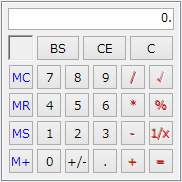
電卓の表示スタイル
GcCalculator コントロール全体スタイルと表示領域のスタイルを変更するために以下のプロパティが用意されています。
AutoSize プロパティは、表示領域のフォントサイズに合わせて、GcCalculator コントロールのサイズを自動調整するときに使用します。
BorderStyle プロパティでは電卓の境界線を、FlatStyle プロパティで3D効果を、Padding プロパティでは上下左右の余白を設定します。
それ以外のプロパティは、いずれも表示領域のスタイルを設定するためのものです。表示領域とは、電卓コントロールの計算過程や結果を表示する領域のことです。OutputHeight プロパティは、表示領域の高さを調整します。また、ShowOutput プロパティを使えば、表示領域そのものの表示と非表示を切り替えることが可能です。OutputTextAlign プロパティは、表示領域内のテキストの配置を指定するために用意されています。
AutoSize プロパティは、表示領域のフォントサイズに合わせて、GcCalculator コントロールのサイズを自動調整するときに使用します。
BorderStyle プロパティでは電卓の境界線を、FlatStyle プロパティで3D効果を、Padding プロパティでは上下左右の余白を設定します。
それ以外のプロパティは、いずれも表示領域のスタイルを設定するためのものです。表示領域とは、電卓コントロールの計算過程や結果を表示する領域のことです。OutputHeight プロパティは、表示領域の高さを調整します。また、ShowOutput プロパティを使えば、表示領域そのものの表示と非表示を切り替えることが可能です。OutputTextAlign プロパティは、表示領域内のテキストの配置を指定するために用意されています。
ボタン表示
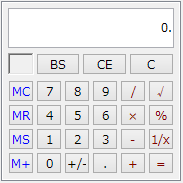
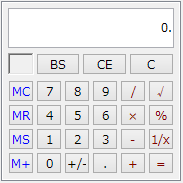
GcCalculator コントロールのButtonTextプロパティを使えば、デフォルトで設定されているボタン表示をすべて変更できます。
ButtonText プロパティが参照するButtonTextCollectionコレクションには、ボタンを識別するための名前であるキーと、そのボタンに表示する文字が組になって保存されます。この ButtonTextCollection コレクションには、カスタマイズされたボタン表示だけが保存されます。デフォルトで設定されているボタン表示は、このコレクションには含まれていません。
次のサンプルコードは、ButtonText プロパティを使って、デフォルトで「*」に設定されている乗算ボタンの表示を「×」に変更する例を示しています。

ButtonText プロパティが参照するButtonTextCollectionコレクションには、ボタンを識別するための名前であるキーと、そのボタンに表示する文字が組になって保存されます。この ButtonTextCollection コレクションには、カスタマイズされたボタン表示だけが保存されます。デフォルトで設定されているボタン表示は、このコレクションには含まれていません。
次のサンプルコードは、ButtonText プロパティを使って、デフォルトで「*」に設定されている乗算ボタンの表示を「×」に変更する例を示しています。

描画スタイル

ボタンや表示領域など、各領域の描画スタイルは、GcCalculator コントロールの Styles プロパティが参照する CalculatorStyle オブジェクトを使用して設定します。CalculatorStyle オブジェクトで設定できる種類は以下のとおりです。
| プロパティ | ボタンの種類 | ボタンのキー |
|---|---|---|
| EditButtons | 編集ボタン | BS |
| MathButtons | 演算ボタン | /, *, -, +, SQRT, %, ,1/x, = |
| MemoryButtons | メモリボタン | MC, MR, MS, M+ |
| MemoryStatus | メモリインジケータ | キーはありません。 |
| NumericButtons | 数値ボタン | 0〜9, +/-, .(ピリオド) |
| Output | 表示領域 | キーはありません。 |
| ResetButtons | リセットボタン | C, CE |
上記の各領域はCalculatorButtonStyleオブジェクトを使用して、次の項目を設定できます。
- 背景色(BackColorプロパティ)
- 文字色(ForeColorプロパティ)
- 文字スタイル(TextEffectプロパティ)
各領域のスタイルを設定する方法には、次の2種類があります。
- 上記のCalculatorStyleオブジェクトの各プロパティに直接設定する方法
- SetButtonStyleメソッドを使って設定する方法
それぞれの場合について、以下に簡単なサンプルコードを紹介します。
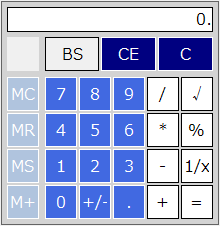
プロパティを使う方法
Dim colorBC As Color = Color.Blue Dim colorFC As Color = Color.Red Dim newTE As GrapeCity.Win.Common.TextEffect = GrapeCity.Win.Common.TextEffect.Inset GcCalculator1.Styles.MathButtons = New GrapeCity.Win.Calculations.CalculatorButtonStyle(colorFC, colorBC, newTE)
Color colorBC = Color.Blue;
Color colorFC = Color.Red;
GrapeCity.Win.Common.TextEffect newTE = GrapeCity.Win.Common.TextEffect.Inset;
gcCalculator1.Styles.MathButtons = new GrapeCity.Win.Calculations.CalculatorButtonStyle(colorFC, colorBC, newTE);メソッドを使う方法
' スタイルを作成します。 Dim newCBS As GrapeCity.Win.Calculations.CalculatorButtonStyle = New GrapeCity.Win.Calculations.CalculatorButtonStyle() newCBS.BackColor = Color.Blue newCBS.ForeColor = Color.Red newCBS.TextEffect = GrapeCity.Win.Common.TextEffect.Inset ' 作成したスタイルを演算ボタンに設定します。 GcCalculator1.SetButtonStyle(GrapeCity.Win.Calculations.CalculatorButtonGroups.Math, newCBS)
// スタイルを作成します。 GrapeCity.Win.Calculations.CalculatorButtonStyle newCBS = new GrapeCity.Win.Calculations.CalculatorButtonStyle(); newCBS.BackColor = Color.Blue; newCBS.ForeColor = Color.Red; newCBS.TextEffect = GrapeCity.Win.Common.TextEffect.Inset; // 作成したスタイルを演算ボタンに設定します。 gcCalculator1.SetButtonStyle(GrapeCity.Win.Calculations.CalculatorButtonGroups.Math, newCBS);