付箋型セルでは、付箋情報を設定するエディタ画面を提供していますが、このエディタ画面の代わりに独自に作成した画面を表示させることができます。
独自のエディタ画面を表示するにはIStickyWindowSupportインターフェースを実装するフォームを作成する必要があります。
ここでは、付箋情報の設定に独自に作成した画面を表示する方法を説明します。
エディタ画面の作成
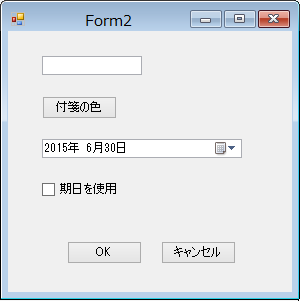
付箋情報を設定するエディタ画面を作成します。
- プロジェクトにフォームを追加します。(例:Form2)
- フォームにTextBox、DateTimePicker、CheckBoxおよびButtonを3つ配置します。
- 次の各コントロールに次の値を設定します。
- Button1.Text:付箋の色
- Button2.Text:OK
- Button3.Text:キャンセル
- CheckBox1.Text:期限を使用

-
Form2に、次のコードを追加します。
Imports GrapeCity.Win.MultiRow Public Class Form2 Implements IStickyWindowSupport Private Sub Form2_Load(sender As Object, e As EventArgs) Handles MyBase.Load Button2.DialogResult = System.Windows.Forms.DialogResult.OK Button3.DialogResult = System.Windows.Forms.DialogResult.Cancel End Sub Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ' カラーダイアログを使用して、付箋型セルの背景色を設定する Dim ColorDialog1 As New ColorDialog() If ColorDialog1.ShowDialog() = System.Windows.Forms.DialogResult.OK Then Button1.BackColor = ColorDialog1.Color End If End Sub ' テキストデータを設定する Public Property Content As String Implements IStickyWindowSupport.Content Get Return Me.TextBox1.Text End Get Set(value As String) Me.TextBox1.Text = value End Set End Property ' 付箋型セルの背景色を設定する Public Property MarkColor As Color Implements IStickyWindowSupport.MarkColor Get Return Button1.BackColor End Get Set(value As Color) Button1.BackColor = value End Set End Property ' 期日を設定する Public Property TargetDate As Date Implements IStickyWindowSupport.TargetDate Get Return Me.DateTimePicker1.Value End Get Set(value As Date) Me.DateTimePicker1.Value = value End Set End Property ' 期日の使用/未使用を設定する Public Property UseTargetDate As Boolean Implements IStickyWindowSupport.UseTargetDate Get Return Me.CheckBox1.Checked End Get Set(value As Boolean) Me.CheckBox1.Checked = value End Set End Property Public Property CandidateColors As Color() Implements IStickyWindowSupport.CandidateColors End Class
using GrapeCity.Win.MultiRow; public partial class Form2 : Form, IStickyWindowSupport { public Form2() { InitializeComponent(); } private void Form2_Load(object sender, EventArgs e) { button2.DialogResult = System.Windows.Forms.DialogResult.OK; button3.DialogResult = System.Windows.Forms.DialogResult.Cancel; button1.Click += button1_Click; } private void button1_Click(object sender, EventArgs e) { // カラーダイアログを使用して、付箋型セルの背景色を設定する ColorDialog colorDialog1 = new ColorDialog(); if (colorDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK) { button1.BackColor = colorDialog1.Color; } } // 付箋型セルの背景色を設定する public Color MarkColor { get { return button1.BackColor; } set { button1.BackColor = value; } } // テキストデータを設定する public string Content { get { return this.textBox1.Text; } set { this.textBox1.Text = value; } } // 期日を設定する public DateTime TargetDate { get { return this.dateTimePicker1.Value; } set { this.dateTimePicker1.Value = value; } } // 期日の使用/未使用を設定する public bool UseTargetDate { get { return this.checkBox1.Checked; } set { this.checkBox1.Checked = value; } } public Color[] CandidateColors { get; set; } }
付箋型セルの設定
IStickyWindowSupportインターフェースを実装した独自のエディタ画面を作成したら、付箋型セルから独自のエディタ画面が開くするように設定します。
付箋型セルから開く画面は、Popupプロパティで設定します。
次の手順では、付箋型セルから独自のエディタ画面が開くように設定します。
- テンプレートに付箋型セルを配置する。
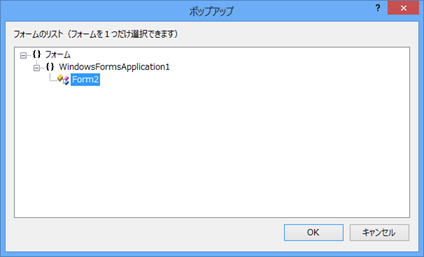
- 付箋型セルの選択して、プロパティウィンドウでPopupプロパティの[...]ボタンをクリックすると、ポップアップの設定画面が開く。
- ポップアップの設定画面で独自のエディタ画面を作成したフォームを選択する。

 |
|
コードで設定する場合は次のようになります。
Imports GrapeCity.Win.MultiRow Dim StickCell1 As New StickyCell() ' 付箋型セルをクリックしたときにForm2を表示する StickCell1.Popup = GetType(Form2) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {StickCell1})
using GrapeCity.Win.MultiRow; StickyCell stickCell1 = new StickyCell(); // 付箋型セルをクリックしたときにForm2を表示する stickCell1.Popup = typeof(Form2); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { stickCell1 }); gcMultiRow1.RowCount = 10;
関連トピック