日付コントロールには、日付を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン日付ピッカーについて説明します。
 |
日付コントロールの日付ピッカーは、日付時刻コントロールの日付時刻ピッカーのShowPickers プロパティをPickerDisplayOptions.DatePicker に設定した場合と同等の機能を提供します。 |
日付コントロールのDropDown プロパティが参照するDateTimeDropDown クラスのDropDownType プロパティをDateDropDownType.Picker に設定すると、ドロップダウンボタンの押下により日付を選択できるピッカーが表示されます。
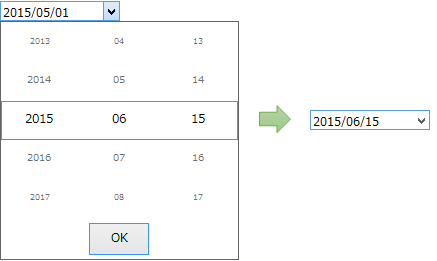
日付ピッカーでは、値を変更したい年、月、日などの各領域をスクロールすることで、値を変更し〈OK〉ボタンの押下で値が確定しドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。
下図は、"2015/05/01"と入力されていた値を"2015/06/15"に変更する例です。月領域を「06」、日領域を「15」に変更し、〈OK〉ボタンを押下します。

日付ピッカーのスタイルを変更するには、日付コントロールのDropDownPicker プロパティが参照するDateDropDownPicker オブジェクトを使用します。
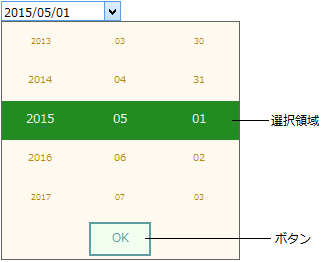
日付ピッカー全体のフォントや背景色、文字色のほか、以下の特定の領域のスタイルを設定することが可能です。

選択領域
選択領域に表示されている値が、OKボタン押下時にコントロールに適用されます。この領域は以下の設定が可能です。
- 背景色(SelectedBackColor プロパティ)
- 境界線色(SelectedBorderColor プロパティ)
- 文字色(SelectedForeColor プロパティ)
- 背景色の適用方法(SelectionRenderMode プロパティ)
SelectionRenderMode プロパティは、背景を塗りつぶしや境界線色の表示方法を設定できます。
ボタン
OKボタンの押下で値をコントロールに設定します。ボタンには以下の設定が可能です。
- ボタンスタイル(FlatStyle プロパティ)
- 背景色(ButtonBackColor プロパティ)
- 文字色(ButtonForeColor プロパティ)
ボタンの背景色の設定は、FlatStyle プロパティがFlat またはPopup のときに有効になります。
次のサンプルコードは、日付ピッカーのスタイルを設定する例です。
' ドロップダウンオブジェクトに日付ピッカーを指定します。 GcDate1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker ' 日付ピッカーの背景色、文字色を設定します。 GcDate1.DropDownPicker.BackColor = Color.Beige GcDate1.DropDownPicker.ForeColor = Color.DarkGoldenrod ' 選択領域のスタイルを設定します。 GcDate1.DropDownPicker.SelectedBackColor = Color.Pink GcDate1.DropDownPicker.SelectedForeColor = Color.Navy GcDate1.DropDownPicker.SelectedBorderColor = Color.Red GcDate1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.BorderWithFill
// ドロップダウンオブジェクトに日付ピッカーを指定します。 gcDate1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker; // 日付ピッカーの背景色、文字色を設定します。 gcDate1.DropDownPicker.BackColor = Color.Beige; gcDate1.DropDownPicker.ForeColor = Color.DarkGoldenrod; // 選択領域のスタイルを設定します。 gcDate1.DropDownPicker.SelectedBackColor = Color.Pink; gcDate1.DropDownPicker.SelectedForeColor = Color.Navy; gcDate1.DropDownPicker.SelectedBorderColor = Color.Red; gcDate1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.BorderWithFill;