デザイン画面での設定
GcStylePlus コンポーネントを使用するには、フォームにコンポーネントを追加します。
デザイン画面で GcStylePlus コンポーネントによるコントロールの外観を設定するには、次の方法があります。
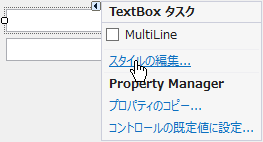
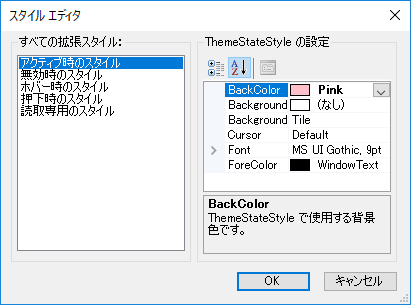
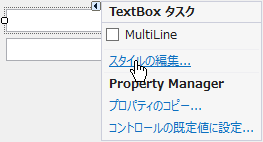
また、各コントロールのスマートタグにも「スタイルの編集...」が追加されます。




デザイン画面で GcStylePlus コンポーネントによるコントロールの外観を設定するには、次の方法があります。
個別にコントロールを設定
フォームに GcStylePlus コンポーネントが追加されると、次のプロパティがフォーム上の各コントロールのプロパティウィンドウに追加されます。- ActiveStyle
- DisableStyle
- HoverStyle
- PressedStyle
- ReadOnlyStyle
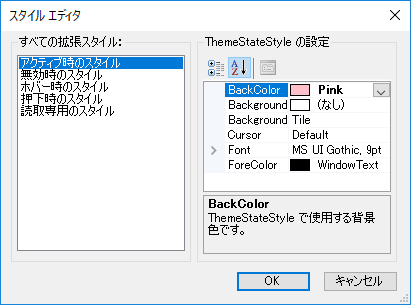
また、各コントロールのスマートタグにも「スタイルの編集...」が追加されます。


フォーム上のすべてのコントロールを設定
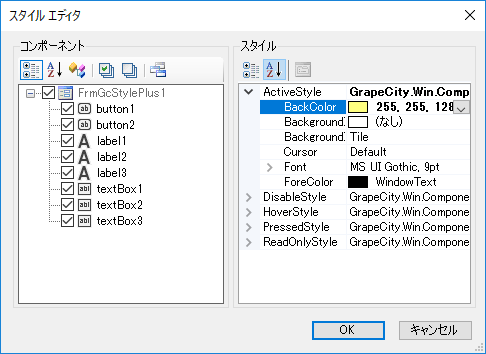
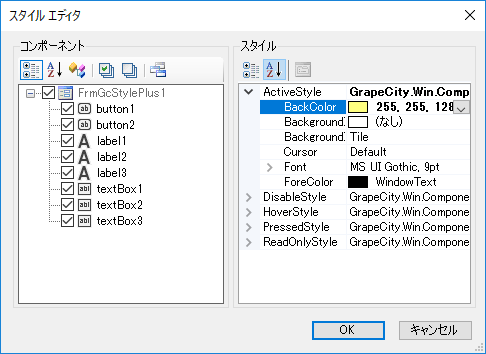
GcStylePlus コンポーネントのコンテキストメニューあるいはプロパティウィンドウのコマンドペインから「スタイルの編集…」を選択すると、スタイルエディタが表示されます。スタイルエディタを使用することで、フォーム上に存在するすべてのコントロール設定を制御することができます。
複数のフォーム間でスタイルを設定
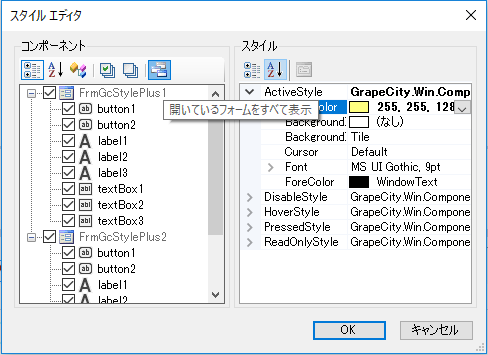
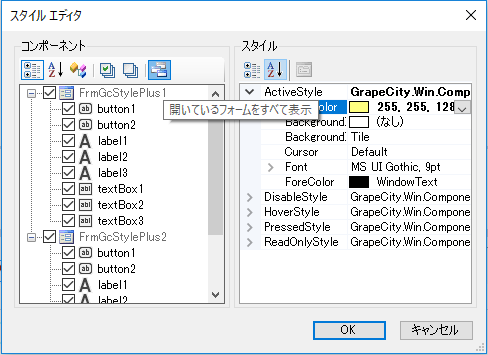
GcStylePlus コンポーネントのコンテキストメニューから開く「スタイル エディタ」を使用して、複数のフォームにあるコントロールにスタイルを一括して設定することができます。「スタイル エディタ」で対象のフォームを表示するには、次の条件があります。- 該当フォームがVisual Studioのフォームエディタで開かれている
- 該当フォームにGcStylePlus コンポーネントが追加されている

コードでの設定
コードから GcStylePlus コンポーネントを使用して、フォーム上のコントロールのスタイルを設定するには、ThemeStateStyle オブジェクトを生成する必要があります。また GcStylePlus コンポーネントには、スタイルの設定に使用する以下のメソッドが用意されています。
これらのメソッドの第一引数の値により、スタイルを適用するコントロールが一つ、あるいは複数かを設定できます。
- SetActiveStyleメソッド(フォーカスを持っている状態のスタイル設定)
- SetDisableStyleメソッド(無効な状態のスタイル設定)
- SetHoverStyleメソッド(マウス通過時のスタイル設定)
- SetPressedStyleメソッド(マウスが押された状態のスタイル設定)
- SetReadOnlyStyleメソッド(読み取り専用時のスタイル設定)
これらのメソッドの第一引数の値により、スタイルを適用するコントロールが一つ、あるいは複数かを設定できます。
個別にコントロールを設定
次のサンプルコードでは、TextBox コントロールがフォーカスを持っている(アクティブな)状態のときのスタイルを設定します。Imports GrapeCity.Win.Components ' ThemeStateStyle オブジェクトを生成します Dim aStyle As New ThemeStateStyle aStyle.BackColor = Color.LightBlue aStyle.ForeColor = Color.Blue aStyle.Font = New Font("MS ゴシック", 9) ' TextBoxコントロールのアクティブな状態のスタイルを設定します GcStylePlus1.SetActiveStyle(TextBox1, aStyle)
using GrapeCity.Win.Components; // ThemeStateStyle オブジェクトを生成します ThemeStateStyle aStyle = new ThemeStateStyle(); aStyle.BackColor = Color.LightBlue; aStyle.ForeColor = Color.Blue; aStyle.Font = new Font("MS ゴシック", 9); // TextBoxコントロールのアクティブな状態のスタイルを設定します gcStylePlus1.SetActiveStyle(textBox1, aStyle);
複数のコントロールの設定
次のサンプルコードでは、フォーム上にある TextBox コントロールと Button コントロールに共通の、マウス通過時のスタイルを設定します。Imports GrapeCity.Win.Components ' ThemeStateStyle オブジェクトを生成します Dim aStyle As New ThemeStateStyle aStyle.BackColor = Color.LightCyan aStyle.ForeColor = Color.Red aStyle.Font = New Font("メイリオ", 9) ' 各コントロールのマウス通過時のスタイルを設定します GcStylePlus1.SetHoverStyle(New Control() {TextBox1, Button1}, aStyle)
using GrapeCity.Win.Components; // ThemeStateStyle オブジェクトを生成します ThemeStateStyle aStyle = new ThemeStateStyle(); aStyle.BackColor = Color.LightCyan; aStyle.ForeColor = Color.Red; aStyle.Font = new Font("メイリオ", 9); // 各コントロールのマウス通過時のスタイルを設定します gcStylePlus1.SetHoverStyle(new Control[] {textBox1, button1}, aStyle);