中に値を検証できるリアルタイム検証機能が搭載されています。 初期値ではリアルタイム検証を設定するSupportRealTimeValidating プロパティがFalse に設定されているため、リアルタイム検証ではなくコントロールからフォーカスが移動した後に検証を行う検証方法が設定されています。 リアルタイム検証を設定するには、適用したいコントロール毎に、プロパティウィンドウでSupportRealTimeValidating プロパティをTrue に設定するか、もしくは検証コンポーネントのスマートタグから起動できる[検証定義エディタ]で設定を行います。
コードからリアルタイム検証を設定する場合には、以下のように記述します。テキストコントロール(GcTextBox1)に対してリアルタイム検証を設定する例です。
GcCommonValidator1.SetSupportRealTimeValidating(GcTextBox1, True)gcCommonValidator1.SetSupportRealTimeValidating(gcTextBox1, true); |
次の検証アクションでは、リアルタイム検証が行われません。リアルタイム検証を利用する場合には、下記以外の検証アクションを設定する必要があります。
|
リアルタイム検証を設定せずに通常の入力後に検証を行う検証方法を設定している場合、検証コンポーネントによる入力値の検証はコントロールのValidating イベントで行われます。つまり検証コンポーネントは、コントロールへの入力が完了し、次のコントロールへフォーカスを移動しようとした時に検証が行われます。入力値にエラーがある場合はこのタイミングでエラーの通知が行われます。
入力値の検証がValidating イベントで行われないケースとして、コントロールのCausesValidation プロパティがFalse に設定されている場合やフォームのAutoValidate プロパティがDisable に設定されている場合が考えられます。この場合、コントロールへの入力時にValidating およびValidated イベントは発生しなくなるため、検証コンポーネントによる検証も行われなくなります。
たとえば、コントロールへの入力毎に入力値をチェックせずに、ボタンのクリックイベントを使って、フォーム上の入力コントロールを一括で検証したい場合があります。このようなケースでは、.NET FrameworkのContainerControlクラスのValidateChildrenメソッド が利用できます。このメソッドは、フォーム上にあるコントロールの Validating イベントを発生させるため、検証コンポーネントによる検証も実行されます。なお、ValidateChildren メソッドはAutoValidate プロパティの設定に関係なく動作しますが、コントロールのCausesValidation プロパティがFalseに設定されている場合には、そのコントロールの検証は行われないため注意が必要です。
フォーム上にエラーを保持しているコントロールがあるかどうかは、GetInvalidControls メソッドを使用することで判断できます。取得したリストからはエラーを保持しているコントロールの個数を取得したり、コントロールを指定してそのコントロールがエラーかどうかを知ることが可能です。
次のサンプルコードは、GcCommonValidatorに設定されているコントロールのうちでエラーを保持しているコントロールのリストを取得し、そのリストからエラーを判断します。
Imports GrapeCity.Win.Editors Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click ' エラーを保持しているコントロールのリストを取得します。 Dim InvalidControlList1 As List(Of Control) = GcCommonValidator1.GetInvalidControls ' GcTextBox1がエラーかどうかを判断します。 If InvalidControlList1.Contains(GcTextBox1) Then ' InvalidControlList1に含まれる場合はエラー MessageBox.Show("GcTextBox1が不正です。") GcTextBox1.Select() Exit Sub End If ' GcCommonValidator1に設定したコントロールのうち、エラーになっているコントロールの個数を判断します。 If InvalidControlList1.Count > 0 Then MessageBox.Show("入力に不備があります。確認してください。") End If End Sub
using GrapeCity.Win.Editors; private void button1_Click(object sender, EventArgs e) { // エラーを保持しているコントロールのリストを取得します。 List<Control> invalidControlList1 = gcCommonValidator1.GetInvalidControls(); // gcTextBox1がエラーかどうかを判断します。 if (invalidControlList1.Contains(gcTextBox1)) { // invalidControlList1に含まれる場合はエラー MessageBox.Show("gcTextBox1が不正です。"); gcTextBox1.Select(); return; } // gcCommonValidator1に設定したコントロールのうち、エラーになっているコントロールの個数を判断します。 if (invalidControlList1.Count > 0) { MessageBox.Show("入力に不備があります。確認してください。"); } }
GetInvalidItems メソッドを使うとフォーム上でエラーとなっているコントロールの情報を取得することができます。ContainerControl.ValidateChildren メソッドによって、1度に複数のエラーが検出されるような場合、どのコントロールが不正値を保持しているのかを確認するのに役立ちます。
次のサンプルコードは、フォーム上にあるコントロールからGcCommonValidator コンポーネントのチェックによりエラーを保持しているコントロールのリストを取得し、コントロール名前とエラーメッセージの内容をListBox コントロールに表示します。
Imports GrapeCity.Win.Editors ' フォーム上のコントロールからエラーを保持しているものを取得します。 For Each ctr As Control In Me.Controls ' フォーム上のコントロールからエラーを保持しているものを取得します。 Dim ctrValidate As CollectionBase(Of Validator(Of Control).ValidateItem) = Me.GcCommonValidator1.GetInvalidItems(ctr) If (Not (ctrValidate) Is Nothing) Then ' エラー保持したコントロールから名前とエラーメッセージを取得し、リストの項目に追加します。 For Each vi As Validator(Of Control).ValidateItem In ctrValidate ListBox1.Items.Add(ctr.Name + ":" + vi.InvalidMessage) Next End If Next
using GrapeCity.Win.Editors; // フォーム上のコントロールからエラーを保持しているものを取得します。 foreach (Control ctr in this.Controls) { CollectionBase<Validator<Control>.ValidateItem> ctrValidate = this.gcCommonValidator1.GetInvalidItems(ctr); if (ctrValidate != null) { // エラー保持したコントロールから名前とエラーメッセージを取得し、リストの項目に追加します。 foreach (Validator<Control>.ValidateItem vi in ctrValidate) { listBox1.Items.Add(ctr.Name + ":" + vi.InvalidMessage); } } }