ドロップダウン項目の追加
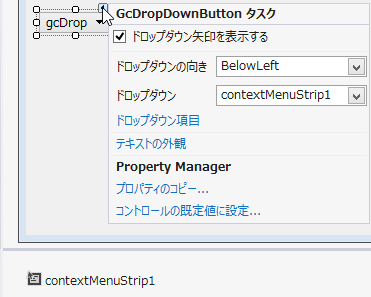
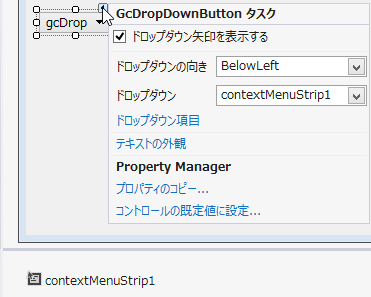
フォームに GcDropDownButton コントロールを貼り付けると、そのボタンのドロップダウンとして表示する ContextMenuStrip が自動的に追加されます。GcDropDownButton を追加するたびに、そのボタンに表示する ContextMenuStrip が追加されます。

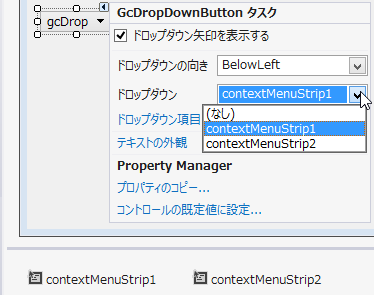
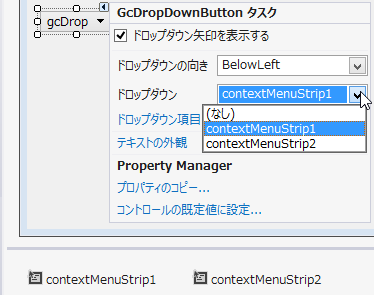
フォームに複数の ContextMenuStrip が存在する場合、DropDown プロパティで関連付ける ContextMenuStrip を設定することができます。1つの ContextMenuStrip に複数の GcDropDownButton コントロールを関連付けることが可能です。GcDropDownButton コントロールを削除したときは、ContextMenuStrip は自動的に削除されません。

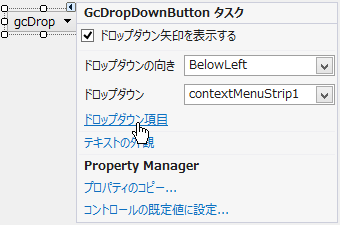
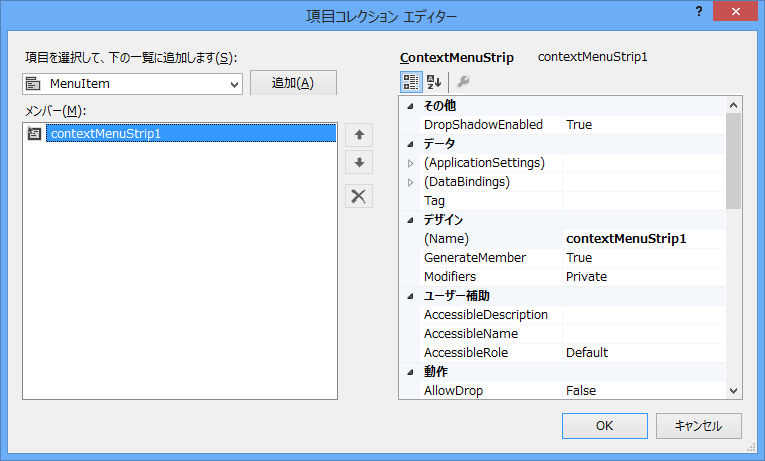
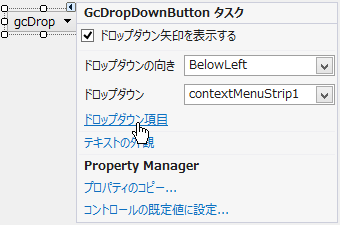
ドロップダウンの項目を編集するには、「項目コレクション エディタ」を使用します。スマートタグから「ドロップダウン項目」をクリックすると、「項目コレクション エディタ」が表示されます。


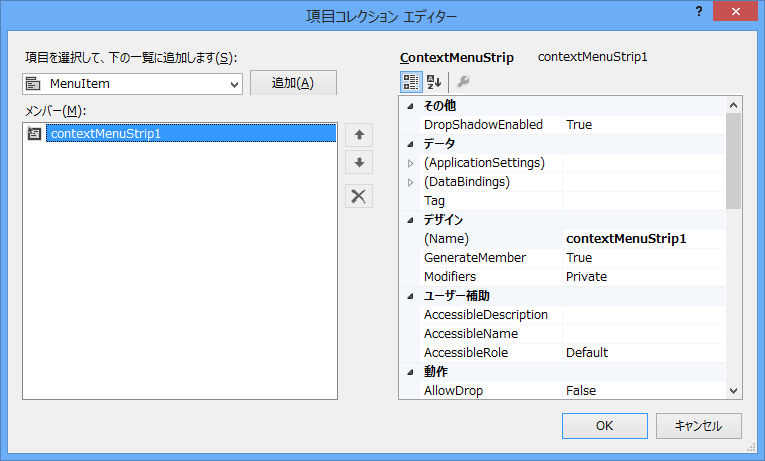
「項目コレクション エディタ」にある(追加)ボタンを使って、ドロップダウン項目を追加します。右にあるプロパティウィンドウを使用して、選択した項目の詳しい設定ができます。項目に可能な設定は、Visual Studio 標準の ContextMenuStrip に含まれる ToolStripMenuItem、ToolStripComboBox、ToolStripSeparator と ToolStripTextBox と同じです。
ドロップダウン項目の主な設定は次のとおりです。
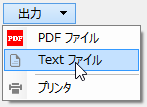
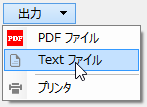
以下は、コードでドロップダウンを作成する方法を示します。


フォームに複数の ContextMenuStrip が存在する場合、DropDown プロパティで関連付ける ContextMenuStrip を設定することができます。1つの ContextMenuStrip に複数の GcDropDownButton コントロールを関連付けることが可能です。GcDropDownButton コントロールを削除したときは、ContextMenuStrip は自動的に削除されません。

ドロップダウンの項目を編集するには、「項目コレクション エディタ」を使用します。スマートタグから「ドロップダウン項目」をクリックすると、「項目コレクション エディタ」が表示されます。


「項目コレクション エディタ」にある(追加)ボタンを使って、ドロップダウン項目を追加します。右にあるプロパティウィンドウを使用して、選択した項目の詳しい設定ができます。項目に可能な設定は、Visual Studio 標準の ContextMenuStrip に含まれる ToolStripMenuItem、ToolStripComboBox、ToolStripSeparator と ToolStripTextBox と同じです。
ドロップダウン項目の主な設定は次のとおりです。
| 項目 | 設定 |
|---|---|
| ToolStripMenuItem | 文字/画像/文字と画像の配置/文字の縦方向表示/前景色/背景色/フォント/ショートカット/ドロップダウンメニュー/チェック状態/ツールチップ |
| ToolStripComboBox | 前景色/背景色/フォント/ドロップダウン項目/ドロップダウンのサイズ/ドロップダウンのスタイル/ソート/自動補完/ツールチップ |
| ToolStripTextBox | 前景色/背景色/フォント/文字の配置/大文字小文字の変更/最大文字数/自動補完/ツールチップ |
以下は、コードでドロップダウンを作成する方法を示します。
' ドロップダウン項目を作成します。 Dim ddItem1 As New ToolStripMenuItem Dim ddItem2 As New ToolStripMenuItem Dim ddItem3 As New ToolStripMenuItem Dim ddSeparator1 As New ToolStripSeparator ' ドロップダウン項目を設定します。 ddItem1.Name = "PDF" ddItem1.Text = "PDF ファイル" ddItem1.Image = Image.FromFile("\Images\PDF.ico") ddItem2.Name = "Text" ddItem2.Text = "Text ファイル" ddItem2.Image = Image.FromFile("\Images\textdoc.ico") ddItem3.Name = "Printer" ddItem3.Text = "プリンタ" ddItem3.Image = Image.FromFile("\Images\printer.ico") ' ドロップダウン項目を ContextMenuStrip に追加します。 ContextMenuStrip1.Items.Clear() ContextMenuStrip1.Items.AddRange(New ToolStripItem() {ddItem1, ddItem2, ddSeparator1, ddItem3}) ' ContextMenuStrip を GcDropDownButton に関連付けます。 GcDropDownButton1.DropDown = ContextMenuStrip1
// ドロップダウン項目を作成します。 ToolStripMenuItem ddItem1 = new ToolStripMenuItem(); ToolStripMenuItem ddItem2 = new ToolStripMenuItem(); ToolStripMenuItem ddItem3 = new ToolStripMenuItem(); ToolStripSeparator ddSeparator1 = new ToolStripSeparator(); // ドロップダウン項目を設定します。 ddItem1.Name = "PDF"; ddItem1.Text = "PDF ファイル"; ddItem1.Image = Image.FromFile("\Images\PDF.ico"); ddItem2.Name = "Text"; ddItem2.Text = "Text ファイル"; ddItem2.Image = Image.FromFile("\Images\textdoc.ico"); ddItem3.Name = "Printer"; ddItem3.Text = "プリンタ"; ddItem3.Image = Image.FromFile("\Images\printer.ico"); // ドロップダウン項目を ContextMenuStrip に追加します。 contextMenuStrip1.Items.Clear(); contextMenuStrip1.Items.AddRange(new ToolStripItem[] {ddItem1, ddItem2, ddSeparator1, ddItem3}); // ContextMenuStrip を GcDropDownButton に関連付けます。 gcDropDownButton1.DropDown = contextMenuStrip1;

ドロップダウンとボタンのカスタマイズ
ShowDropDownArrow プロパティで、コントロール上にドロップダウンを示す矢印を表示するかどうかを設定できます。
ドロップダウンを示す矢印は、DropDownArrowAlign プロパティで表示の位置を、またDropDownArrowDirection プロパティで矢印の向きを変更することが可能です。
親コントロールからドロップダウンを表示する方向はDropDownDirection プロパティで指定します。
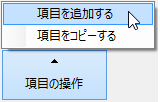
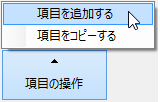
以下のサンプルコードでは、矢印をボタンの上に配置し、矢印の向きを上に変更してドロップダウンの表示方向も上に変更しています。

ドロップダウンを示す矢印は、DropDownArrowAlign プロパティで表示の位置を、またDropDownArrowDirection プロパティで矢印の向きを変更することが可能です。
親コントロールからドロップダウンを表示する方向はDropDownDirection プロパティで指定します。
以下のサンプルコードでは、矢印をボタンの上に配置し、矢印の向きを上に変更してドロップダウンの表示方向も上に変更しています。
' ドロップダウン項目を作成します。 Dim ddItem1 As New ToolStripMenuItem Dim ddItem2 As New ToolStripMenuItem ' ドロップダウン項目を設定します。 ddItem1.Name = "Add" ddItem1.Text = "項目を追加する" ddItem2.Name = "Copy" ddItem2.Text = "項目をコピーする" ' ドロップダウン項目を ContextMenuStrip に追加します。 ContextMenuStrip1.Items.Clear() ContextMenuStrip1.Items.AddRange(New ToolStripItem() {ddItem1, ddItem2}) ' ContextMenuStrip を GcDropDownButton に関連付けます。 GcDropDownButton1.DropDown = ContextMenuStrip1 GcDropDownButton1.Text = "項目の操作"; ' 矢印を上に配置します。 GcDropDownButton1.DropDownArrowAlign = GrapeCity.Win.Buttons.DropDownArrowAlignment.Top ' 矢印の向きを上に変更します。 GcDropDownButton1.DropDownArrowDirection = GrapeCity.Win.Buttons.DropDownArrowDirection.Up ' ドロップダウンの表示方向を右上に設定します。 GcDropDownButton1.DropDownDirection = GrapeCity.Win.Common.DropDownDirection.AboveLeft
// ドロップダウン項目を作成します。 ToolStripMenuItem ddItem1 = new ToolStripMenuItem(); ToolStripMenuItem ddItem2 = new ToolStripMenuItem(); // ドロップダウン項目を設定します。 ddItem1.Name = "Add"; ddItem1.Text = "項目を追加する"; ddItem2.Name = "Copy"; ddItem2.Text = "項目をコピーする"; // ドロップダウン項目を ContextMenuStrip に追加します。 contextMenuStrip1.Items.Clear(); contextMenuStrip1.Items.AddRange(new ToolStripItem[] { ddItem1, ddItem2}); // ContextMenuStrip を GcDropDownButton に関連付けます。 gcDropDownButton1.DropDown = contextMenuStrip1; gcDropDownButton1.Text = "項目の操作"; // 矢印を上に配置します。 gcDropDownButton1.DropDownArrowAlign = GrapeCity.Win.Buttons.DropDownArrowAlignment.Top; // 矢印の向きを上に変更します。 gcDropDownButton1.DropDownArrowDirection = GrapeCity.Win.Buttons.DropDownArrowDirection.Up; // ドロップダウンの表示方向を右上に設定します。 gcDropDownButton1.DropDownDirection = GrapeCity.Win.Common.DropDownDirection.AboveLeft;