InputMan for WPF には、次のような優れた特長があります。これらの詳細については、各コントロールの章で解説しています。
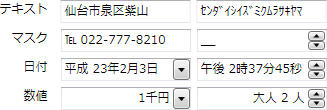
テキスト、マスク、日付、数値の各コントロールでは、特定の書式に合わせて入力を制限し、正確なデータ入力へと誘導することが可能です。また、日付および数値コントロールでは、入力書式と表示書式を別々に備えているため、入力時にはシンプルで入力しやすい書式を設定し、業務ロジックに合わせた書式で表示するといった使い方が可能です。
- テキストコントロール:キーワードによる文字種を設定
- マスクコントロール:正規表現による定型書式を設定
- 日付コントロール:日付と時間に特化した書式をキーワードとリテラル文字により設定
- 数値コントロール:3桁区切りや小数点を含む数値、負号や通貨記号などの接頭・接尾文字を設定

(図):各コントロールの書式設定の例

(図):入力時と表示時の書式設定
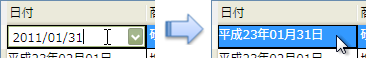
和暦による日付入力と表示ができます。「元年」などの特別な表記にも対応しています。

(図):和暦表示した日付コントロール
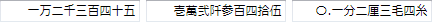
また、数値を漢数字で表示できます。

(図):漢数字で表示した数値コントロール
半角・全角、ひらがな・カタカナなど日本語にマッチしたフィルタ機能と文字種の自動変換機能を備えています。たとえば半角の英数字やカタカナを全角に自動変換したり、半角カタカナを入力禁止に設定したりすることが可能です。また、記号や空白文字、サロゲートペア文字の入力制御、およびサロゲートペア文字のカウント方法を1文字または2文字に設定できます。

(図):半角カタカナへ自動変換する例
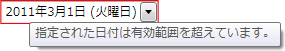
テキスト、マスク、日付、数値の各コントロールでは、入力可能な文字数の制限や最大値と最小値の設定といった入力制限を行うことが可能です。設定範囲を超えた値が入力された際にはエラーメッセージを表示し、入力値のクリアや以前の入力値に戻すといった処理を実行できます。また、検証を行うタイミングを指定することもできます。

(図):範囲外の日付入力時にエラーを表示
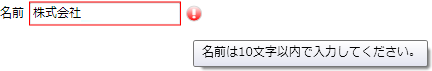
検証インジケータコントロールは、WPF の DataAnnotations 属性を使用したデータ検証処理と組み合わせることにより、検証エラーの発生処理を容易に実装できます。検証エラー発生時の例外をハンドリングし、該当コントロール脇にアイコンを表示することでエラーを通知します。この際、エラーアイコンを点滅させてユーザーの注意を引きつけたり、アイコン上にマウスカーソルを移動することでエラーメッセージをポップアップ表示させたりできます。検証インジケータコントロールは、標準の WPF コントロールにも適用可能です。

(図):検証インジケータコントロール
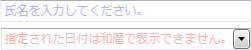
未入力値として Null 値をサポートしています。たとえば数値コントロールでNull値を設定することで、初期値と未入力値を明確に区別することができます。未入力値の場合には、項目名や、入力前に表示したい補足情報などを代替テキストとして表示することも可能。さらに、日付コントロールでは和暦で表示できない日付が入力された際の代替テキストも指定できます。

(図):代替テキストの表示例
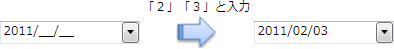
矢印キーでのフォーカス遷移や、入力完了時に自動的に次のコントロールへフォーカスを移動させることが可能です。日付コントロールでは、月日や時間などの1桁目の入力が省略されたときに自動的に補完する機能を備えており、より少ないキー操作でデータ入力を行えます。さらに、ショートカットコマンドを使用して、任意のキーの組み合わせに対して特定の基本動作を割り当てたり、特定のキーの組み合わせに対して独自のカスタム動作を割り当てたりすることができます。

(図):日付コントロールの自動補完の例
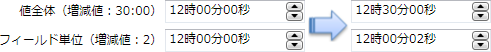
日付および数値の各コントロールでは、上下矢印キーやスピンボタンによる値の増減幅や、押し続けた際に値の増減を繰り返すかどうかを指定できます。処理対象は、値全体、フィールド単位、桁単位から選択できます。また、マスクコントロールでは、同様にスピン機能によって列挙値を順番に切り替えられます。

(図):日付コントロールでスピン機能を使用した例
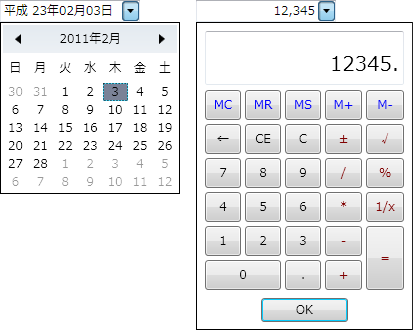
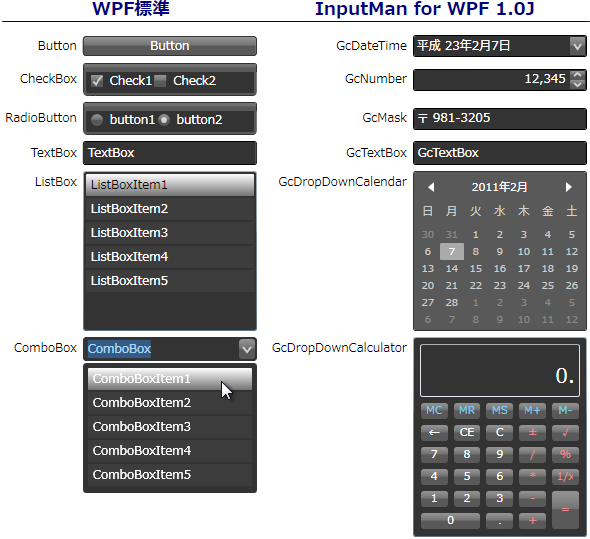
日付コントロールではカレンダーを、数値コントロールでは電卓をドロップダウン表示できます。マウス操作での視覚的な入力に加え、曜日の確認や計算といった補助機能をエンドユーザーに提供します。ドロップダウン表示の呼び出しは、コントロール脇のドロップダウンボタンから行えるほか、ショートカットコマンドやメソッドでも可能です。

(図):ドロップダウンカレンダーとドロップダウン電卓
マスク、日付、数値の各コントロールでは、フィールド単位でスタイルを設定できます。文字および背景の色、枠線、フォント、マージンなど、細かい修飾が可能です。設計時には、複数のフィールドを選択し、スタイルをまとめて変更することができます。

(図):フィールド単位のスタイル設定
WPF Toolkit に準拠した11種類のテーマテンプレートを提供します。WPF Toolkit のテーマを使用した標準コントロールとの外観の統一が容易になり、コントロールのスタイルを1つ1つ設定する膨大な手間から解放されます。
対応するテーマ:
- Aero
- Aero2
- AeroLite
- BureauBlue
- BureauBlack
- Classic
- ExpressionDark
- Luna(NormalColor/Homestead/Metallic)
- Royale

(図):ExpressionDark テーマの適用例
テキストコントロールでは、入力テキストがコントロールの幅に収まりきらない場合、内容の一部が省略されていることを示す省略文字を使用できます。省略文字の配置位置は、コントロールの右側あるいは中央のどちらかを選択可能。また、マウスホバー時にテキスト全体の内容をオーバーフローチップで表示させることもできます。

(図):オーバーフローチップと省略文字の例
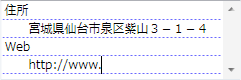
テキストコントロールでは、複数行テキストの入力が可能なマルチラインモードを備えています。任意の線種および色で行間に罫線を引けるほか、入力可能な最大行数を指定することができます。また、水平、垂直方向それぞれに対してスクロールバーの表示方法を指定することも可能です。

(図):罫線を表示した複数行テキスト
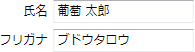
漢字交じりのテキストを入力した際に、そのふりがなを取得する機能を提供します。ふりがなの形式は、全角ひらがな、全角カタカナ、半角カタカナに対応。取得したふりがなの表示方法は追記か置換かを指定できます。さらに、フォーカス喪失時の IME 状態を保持したり、読み取り文字列から変換候補リストを取得したりできます。

(図):入力した文字列から自動的にふりがなを取得

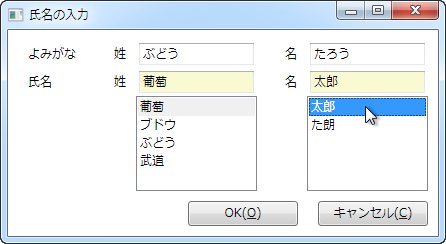
(図):入力されたよみがなに対する変換候補のリストを取得
マスクコントロールでは、正規表現による細かな入力フィールドの設定が可能です。リテラル文字列を表示したりプロンプト文字を変更したりできます。また、列挙型フィールドを使用して、特定の値のリストをドロップダウン表示し、そこから選択入力させることも可能です。郵便番号や電話番号などの定型書式をはじめ、あらゆる形式のデータ入力に柔軟に対応できます。

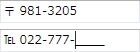
(図):郵便番号などの定型入力が容易に実現
コントロールに連結されたデータを指定した表示書式に変換する書式コンバーターを収録しています。書式コンバーターを使うと、WPF 標準などのコントロールに連結されたデータの表示書式を、InputMan の書式に変更することができます。書式はキーワードで簡単に設定可能です。たとえば、下図のように標準の DataGrid コントロールに連結された日付データを、表示時に和暦に変換するといった使い方が可能です。書式コンバーターは日付、数値、マスクを提供します。
提供されるコンバーター:
- NumberFormatConverter
- DateFormatConverter
- MaskFormatConverter

(図):DataGrid の表示書式として日付書式コンバーターを使用した例
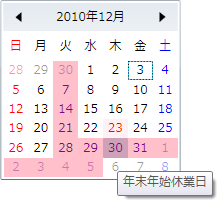
ドロップダウンカレンダーでは、任意の日付や日付範囲を休日として設定できます。たとえば、自社の定休日や臨時休業日をカレンダーに反映させることが容易です。また、日曜日を赤色で表示するといった曜日単位でのスタイル設定も可能です。

(図):毎週火曜日と年末年始を休業日として強調表示した例
コンボコントロールのリストボックスとリストコントロールでは、カラム数の制限のないマルチカラムの表示が可能です。項目ごとに異なるスタイルを設定することができるほか、任意の列に画像やチェックボックスの表示ができ、独自性や視覚性に優れたリストを作成できます。

(図):マルチカラムリストを表示し、編集可能なコンボコントロール