ここでは、Itemsプロパティにコレクションを追加して項目を設定する方法について説明します。データソースを使用して項目を設定する方法については「データソースに接続」を参照してください。
セルのItemsプロパティを使って項目を追加するには、Itemsプロパティが参照するListItemCollectionコレクションに項目となるリストアイテム(ListItem)のオブジェクトを追加します。
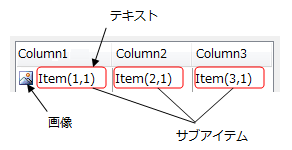
リストアイテムには、次の3つの要素を表示することができます。

先頭カラムの画像
セルのShowListBoxImageプロパティをTrueに設定することで、項目の先頭カラムに画像を表示することができます。この画像は、ListItemクラスのImageプロパティをで設定します。 Imageプロパティには、表示する画像のインデックスを設定でき、このインデックスは、セルのImageListプロパティに設定したImageListオブジェクトのImagesプロパティが参照するImageList.ImageCollectionのインデックスです。
画像の配置や幅はそれぞれImageAlign、ImageWidthプロパティで設定します。
テキスト
先頭カラムに表示する文字列は、ListItemクラスのTextプロパティで設定します。単一カラムでGcComboBoxCellを使用するときは、Textプロパティに値を設定します。
サブアイテム
リストボックスでマルチカラム表示を行う場合は、ListItemクラスのSubItemsプロパティを使用します。SubItemsプロパティはSubItemCollectionクラスを参照し、サブアイテムを表すSubItemオブジェクトのコレクションを保持します。
なお、ListItemクラスと、そのSubItemsプロパティに設定されたSubItemオブジェクトとの間には、以下のような関係があります。
- SubItemsプロパティにSubItemオブジェクトが設定されていないとき、セルに表示されるテキストには、ListItemクラスのText プロパティが使用されます。
- SubItemsプロパティにSubItemオブジェクトが1つ以上設定されているとき、ListItemクラスのTextプロパティはTextSubItemIndexプロパティで指定されたインデックス(既定値は0)のSubItemオブジェクトのValueプロパティと共有されます(一方を変更すると他方も変更されます)。
コードによる設定
コードから項目を追加するには、ListItemCollectionクラスのAddまたは、AddRangeメソッドを使用します
次のサンプルコードでは、先頭カラムの文字列を指定してリスト項目を追加します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcComboBoxCell1 = New InputManCell.GcComboBoxCell() GcComboBoxCell1.Items.Add("項目1") GcComboBoxCell1.Items.Add("項目2") GcComboBoxCell1.Items.Add("項目3") GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcComboBoxCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcComboBoxCell gcComboBoxCell1 = new InputManCell.GcComboBoxCell(); gcComboBoxCell1.Items.Add("項目1"); gcComboBoxCell1.Items.Add("項目2"); gcComboBoxCell1.Items.Add("項目3"); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcComboBoxCell1 });
次のサンプルコードは、ListItemオブジェクトを生成して項目を追加します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcComboBoxCell1 = New InputManCell.GcComboBoxCell() Dim item1 As New InputManCell.ListItem() item1.BackColor = Color.AliceBlue item1.ForeColor = Color.Blue item1.Text = "項目1" Dim item2 As New InputManCell.ListItem() item2.BackColor = Color.AliceBlue item2.ForeColor = Color.Blue item2.Text = "項目2" Dim item3 As New InputManCell.ListItem() item3.BackColor = Color.AliceBlue item3.ForeColor = Color.Blue item3.Text = "項目3" GcComboBoxCell1.Items.Add(item1) GcComboBoxCell1.Items.Add(item2) GcComboBoxCell1.Items.Add(item3) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcComboBoxCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcComboBoxCell gcComboBoxCell1 = new InputManCell.GcComboBoxCell(); InputManCell.ListItem item1 = new InputManCell.ListItem(); item1.BackColor = Color.AliceBlue; item1.ForeColor = Color.Blue; item1.Text = "項目1"; InputManCell.ListItem item2 = new InputManCell.ListItem(); item2.BackColor = Color.AliceBlue; item2.ForeColor = Color.Blue; item2.Text = "項目2"; InputManCell.ListItem item3 = new InputManCell.ListItem(); item3.BackColor = Color.AliceBlue; item3.ForeColor = Color.Blue; item3.Text = "項目3"; gcComboBoxCell1.Items.Add(item1); gcComboBoxCell1.Items.Add(item2); gcComboBoxCell1.Items.Add(item3); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcComboBoxCell1 });
デザイン画面での設定
デザイン画面では項目の設定ができる「項目の編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、リスト項目の追加や削除が行えます。
- セルのスマート タグから「項目の編集...」を選択
- プロパティウィンドウのItemsプロパティをアクティブした時に表示される「…」ボタンを押下
サブアイテムを設定するには、ListItemクラスのSubItemsプロパティを使用します。1つのサブアイテムは、SubItemオブジェクトで表され、SubItemsプロパティが参照するSubItemCollectionコレクションに保持されます。
サブアイテムに設定した項目は、ListColumnsプロパティで設定されたカラムの数だけ表示することができます。つまり、サブ項目を追加してもカラムが追加されていないと、リストボックスはマルチカラムで表示されません。カラムの追加については、「カラムの設定」を参照してください。
サブアイテムのテキストがカラムの幅に収まりきらないとき、省略文字を使って表すことができます。省略文字を表示する場合は、SubItemクラスのEllipsisプロパティをTrueに設定します。
また、テキストは、カラムの幅に応じて文字を折り返して表示することもできます。
文字を折り返して表示するかどうかは、SubItemクラスのWordWrapプロパティで設定します。
サブアイテムには、列単位でテキストもしくは画像を表示することができます。どちらを表示するかはカラムによって決まり、ListColumnクラスのDataDisplayTypeで設定します。
サブアイテムに表示する内容は、SubItemクラスのValue プロパティで設定します。ValueはObject型で、値にはテキストもしくは表示するイメージ画像を設定します。

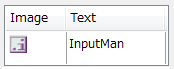
次のサンプルコードは、上図のように2列のカラムを表示し、項目にそれぞれ画像とテキストを表示する例を示します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcComboBoxCell1 = New InputManCell.GcComboBoxCell() ' カラムを作成 Dim ListColumn1 = New InputManCell.ListColumn(GrapeCity.Win.Editors.DataDisplayType.Image) ListColumn1.Header.Text = "Image" Dim ListColumn2 As New InputManCell.ListColumn(GrapeCity.Win.Editors.DataDisplayType.Text) ListColumn2.Header.Text = "Text" ' カラムをリストボックスに設定 GcComboBoxCell1.ListColumns.AddRange(New InputManCell.ListColumn() {ListColumn1, ListColumn2}) ' サブアイテムを作成 Dim SubItem1 As New InputManCell.SubItem() SubItem1.Value = System.Drawing.Image.FromFile("C:\MESCIUS.bmp") Dim subItem2 As New InputManCell.SubItem() subItem2.Value = "MESCIUS" Dim subItem3 As New InputManCell.SubItem() subItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp") Dim subItem4 As New InputManCell.SubItem() subItem4.Value = "InputMan" ' リストアイテムをセルに設定 GcComboBoxCell1.Items.Add(New InputManCell.ListItem(New InputManCell.SubItem() {SubItem1, subItem2})) GcComboBoxCell1.Items.Add(New InputManCell.ListItem(New InputManCell.SubItem() {subItem3, subItem4})) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcComboBoxCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcComboBoxCell gcComboBoxCell1 = new InputManCell.GcComboBoxCell(); // カラムを作成 InputManCell.ListColumn listColumn1 = new InputManCell.ListColumn(GrapeCity.Win.Editors.DataDisplayType.Image); listColumn1.Header.Text = "Image"; InputManCell.ListColumn listColumn2 = new InputManCell.ListColumn(GrapeCity.Win.Editors.DataDisplayType.Text); listColumn2.Header.Text = "Text"; // カラムをリストボックスに設定 gcComboBoxCell1.ListColumns.AddRange(new InputManCell.ListColumn[] { listColumn1, listColumn2 }); // サブアイテムを作成 InputManCell.SubItem subItem1 = new InputManCell.SubItem(); subItem1.Value = System.Drawing.Image.FromFile("C:\\MESCIUS.bmp"); InputManCell.SubItem subItem2 = new InputManCell.SubItem(); subItem2.Value = "MESCIUS"; InputManCell.SubItem subItem3 = new InputManCell.SubItem(); subItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp"); InputManCell.SubItem subItem4 = new InputManCell.SubItem(); subItem4.Value = "InputMan"; // リストアイテムをセルに設定 gcComboBoxCell1.Items.Add(new InputManCell.ListItem(new InputManCell.SubItem[] { subItem1, subItem2 })); gcComboBoxCell1.Items.Add(new InputManCell.ListItem(new InputManCell.SubItem[] { subItem3, subItem4 })); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcComboBoxCell1 });
サブアイテムの既定値
カラムの既定値を設定できるデフォルトカラムと同様、サブアイテムもデフォルト値を設定することができます。すべてのカラムに共通な設定はデフォルトカラムで設定しておくことで、個々のサブアイテムへの設定が不要になり便利です。
サブアイテムの既定値は、DefaultListColumnクラスのDefaultSubItemプロパティで設定します。DefaultSubItemプロパティは、DefaultSubItem 型のオブジェクトで以下のプロパティを設定することができます。
- ContentAlignment(内容の整列位置を設定します。)
- Ellipsis(省略文字を表示するかどうか設定します。)
- Padding(サブアイテムの境界線からコンテンツ表示領域までの距離を指定します。)
- WordWrap(テキストを折り返して表示するかどうか設定します。)