文字の立体表示
文字を立体的に表示するにはCellStyle.TextEffectプロパティを使用します。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" ' 文字を強い浮き出しの立体表示にします。 GcLabelCell1.Style.TextEffect = GrapeCity.Win.MultiRow.TextEffect.Raised GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; // 文字を強い浮き出しの立体表示にします。 gcLabelCell1.Style.TextEffect = GrapeCity.Win.MultiRow.TextEffect.Raised; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;

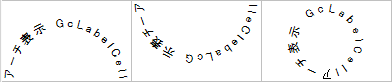
アーチ文字
TextArcModeプロパティで、アーチ型に表示できます。アーチ型にはArchUp(上向き)、ArchDown(下向き)、Circle(円)があります。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" GcLabelCell1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; gcLabelCell1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;

画像の表示
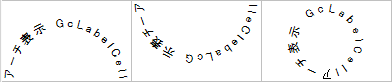
GcLabelCellはCellStyle.Imageプロパティで画像を表示できます。画像の配置はImageAlignプロパティを使用します。
また、TextArcModeプロパティと組み合わせて使用することもできます。

また、TextArcModeプロパティと組み合わせて使用することもできます。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" GcLabelCell1.Style.Image = New Bitmap("c:\icon.png") GcLabelCell1.ImageAlign = GrapeCity.Win.Common.ImageAlign.Bottom GcLabelCell1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; gcLabelCell1.Style.Image = new Bitmap(@"c:\icon.png"); gcLabelCell1.ImageAlign = GrapeCity.Win.Common.ImageAlign.Bottom; gcLabelCell1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;

テキストの中抜き効果
OutlineEffectクラスを使用すると、テキストの中抜き効果を表示できます。中抜きの効果では、テキストの塗りつぶし色および境界線の色と種類を設定できます。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" Dim OutlineEffect1 As New PlusPakCell.OutlineEffect() OutlineEffect1.FillColor = Color.Yellow OutlineEffect1.LineColor = Color.Red OutlineEffect1.LineStyle = GrapeCity.Win.Buttons.OutlineStyle.Single GcLabelCell1.OutlineEffect = OutlineEffect1 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; PlusPakCell.OutlineEffect outlineEffect1 = new PlusPakCell.OutlineEffect(); outlineEffect1.FillColor = Color.Yellow; outlineEffect1.LineColor = Color.Red; outlineEffect1.LineStyle = GrapeCity.Win.Buttons.OutlineStyle.Single; gcLabelCell1.OutlineEffect = outlineEffect1; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;

テキストの影付き効果
ShadowEffectクラスを使用すると、テキストの影付き効果を表示できます。影付き効果では、影の色と深さを設定できます。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" Dim ShadowEffect1 As New PlusPakCell.ShadowEffect() ShadowEffect1.Color = Color.Silver ShadowEffect1.Thickness = 2 GcLabelCell1.ShadowEffect = ShadowEffect1 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; PlusPakCell.ShadowEffect shadowEffect1 = new PlusPakCell.ShadowEffect(); shadowEffect1.Color = Color.Silver; shadowEffect1.Thickness = 2; gcLabelCell1.ShadowEffect = shadowEffect1; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;

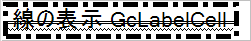
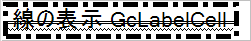
テキストの下線/取り消し線/枠線
TextDecorationsクラスを使用すると、テキストに下線/取り消し線/枠線を表示できます。それぞれの線には、線の色と種類を設定することができます。

Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcLabelCell1 = New PlusPakCell.GcLabelCell() GcLabelCell1.Name = "GcLabelCell1" Dim TextDecorations1 As New PlusPakCell.TextDecorations() TextDecorations1.StrikethroughColor = Color.Black TextDecorations1.StrikethroughStyle = GrapeCity.Win.Buttons.TextLineStyle.Double TextDecorations1.TextBorderColor = Color.Black TextDecorations1.TextBorderStyle = GrapeCity.Win.Buttons.TextBorderStyle.DashDot TextDecorations1.TextBorderWidth = 5 TextDecorations1.UnderlineColor = Color.Black TextDecorations1.UnderlineStyle = GrapeCity.Win.Buttons.TextLineStyle.Waved GcLabelCell1.TextDecorations = TextDecorations1 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcLabelCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcLabelCell gcLabelCell1 = new PlusPakCell.GcLabelCell(); gcLabelCell1.Name = "gcLabelCell1"; PlusPakCell.TextDecorations textDecorations1 = new PlusPakCell.TextDecorations(); textDecorations1.StrikethroughColor = Color.Black; textDecorations1.StrikethroughStyle = GrapeCity.Win.Buttons.TextLineStyle.Double; textDecorations1.TextBorderColor = Color.Black; textDecorations1.TextBorderStyle = GrapeCity.Win.Buttons.TextBorderStyle.DashDot; textDecorations1.TextBorderWidth = 5; textDecorations1.UnderlineColor = Color.Black; textDecorations1.UnderlineStyle = GrapeCity.Win.Buttons.TextLineStyle.Waved; gcLabelCell1.TextDecorations = textDecorations1; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcLabelCell1 }); gcMultiRow1.RowCount = 10;