カスタマイズに使用するプロパティ
カスタマイズに使用するプロパティは、主に次のとおりです。
| プロパティ | 説明 |
|---|---|
| BackColor | セルの背景色 |
| BackGradientEffect | 背景部分を塗りつぶすために使用されるグラデーション |
| BackgroundImage | セルの背景イメージ |
| BackgroundImageLayout | 背景イメージのレイアウト |
| FillColor | 完了部分を塗りつぶす色 |
| FillForeColor | 完了部分の前景色 |
| FillGradientEffect | 完了部分を塗りつぶすために使用されるグラデーション |
| FillImage | 完了部分を塗りつぶすために使用されるイメージ |
| FillImageLayout | 完了部分のイメージのレイアウト |
グラデーション効果の使用
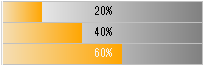
用例1
グラデーション効果を使用した背景と完了部分を持つGcProgressBarCellは、次のサンプルコードのように設定します。Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcProgressBarCell1 As New PlusPakCell.GcProgressBarCell() ' GcProgressBarCellのサイズを設定します。 GcProgressBarCell1.Size = New Size(200, 21) ' GcProgressBarCellのフラットスタイルを設定します。 GcProgressBarCell1.FlatStyle = System.Windows.Forms.FlatStyle.Standard ' GcProgressBarCellのスタイルを連続した塗りつぶしに設定します。 GcProgressBarCell1.ProgressBarStyle = PlusPakCell.ProgressStyle.Continuous ' セルの背景グラデーションを設定します。 Dim myBackGradientEffect1 As New PlusPakCell.GradientEffect myBackGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical myBackGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward myBackGradientEffect1.StartColor = Color.White myBackGradientEffect1.EndColor = Color.Gray ' 背景グラデーションをGcProgressBarCellに設定します。 GcProgressBarCell1.BackGradientEffect = myBackGradientEffect1 ' 完了部分の前景色を設定します。 GcProgressBarCell1.FillForeColor = System.Drawing.Color.WhiteSmoke ' セルの完了部分グラデーションを設定します。 Dim myFillGradientEffect1 As New PlusPakCell.GradientEffect myFillGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical myFillGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward myFillGradientEffect1.StartColor = Color.Wheat myFillGradientEffect1.EndColor = Color.Orange ' 完了部分グラデーションをGcProgressBarCellに設定します。 GcProgressBarCell1.FillGradientEffect = myFillGradientEffect1 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcProgressBarCell1}) GcMultiRow1.RowCount = 10 ' GcProgressBarCellの値を設定します。 GcMultiRow1(0, 0).Value = 20 GcMultiRow1(1, 0).Value = 40 GcMultiRow1(2, 0).Value = 60
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcProgressBarCell gcProgressBarCell1 = new PlusPakCell.GcProgressBarCell(); // gcProgressBarCellのサイズを設定します。 gcProgressBarCell1.Size = new Size(200, 21); // GcProgressBar1のフラットスタイルを設定します。 gcProgressBarCell1.FlatStyle = System.Windows.Forms.FlatStyle.Standard; // GcProgressBar1のスタイルを連続した塗りつぶしに設定します。 gcProgressBarCell1.ProgressBarStyle = PlusPakCell.ProgressStyle.Continuous; // セルの背景グラデーションを設定します。 PlusPakCell.GradientEffect myBackGradientEffect1 = new PlusPakCell.GradientEffect(); myBackGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical; myBackGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward; myBackGradientEffect1.StartColor = Color.White; myBackGradientEffect1.EndColor = Color.Gray; // 背景グラデーションをGcProgressBar1に設定します。 gcProgressBarCell1.BackGradientEffect = myBackGradientEffect1; // 完了部分の前景色を設定します。 gcProgressBarCell1.FillForeColor = System.Drawing.Color.WhiteSmoke; // セルの完了部分グラデーションを設定します。 PlusPakCell.GradientEffect myFillGradientEffect1 = new PlusPakCell.GradientEffect(); myFillGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical; myFillGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward; myFillGradientEffect1.StartColor = Color.Wheat; myFillGradientEffect1.EndColor = Color.Orange; // 完了部分グラデーションをGcProgressBar1に設定します。 gcProgressBarCell1.FillGradientEffect = myFillGradientEffect1; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] {gcProgressBarCell1}); gcMultiRow1.RowCount = 10; // GcProgressBarCellの値を設定します。 gcMultiRow1[0, 0].Value = 20; gcMultiRow1[1, 0].Value = 40; gcMultiRow1[2, 0].Value = 60;

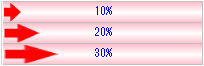
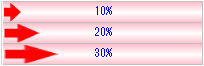
イメージの使用
次のサンプルコードは、イメージを用いて完了部分を塗りつぶすGcProgressBarの作成方法を示します。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcProgressBarCell1 = New PlusPakCell.GcProgressBarCell() ' GcProgressBarCellのサイズを設定します。 GcProgressBarCell1.Size = New Size(200, 21) ' GcProgressBar1のフラットスタイルを設定します。 GcProgressBarCell1.FlatStyle = System.Windows.Forms.FlatStyle.Standard ' GcProgressBar1のスタイルを連続した塗りつぶしに設定します。 GcProgressBarCell1.ProgressBarStyle = PlusPakCell.ProgressStyle.Continuous ' セルの背景グラデーションを設定します。 Dim myBackGradientEffect1 As New PlusPakCell.GradientEffect myBackGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Horizontal myBackGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Center myBackGradientEffect1.StartColor = Color.White myBackGradientEffect1.EndColor = Color.Pink ' 背景グラデーションをGcProgressBar1に設定します。 GcProgressBarCell1.BackGradientEffect = myBackGradientEffect1 ' テキストの色を設定します。 GcProgressBarCell1.Style.ForeColor = Color.Blue ' 完了部分を塗りつぶすためのイメージを設定します。 Dim myFillImage As Image = Image.FromFile("..\..\Arrow.png") GcProgressBarCell1.FillImage = myFillImage GcProgressBarCell1.FillImageLayout = ImageLayout.Stretch ' 完了部分の塗りつぶし色を透過に設定します。 GcProgressBarCell1.FillColor = Color.Transparent GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcProgressBarCell1}) GcMultiRow1.RowCount = 10 ' GcProgressBarCellの値を設定します。 GcMultiRow1(0, 0).Value = 10 GcMultiRow1(1, 0).Value = 20 GcMultiRow1(2, 0).Value = 30
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcProgressBarCell gcProgressBarCell1 = new PlusPakCell.GcProgressBarCell(); // gcProgressBarCellのサイズを設定します。 gcProgressBarCell1.Size = new Size(200, 21); // gcProgressBarCellのフラットスタイルを設定します。 gcProgressBarCell1.FlatStyle = System.Windows.Forms.FlatStyle.Standard; // gcProgressBarCellのスタイルを連続した塗りつぶしに設定します。 gcProgressBarCell1.ProgressBarStyle = PlusPakCell.ProgressStyle.Continuous; // セルの背景グラデーションを設定します。 PlusPakCell.GradientEffect myBackGradientEffect1 = new PlusPakCell.GradientEffect(); myBackGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical; myBackGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward; myBackGradientEffect1.StartColor = Color.White; myBackGradientEffect1.EndColor = Color.Gray; // 背景グラデーションをgcProgressBarCellに設定します。 gcProgressBarCell1.BackGradientEffect = myBackGradientEffect1; // 完了部分の前景色を設定します。 gcProgressBarCell1.FillForeColor = System.Drawing.Color.WhiteSmoke; // セルの完了部分グラデーションを設定します。 PlusPakCell.GradientEffect myFillGradientEffect1 = new PlusPakCell.GradientEffect(); myFillGradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.Vertical; myFillGradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Forward; myFillGradientEffect1.StartColor = Color.Wheat; myFillGradientEffect1.EndColor = Color.Orange; // 完了部分グラデーションをgcProgressBarCellに設定します。 gcProgressBarCell1.FillGradientEffect = myFillGradientEffect1; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] {gcProgressBarCell1}); gcMultiRow1.RowCount = 10; // GcProgressBarCellの値を設定します。 gcMultiRow1[1, 0].Value = 10; gcMultiRow1[2, 0].Value = 20; gcMultiRow1[3, 0].Value = 30;