タッチツールバー
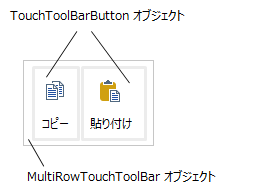
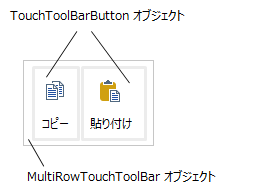
タッチツールバーは、MultiRowTouchToolBarオブジェクトに、TouchToolBarButtonオブジェクトを配置した構成になっており、TouchToolBarButtonにはアクションを割り当てることができます。タッチツールバーはカスタマイズすることができるので、MultiRowコントロール上でタッチツールバーを使用することで、さまざまな操作を行うことができます。

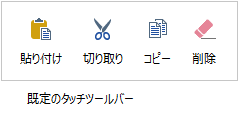
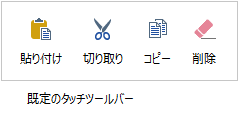
また、MultiRowでは、貼り付け、切り取り、コピーおよび削除の操作ができるタッチツールバーが、既定の状態で設定されているので、何も設定しなくてもタッチツールバーを使用することができます。


また、MultiRowでは、貼り付け、切り取り、コピーおよび削除の操作ができるタッチツールバーが、既定の状態で設定されているので、何も設定しなくてもタッチツールバーを使用することができます。

表示方法
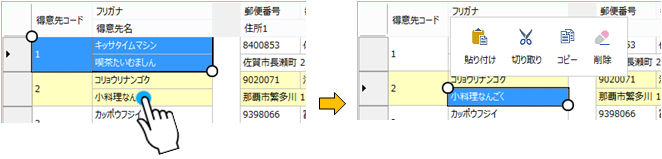
タッチツールバーは、選択済みのセルをタップするか、長押しをすることで表示します。
 |
|
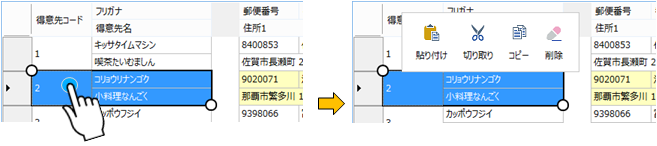
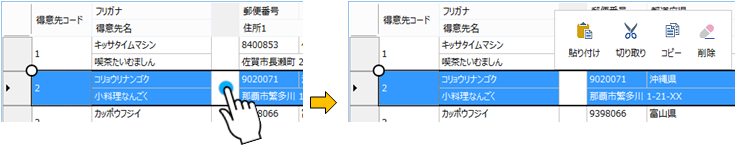
選択済みのセルのタップ
- タッチツールバーの表示
選択済みのセルを囲む枠線とグリッパーが表示された状態で枠線内をタップすると、タッチツールバーを表示します。
選択済みのセルの枠線内に空白エリアが含まれている場合は、その空白エリアをタップしてもタッチツールバーを表示します。
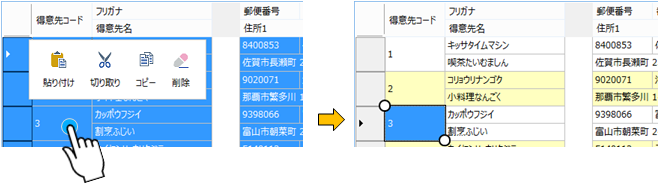
- タッチツールバーの非表示
一部のセルが選択済みで、かつタッチツールバーが表示されている場合にグリッド内をタップすると、タッチツールバーは非表示になります。このとき、選択済みのセルの状態は保持されます。
グリッド内のすべての行が選択済みで、かつタッチツールバーが表示されている状態でグリッド内をタップすると、タッチツールバーが非表示になり、タップしたセルが選択されます。
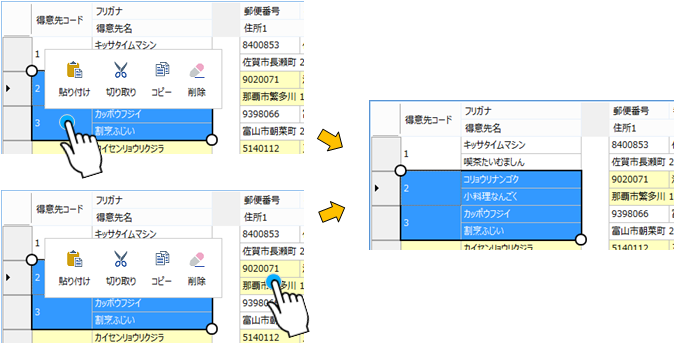
長押しによる表示
MultiRowでは、セルを長押しすると、セルを選択してタッチツールバーを表示します。- 選択済みのセル
選択済みのセルの枠線内を長押しすると、タッチツールバーを表示し、選択済みのセルの状態は保持されます。
- 選択範囲外のセル
選択済みのセルの枠線外のセルを長押しすると、タッチツールバーを表示し、長押ししたセルが選択されます。
タッチツールバーの無効設定
GcMultiRowコントロールは、GcMultiRow.TouchToolBarプロパティに既定のタッチツールバーが設定されているため、何も設定をしない場合には既定のタッチツールバーを表示します。
既定のタッチツールバーを表示させたくない場合には、TouchToolBarプロパティにNullを設定します。
既定のタッチツールバーを表示させたくない場合には、TouchToolBarプロパティにNullを設定します。
既定のタッチツールバーのカスタマイズ
既定のタッチツールバーは、4つの項目(貼り付け/切り取り/コピー/削除)が設定されていますが、これらの項目を非表示にしたり、他の項目を追加することができます。
次のコードは、既定のタッチツールバーのインスタンスを作成し、「切り取り」を非表示にしたタッチツールバーをGcMultiRowコントロールに割り当てています。

既定のタッチツールバーの項目を削除するには、RemoveAt メソッドを使用します。
また、Insertメソッドを使用して、既定のタッチツールバーに新しい項目を追加することができます。

次のコードは、既定のタッチツールバーのインスタンスを作成し、「切り取り」を非表示にしたタッチツールバーをGcMultiRowコントロールに割り当てています。

Dim DefaultTouchToolBar1 = New DefaultTouchToolBar(GcMultiRow1) ' 既定のツールバーの「切り取り」を非表示に設定する DefaultTouchToolBar1.Items(1).Visible = False ' GcMultiRowコントロールにタッチツールバーを設定する GcMultiRow1.TouchToolBar = DefaultTouchToolBar1
DefaultTouchToolBar defaultTouchToolBar1 = new DefaultTouchToolBar(gcMultiRow1); // 既定のツールバーの「切り取り」を非表示に設定する defaultTouchToolBar1.Items[1].Visible = false; // GcMultiRowコントロールにタッチツールバーを設定する gcMultiRow1.TouchToolBar = defaultTouchToolBar1;
既定のタッチツールバーの項目を削除するには、RemoveAt メソッドを使用します。
Dim DefaultTouchToolBar1 = New DefaultTouchToolBar(GcMultiRow1) ' 既定のツールバーの「コピー」を削除する DefaultTouchToolBar1.Items.RemoveAt(2) ' GcMultiRowコントロールにタッチツールバーを設定する GcMultiRow1.TouchToolBar = DefaultTouchToolBar1
DefaultTouchToolBar defaultTouchToolBar1 = new DefaultTouchToolBar(gcMultiRow1); // 既定のツールバーの「コピー」を削除する defaultTouchToolBar1.Items.RemoveAt(2); // GcMultiRowコントロールにタッチツールバーを設定する gcMultiRow1.TouchToolBar = defaultTouchToolBar1;
また、Insertメソッドを使用して、既定のタッチツールバーに新しい項目を追加することができます。

Dim DefaultTouchToolBar1 = New DefaultTouchToolBar(GcMultiRow1) ' 既定のツールバーに項目を追加する Dim selectallBtn As New TouchToolBarButton(SelectionActions.SelectAll) With {.Text = "すべて選択", .Name = "AllSelect", .Image = New Bitmap("test.png")} DefaultTouchToolBar1.Items.Add(selectallBtn) ' GcMultiRowコントロールにタッチツールバーを設定する GcMultiRow1.TouchToolBar = DefaultTouchToolBar1
DefaultTouchToolBar defaultTouchToolBar1 = new DefaultTouchToolBar(gcMultiRow1); // 既定のツールバーに項目を追加する TouchToolBarButton selectallBtn = new TouchToolBarButton(SelectionActions.SelectAll) { Text = "すべて選択", Name = "AllSelect", Image = new Bitmap(@"test.png") }; defaultTouchToolBar1.Items.Add(selectallBtn); // GcMultiRowコントロールにタッチツールバーを設定する gcMultiRow1.TouchToolBar = defaultTouchToolBar1;
タッチツールバーのカスタマイズ
MultiRowTouchToolBarクラスを使用すると、既定のツールバーを使用せずに、新しくタッチツールバーを作成することができます。
次のコードは、コピーと貼り付けを配置したタッチツールバーを作成します。

また、TouchToolBarButtonのClickイベントを使用することで、独自の動作を処理することができます。
次のコードは、タッチツールバーでソートを実行します。
次のコードは、コピーと貼り付けを配置したタッチツールバーを作成します。

Imports GrapeCity.Win.MultiRow GcMultiRow1.Template = Template.CreateGridTemplate(5) GcMultiRow1.RowCount = 6 Dim touchToolBar As MultiRowTouchToolBar = New MultiRowTouchToolBar(GcMultiRow1) Dim copyBtn = New TouchToolBarButton(EditingActions.Copy) With {.Text = "コピー", .Name = "CopyItem", .Image = New Bitmap("Touch_Copy.png")} Dim pasteBtn = New TouchToolBarButton(EditingActions.Paste) With {.Text = "貼り付け", .Name = "PasteItem", .Image = New Bitmap("Touch_Paste.png")} touchToolBar.Items.AddRange(New ToolStripItem() {copyBtn, pasteBtn}) GcMultiRow1.TouchToolBar = touchToolBar
using GrapeCity.Win.MultiRow; gcMultiRow1.Template = Template.CreateGridTemplate(5); gcMultiRow1.RowCount = 6; MultiRowTouchToolBar touchToolBar = new MultiRowTouchToolBar(gcMultiRow1); TouchToolBarButton copyBtn = new TouchToolBarButton(EditingActions.Copy) { Text = "コピー", Name = "CopyItem", Image = new Bitmap(@"Touch_Copy.png") }; TouchToolBarButton pasteBtn = new TouchToolBarButton(EditingActions.Paste) { Text = "貼り付け", Name = "PasteItem", Image = new Bitmap(@"Touch_Paste.png") }; touchToolBar.Items.AddRange(new ToolStripItem[] { copyBtn, pasteBtn }); gcMultiRow1.TouchToolBar = touchToolBar;
また、TouchToolBarButtonのClickイベントを使用することで、独自の動作を処理することができます。
次のコードは、タッチツールバーでソートを実行します。
Imports GrapeCity.Win.MultiRow Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load GcMultiRow1.Template = Template.CreateGridTemplate(3) GcMultiRow1.AllowUserToAddRows = False GcMultiRow1.RowCount = 5 ' サンプルデータを設定する GcMultiRow1.Rows(0).SetValues(New String(2) {"E", "1", "VB"}) GcMultiRow1.Rows(1).SetValues(New String(2) {"D", "2", "VB"}) GcMultiRow1.Rows(2).SetValues(New String(2) {"C", "3", "CS"}) GcMultiRow1.Rows(3).SetValues(New String(2) {"B", "4", "VB"}) GcMultiRow1.Rows(4).SetValues(New String(2) {"A", "5", "CS"}) ' タッチツールバーを設定する Dim touchToolBar = New MultiRowTouchToolBar(GcMultiRow1) Dim ascSortBtn = New TouchToolBarButton() With {.Text = "昇順ソート", .Name = "Sort", .Image = New Bitmap("Touch_AscSort.png")} Dim desSortBtn = New TouchToolBarButton() With {.Text = "降順ソート", .Name = "CopyItem", .Image = New Bitmap("Touch_DesSort.png")} ' タッチツールバーのボタンクリックイベントを設定する AddHandler ascSortBtn.Click, AddressOf ascSortBtn_Click AddHandler desSortBtn.Click, AddressOf desSortBtn_Click touchToolBar.Items.AddRange(New ToolStripItem() {ascSortBtn, desSortBtn}) GcMultiRow1.TouchToolBar = touchToolBar End Sub Private Sub ascSortBtn_Click(sender As Object, e As EventArgs) ' 現在のセルを基準に昇順で並び替える GcMultiRow1.Sort(GcMultiRow1.CurrentCell.CellIndex, SortOrder.Ascending) End Sub Private Sub desSortBtn_Click(sender As Object, e As EventArgs) ' 現在のセルを基準に降順で並び替える GcMultiRow1.Sort(GcMultiRow1.CurrentCell.CellIndex, SortOrder.Descending) End Sub
using GrapeCity.Win.MultiRow; private void Form1_Load(object sender, EventArgs e) { gcMultiRow1.Template = Template.CreateGridTemplate(3); gcMultiRow1.AllowUserToAddRows = false; gcMultiRow1.RowCount = 5; // サンプルデータを設定する gcMultiRow1.Rows[0].SetValues(new string[3] { "E", "1", "VB" }); gcMultiRow1.Rows[1].SetValues(new string[3] { "D", "2", "VB" }); gcMultiRow1.Rows[2].SetValues(new string[3] { "C", "3", "CS" }); gcMultiRow1.Rows[3].SetValues(new string[3] { "B", "4", "VB" }); gcMultiRow1.Rows[4].SetValues(new string[3] { "A", "5", "CS" }); // タッチツールバーを設定する MultiRowTouchToolBar touchToolBar = new MultiRowTouchToolBar(gcMultiRow1); TouchToolBarButton ascSortBtn = new TouchToolBarButton() { Text = "昇順ソート", Name = "Sort", Image = new Bitmap(@"Touch_AscSort.png") }; TouchToolBarButton desSortBtn = new TouchToolBarButton() { Text = "降順ソート", Name = "CopyItem", Image = new Bitmap(@"Touch_DesSort.png") }; // タッチツールバーのボタンクリックイベントを設定する ascSortBtn.Click += ascSortBtn_Click; desSortBtn.Click += desSortBtn_Click; touchToolBar.Items.AddRange(new ToolStripItem[] { ascSortBtn, desSortBtn }); gcMultiRow1.TouchToolBar = touchToolBar; } private void ascSortBtn_Click(object sender, EventArgs e) { // 現在のセルを基準に昇順で並び替える gcMultiRow1.Sort(gcMultiRow1.CurrentCell.CellIndex, SortOrder.Ascending); } private void desSortBtn_Click(object sender, EventArgs e) { // 現在のセルを基準に降順で並び替える gcMultiRow1.Sort(gcMultiRow1.CurrentCell.CellIndex, SortOrder.Descending); }
タッチツールバーでコンテキストメニューを使用する方法
.NET Frameworkの ToolStripDropDownButtonクラスと
ToolStripDropDownButtonクラスと ContextMenuStripクラスを利用することで、タッチツールバーでコンテキストメニューを使用することができます。
ContextMenuStripクラスを利用することで、タッチツールバーでコンテキストメニューを使用することができます。
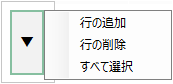
次のコードは、タッチツールバーでコンテキストメニューを使用できます。

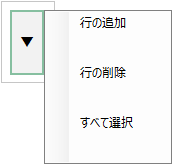
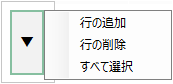
また、ContextMenuStrip.Items.AutoSizeプロパティにFalseを設定し、Heightプロパティを設定することで、タッチでも操作しやすいように、コンテキストメニューの項目間のスペースを設定することができます。

 ToolStripDropDownButtonクラスと
ToolStripDropDownButtonクラスと ContextMenuStripクラスを利用することで、タッチツールバーでコンテキストメニューを使用することができます。
ContextMenuStripクラスを利用することで、タッチツールバーでコンテキストメニューを使用することができます。次のコードは、タッチツールバーでコンテキストメニューを使用できます。

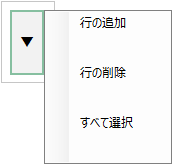
Imports GrapeCity.Win.MultiRow Dim touchToolBar = New MultiRowTouchToolBar(GcMultiRow1) Dim dropDownMenu = New ToolStripDropDownButton() dropDownMenu.Image = New Bitmap("Touch_dropdown.png") dropDownMenu.ShowDropDownArrow = False dropDownMenu.ImageScaling = ToolStripItemImageScaling.None ' コンテキストメニューを設定する Dim menu = New System.Windows.Forms.ContextMenuStrip() menu.Items.Add("行の追加") menu.Items.Add("行の削除") menu.Items.Add("すべて選択") dropDownMenu.DropDown = menu touchToolBar.Items.AddRange(New ToolStripItem() {dropDownMenu}) GcMultiRow1.TouchToolBar = touchToolBar
using GrapeCity.Win.MultiRow; MultiRowTouchToolBar touchToolBar = new MultiRowTouchToolBar(gcMultiRow1); ToolStripDropDownButton dropDownMenu = new ToolStripDropDownButton(); dropDownMenu.Image = new Bitmap(@"Touch_dropdown.png"); dropDownMenu.ShowDropDownArrow = false; dropDownMenu.ImageScaling = ToolStripItemImageScaling.None; // コンテキストメニューを設定する ContextMenuStrip menu = new System.Windows.Forms.ContextMenuStrip(); menu.Items.Add("行の追加"); menu.Items.Add("行の削除"); menu.Items.Add("すべて選択"); dropDownMenu.DropDown = menu; touchToolBar.Items.AddRange(new ToolStripItem[] { dropDownMenu }); gcMultiRow1.TouchToolBar = touchToolBar;
また、ContextMenuStrip.Items.AutoSizeプロパティにFalseを設定し、Heightプロパティを設定することで、タッチでも操作しやすいように、コンテキストメニューの項目間のスペースを設定することができます。

' コンテキストメニューを設定する Dim menu = New System.Windows.Forms.ContextMenuStrip() menu.Items.Add("行の追加") menu.Items.Add("行の削除") menu.Items.Add("すべて選択") ' コンテキストメニューの項目間のスペースを設定する menu.Items(0).AutoSize = False menu.Items(0).Height = 50 menu.Items(1).AutoSize = False menu.Items(1).Height = 50 menu.Items(2).AutoSize = False menu.Items(2).Height = 50 dropDownMenu.DropDown = menu
// コンテキストメニューを設定する ContextMenuStrip menu = new System.Windows.Forms.ContextMenuStrip(); menu.Items.Add("行の追加"); menu.Items.Add("行の削除"); menu.Items.Add("すべて選択"); // コンテキストメニューの項目間のスペースを設定する menu.Items[0].AutoSize = false; menu.Items[0].Height = 50; menu.Items[1].AutoSize = false; menu.Items[1].Height = 50; menu.Items[2].AutoSize = false; menu.Items[2].Height = 50; dropDownMenu.DropDown = menu;
 |
|
セルノートでのタッチツールバーの使用
タッチツールバーは、セルノートでも使用することができます。
セルノートでは、次のいずれかの操作によってタッチツールバーを表示することができます。
すべてのセルノートで、同じタッチツールバーを使用する場合には、GcMultiRow.DefaultCellNoteStyleプロパティのTouchToolBarプロパティを使用します。
特定のセルノートでタッチツールバーを使用する場合には、CellNote.StyleプロパティのTouchToolBarプロパティを使用します。
セルノートでは、次のいずれかの操作によってタッチツールバーを表示することができます。
- 非編集状態の選択されたセルノートを長押しする。
- 非選択状態のセルノートを長押しする。
すべてのセルノートで、同じタッチツールバーを使用する場合には、GcMultiRow.DefaultCellNoteStyleプロパティのTouchToolBarプロパティを使用します。
Imports GrapeCity.Win.MultiRow Dim touchToolBar = New MultiRowTouchToolBar(GcMultiRow1) ' タッチツールバーのボタンを設定する Dim noteDeleteBtn = New TouchToolBarButton() With {.Text = "削除", .Name = "NoteDelete", .Image = New Bitmap("Touch_NoteDel.png")} ' タッチツールバーにボタンを追加する touchToolBar.Items.AddRange(New ToolStripItem() {noteDeleteBtn}) GcMultiRow1.DefaultCellNoteStyle.TouchToolBar = touchToolBar
using GrapeCity.Win.MultiRow; MultiRowTouchToolBar touchToolBar = new MultiRowTouchToolBar(gcMultiRow1); // タッチツールバーのボタンを設定する TouchToolBarButton noteDeleteBtn = new TouchToolBarButton() { Text = "削除", Name = "NoteDelete", Image = new Bitmap(@"Touch_NoteDel.png") }; // タッチツールバーにボタンを追加する touchToolBar.Items.AddRange(new ToolStripItem[]{noteDeleteBtn}); gcMultiRow1.DefaultCellNoteStyle.TouchToolBar = touchToolBar;
特定のセルノートでタッチツールバーを使用する場合には、CellNote.StyleプロパティのTouchToolBarプロパティを使用します。
Imports GrapeCity.Win.MultiRow Dim touchToolBar = New MultiRowTouchToolBar(GcMultiRow1) ' タッチツールバーのボタンを設定する Dim notestyleBtn = New TouchToolBarButton() With {.Text = "編集", .Name = "NoteEdit", .Image = New Bitmap("Touch_NoteEdit.png")} ' タッチツールバーにボタンを追加する touchToolBar.Items.AddRange(New ToolStripItem() {notestyleBtn}) ' 特定のセルノートにタッチツールバーを割り当てる GcMultiRow1(5, 0).Note.Style.TouchToolBar = touchToolBar
using GrapeCity.Win.MultiRow; MultiRowTouchToolBar touchToolBar = new MultiRowTouchToolBar(gcMultiRow1); // タッチツールバーのボタンを設定する TouchToolBarButton notestyleBtn = new TouchToolBarButton() { Text = "編集", Name = "NoteEdit", Image = new Bitmap(@"Touch_NoteEdit.png") }; // タッチツールバーにボタンを追加する touchToolBar.Items.AddRange(new ToolStripItem[] { notestyleBtn }); // 特定のセルノートにタッチツールバーを割り当てる gcMultiRow1[5, 0].Note.Style.TouchToolBar = touchToolBar;