このトピックでは、日付コントロールの基本的な使用方法について解説します。
フィールド
日付コントロールでは書式設定により、日付や時刻の入力および表示書式を自由に設定することができます。入力書式は、コントロールが入力フォーカスを受け取ったときの書式で、表示書式は入力フォーカスのないときの書式です。書式には和暦を使用することも可能です。
入力書式の設定は、FieldSet プロパティで参照される DateFieldSet オブジェクトによって行われ、フィールドとよばれる入力領域を構成する要素によって定義されます。また、表示書式の設定は DisplayFieldSet プロパティで参照される DateDisplayFieldSet オブジェクトによって行われ、同様にフィールドによって定義します。フィールドについては、「書式を設定する」で詳しく解説します。
Visual Studio のデザインページ上で書式を設定するには、次の2通りのデザイン機能のいずれかを実行します。
- フィールドコレクションエディタを使用する
- キーワードから書式を生成する
フィールドコレクションエディタを使用する
日付コントロールで設定可能なフィールドを組み合わせて書式を設定する方法です。以下の方法で設定することができます。
- 入力書式:プロパティウィンドウの DateFieldSet.Fields プロパティから開かれる[フィールドコレクションエディタ]を使用する。
- 表示書式:プロパティウィンドウの DateDisplayFieldSet.DisplayFields プロパティから開かれる[フィールドコレクションエディタ]を使用する。
 |
プロパティウィンドウの DateFieldSet.Fields プロパティあるいは DateDisplayFieldSet.DisplayFields プロパティにアクセスするには、FieldSet プロパティあるいは DisplayFieldSet プロパティの |
キーワードから書式を生成する
キーワードを設定することで書式を設定します。個々のフィールドのプロパティは設定できませんが、一般的な日付のフォーマットが予めビルトイン書式として用意されているため、これらのリストから書式を選択するだけで簡単に書式を定義することが可能です。
キーワードから書式を設定するには、プロパティウィンドウの DateFieldSet.Fields プロパティあるいは DateDisplayFieldSet.DisplayFields プロパティを参照し、ドロップダウンリストから使用するキーワードを選択するか、 をクリックして表示される[入力書式の設定]ダイアログあるいは[表示書式の設定]ダイアログを使用して書式を編集します。
をクリックして表示される[入力書式の設定]ダイアログあるいは[表示書式の設定]ダイアログを使用して書式を編集します。
キーワードを使って設定した書式は、フィールドオブジェクトのコレクションに変換されます。フィールドオブジェクトに変換された後はフィールドコレクションエディタで編集できるようになります。
各フィールドのフォントや色といったスタイルを設定することができます。

(図):フィールド単位でのスタイル設定
各フィールドオブジェクトには、デザイン機能で設定可能なプロパティのほかに、フィールド間のフォーカスの移動によって発生するイベントやメソッドも備えています。
ShowLiterals プロパティを使えば、入力中にリテラル文字列を表示するかどうかを指定できます。リテラル文字とは、DateLiteralField (リテラルフィールド)で定義された文字列をそのまま表示する文字列をいいます。
また、入力パターンフィールドには、プロンプト文字を設定することができます。プロンプト文字は PromptChar プロパティを使用します。プロンプト文字を使用することで、入力フィールドを明示的に表示したり入力文字数を視覚的に表すことができます。
Value プロパティを使えば、リテラル文字列とプロンプト文字列を除いたコントロールの基となる値を DateTime? 型で取得または設定できます。
また、Number プロパティを使えば、リテラル文字列とプロンプト文字列を除いたコントロール内の日付を長整数型で取得または設定できます。たとえば、Text プロパティに「平成 22年8月31日」が設定されているときには、Number プロパティの値は「20100831000000」となります。Number プロパティが変更されると、その変更は DisplayText プロパティと Text プロパティ、および Value プロパティにも適用されます。
クリップボードにリテラル文字を含まない値を渡すには、ClipContent プロパティと SelectedText プロパティを使用します。ClipContent プロパティで制御できるのは、SelectedText プロパティの値のみなので、以下のプロパティの値をクリップボードに設定した場合は、ClipContent プロパティの設定は無効になります。なお、プロンプト文字列は、ClipContent プロパティの設定に関わらず常にクリップボードに渡されます。
- DisplayText プロパティ
- Text プロパティ
- Value プロパティ
以下のサンプルコードは、ClipContent プロパティを使って、リテラル文字列を省いた文字列をクリップボードにコピーする方法を示します。ボタンをクリックすると、クリップボードにコピーされた内容を表示します。
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' コントロールに値を設定して、クリップボードにコピーします。 GcDateTime1.Number = 20100831000000 GcDateTime1.ClipContent = ClipContent.ExcludeLiterals GcDateTime1.SelectionStart = 0 GcDateTime1.SelectionLength = GcDateTime1.Text.Length Clipboard.SetText(GcDateTime1.SelectedText) ' クリップボードのデータを取得して確認します。 TextBlock1.Text = Clipboard.GetText() End Sub
private void Button_Click(object sender, RoutedEventArgs e) { // コントロールに値を設定して、クリップボードにコピーします。 GcDateTime1.Number = 20100831000000; GcDateTime1.ClipContent = ClipContent.ExcludeLiterals; GcDateTime1.SelectionStart = 0; GcDateTime1.SelectionLength = GcDateTime1.Text.Length; Clipboard.SetText(GcDateTime1.SelectedText); // クリップボードのデータを取得して確認します。 TextBlock1.Text = Clipboard.GetText(); }
<!-- VB、C#とも、以下のコードをページ内に記述してください --> <StackPanel> <im:GcDateTime Name="GcDateTime1"> <im:GcDateTime.FieldSet> <im:DateFieldSet> <im:DateEraField /> <im:DateLiteralField /> <im:DateEraYearField /> <im:DateLiteralField Text="年" /> <im:DateMonthField /> <im:DateLiteralField Text="月" /> <im:DateDayField /> <im:DateLiteralField Text="日" /> </im:DateFieldSet> </im:GcDateTime.FieldSet> <im:GcDateTime.DisplayFieldSet> <im:DateDisplayFieldSet> <im:DateEraDisplayField /> <im:DateLiteralDisplayField /> <im:DateEraYearDisplayField /> <im:DateLiteralDisplayField Text="年" /> <im:DateMonthDisplayField /> <im:DateLiteralDisplayField Text="月" /> <im:DateDayDisplayField /> <im:DateLiteralDisplayField Text="日" /> </im:DateDisplayFieldSet> </im:GcDateTime.DisplayFieldSet> </im:GcDateTime> <TextBlock x:Name="TextBlock1" /> <Button Content="Click!" Click="Button_Click" /> </StackPanel>
WatermarkNull プロパティおよび WatermarkDisplayNull プロパティを使用すれば、コントロールが未入力のときに代わりに透かし表示表示するテキストを文字列として設定することができます。
コントロールにフォーカスがあるときの透かし表示テキストを設定するには WatermarkNull プロパティを、コントロールにフォーカスがないときの透かし表示テキストを設定するには WatermarkDisplayNull プロパティを使用します。
また、和暦表示できない時に表示する透かし表示テキストを設定することもできます。フォーカスがあるときの透かし表示テキストは WatermarkEmptyEra プロパティで、フォーカスがないときの透かし表示テキストは、WatermarkDisplayEmptyEra プロパティで設定します。

(図):透かし表示テキストを表示した日付コントロール
なお、WatermarkNullForeground、WatermarkDisplayNullForeground、WatermarkEmptyEraForeground、および WatermarkDisplayEmptyEraForeground の各プロパティを使用することにより、それぞれのテキストを表示する際の前景色を指定することができます。
EditMode プロパティを使って、コントロールがフォーカスを受け取ったときのデフォルトの編集モードを定義できます。EditMode プロパティを EditMode.Insert にすると挿入モード、EditMode.Overwrite にすると上書きモードになります。また、EditMode.FixedInsert と EditMode.FixedOverwrite では、編集モードが固定されるので、実行中に[Ins]キーが押されても編集モードは切り替わりません。
EditMode プロパティが EditMode.Insert または EditMode.Overwrite に設定されているときに[Ins]キーを押したり、EditMode プロパティの値を変更したりすることで、編集モードが切り替わった場合には、EditStatusChanged イベントが発生します。また、フォーカス取得時の編集モードは、IsOverwrite プロパティを使って調べることができます。
以下のサンプルコードは、IsOverwrite プロパティを使用して編集モードを常に監視します。
Private Sub GcDateTime1_EditStatusChanged(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' 編集モードが切り替えられた場合に呼び出されます。 Call CheckEditMode() End Sub Private Sub GcDateTime1_GotFocus(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Call CheckEditMode() End Sub Private Sub CheckEditMode() ' 編集モードをチェックします。 If GcDateTime1.IsOverwrite = True Then TextBlock1.Text = "上書き" Else TextBlock1.Text = "挿入" End If End Sub
private void GcDateTime1_EditStatusChanged(object sender, RoutedEventArgs e) { // 編集モードが切り替えられた場合に呼び出されます。 CheckEditMode(); } private void GcDateTime1_GotFocus(object sender, RoutedEventArgs e) { CheckEditMode(); } private void CheckEditMode() { // 編集モードをチェックします。 if (GcDateTime1.IsOverwrite == true) TextBlock1.Text = "上書き"; else TextBlock1.Text = "挿入"; }
<!-- VB、C#とも、以下のコードをページ内に記述してください --> <StackPanel> <im:GcDateTime Name="GcDateTime1" EditStatusChanged="GcDateTime1_EditStatusChanged" GotFocus="GcDateTime1_GotFocus"/> <TextBlock Name="TextBlock1" /> </StackPanel>
FieldsEditMode プロパティを使用すると、日付コントロールの各フィールドの入力モードを変更することができます。FieldsEditMode には次の3つの値を設定することができます。
| FieldsEditMode の値 | 説明 |
|---|---|
| LeftSide | フィールドで値は左から右に入力されます。 |
| RightSide | フィールドで値は右から左に入力されます。 |
| Unfixed | フィールドで値は左から右に入力されます。日付や時刻が1桁の値の場合は先頭に0を付加する必要はありません。 月のフィールドに1を入力した場合、値は1月と認識されます。 |
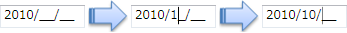
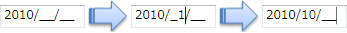
ShowRecommendedValue プロパティを使用すると、日付コントロールで値が未入力のとき、入力候補となる値をグレー表示することができます。入力候補として表示された日付の値は、表示された候補値のまま適用するか、フィールドの一部もしくは全ての値を変更して入力値として適用することができます。入力候補として表示される値は、RecommendedValue プロパティで設定します。
候補として表示された値を確定するには、ApplyRecommendedValueCommand ショートカットコマンドとして定義されているキー(既定では [Ctrl]+[Enter] キー)を押下します。

(図):入力候補値を変更せずに値を確定

(図):入力候補値から日付だけ変更して値を確定
HighlightText プロパティを使用すると、フォーカスを受け取ったときのテキストの選択状態を設定することができます。HighlightText.All の場合は、コントロールのすべてのテキストが選択状態になります。HighlightText.Field の場合は、コントロール内のフィールドの1つを選択状態にすることができます。
| HighlightText の値 | キャレットまたはフィールドの状態 |
|---|---|
| None | キャレットは、DefaultActiveFieldIndex プロパティで指定したフィールドの先頭に位置します。DefaultActiveFieldIndex プロパティが -1 のとき、キャレットの位置はSelectionStart プロパティと SelectionLength プロパティの設定で決まります。 |
| Field | DefaultActiveFieldIndex プロパティで指定したフィールドが選択状態になります。DefaultActiveFieldIndex プロパティが -1 のときは、SelectionStart プロパティで設定された文字以降の最初のフィールドが選択状態になります。SelectionStart 以降がすべてリテラル文字の場合は、前のフィールドが選択状態になります。 |
| All | DefaultActiveFieldIndex プロパティの設定に関わらず、コントロール内のすべての内容が選択状態になります。 |
コントロールからフォーカスが移動した後もコントロールのハイライト表示を保持するには、HideSelection プロパティを使用します。
コントロールの一部分のみ選択状態にするには、SelectionStart プロパティと SelectionLength プロパティを組み合わせて使用します。
以下のサンプルコードは、コントロールがフォーカスを受け取った時にコントロール内の最初の文字列から3文字を選択する例です。
Private Sub GcDateTime1_GotFocus(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) GcDateTime1.SelectionStart = 0 GcDateTime1.SelectionLength = 3 End Sub
private void GcDateTime1_GotFocus(object sender, RoutedEventArgs e) { GcDateTime1.SelectionStart = 0; GcDateTime1.SelectionLength = 3; }
<!-- VB、C#とも、以下のコードをページ内に記述してください -->> <StackPanel>> <im:GcDateTime x:Name="GcDateTime1" GotFocus="GcDateTime1_GotFocus" />> <Button Content="Button" />> </StackPanel>>
 |
GotFocus イベント内にて SelectionStart と SelectionLength の各プロパティを使って選択範囲を指定した場合は、これらのプロパティの設定が HighlightText プロパティの設定よりも優先されます。 |
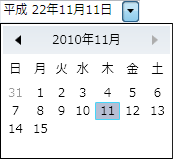
MaxDate プロパティおよび MinDate プロパティを使用して、入力可能な日付の最大値および最小値を指定することができます。
最大値および最小値を指定した場合、ドロップダウンカレンダーには指定した日付範囲のみが表示され、範囲を超える日付は選択できなくなります。また、スピンボタンによる値の増減は、指定された日付範囲内に限定されます。
また、検証機能を使用して、指定した日付範囲を超える日付を入力した場合のエラーメッセージおよび動作を指定することができます。詳しくは、「入力日付の検証」を参照してください。
以下のサンプルコードは、日付範囲を 2010/10/13〜2010/11/20 に設定します。
GcDateTime1.MaxDate = New DateTime(2010, 11, 15) GcDateTime1.MinDate = New DateTime(2010, 10, 13)
GcDateTime1.MaxDate = new DateTime(2010, 11, 15); GcDateTime1.MinDate = new DateTime(2010, 10, 13);
<im:GcDateTime MaxDate="2010/11/15" MinDate="2010/10/13" />

(図):上記サンプルコードを適用したコントロール
DefaultActiveFieldIndex プロパティを使用すると、コントロールがフォーカスを受け取ったときにキャレットを配置するフィールドを指定できます。現在キャレットが置かれているフィールドは、ActiveField プロパティで取得できます。
コントロールに文字列を入力すると、TextChanged イベントの前(入力された文字列が Text プロパティに渡される前)に TextChanging イベントが発生します。このイベント内で入力文字列をチェックすることにより、Text プロパティの値に影響を与えることなく、入力を制御できます。
 をクリックします。
をクリックします。