Visual Studio 2019 16.7以降で、.NET Core をターゲットとする Windows フォームデザイナが提供されています( Visual Studio 2019 バージョン 16.7 リリースノート)。しかしながら、フォームデザイン時における本製品のライセンスロジックは、NuGet パッケージなどのプラグインシナリオを念頭に置いて設計されていないこともあり、この Windows フォームデザイナ上で、本製品のコンポーネントを使用したフォームデザインを行うことはできません。
Visual Studio 2019 バージョン 16.7 リリースノート)。しかしながら、フォームデザイン時における本製品のライセンスロジックは、NuGet パッケージなどのプラグインシナリオを念頭に置いて設計されていないこともあり、この Windows フォームデザイナ上で、本製品のコンポーネントを使用したフォームデザインを行うことはできません。
そのため、フォーム上へのコントロールの配置やレイアウト調整については、別の方法を用いて行う必要があります。考えられる対処法について、いくつかご案内いたします。
- 対処方法1:コードビハインドを使用する
- 対処方法2:.NET Framework をターゲットとする Windows フォームデザイナを使用する
この対処方法では、フォーム上へのコントロールの配置やレイアウト調整などを、すべてコード上で実行することになります。以下の例では、GcCalendar コントロールをフォーム上に配置する処理を InitializeLayout メソッドとして定義し、Form1 のコンストラクタ内でそれを呼び出しています。
public partial class Form1 : Form { public Form1() { InitializeComponent(); InitializeLayout(); } private void InitializeLayout() { this.SuspendLayout(); var gcGcCalendar1 = new GrapeCity.Win.Calendar.GcCalendar(); this.Controls.Add(gcGcCalendar1); this.ResumeLayout(); } }
この方法は、メインの .NET Core プロジェクトとは別に .NET Framework をターゲットとするフォームデザイン用のプロジェクトを追加し、そのプロジェクト上で Windows フォームデザイナを使用する方法となります。「プロジェクトの作成とアセンブリ参照の追加」の手順に従って作成した .NET Core プロジェクト(WindowsFormsApp1)を元に、その手順を説明します。
-
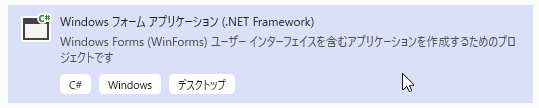
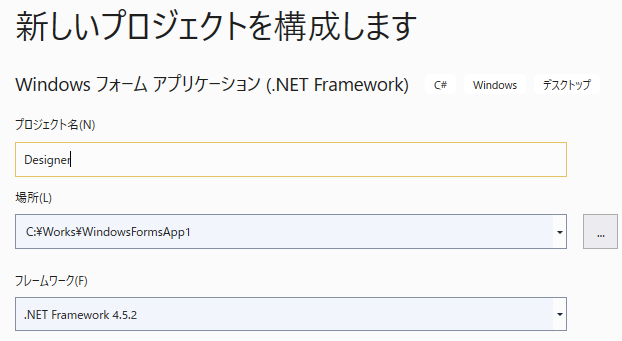
ソリューションに対して、.NET Framework 4.5.2 以上をターゲットとする Windows フォームプロジェクトを追加します。以下の例では、プロジェクト名を「Designer」としています。



-
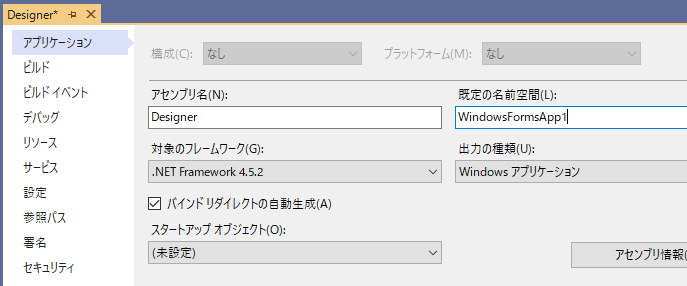
「Designer」プロジェクトのプロパティにて、既定の名前空間を「WindowsFormsApp1」プロジェクトと同じ(WindowsFormsApp1)に変更します。これにより、「Designer」プロジェクトにフォームを追加した場合、その既定の名前空間が"WindowsFormsApp1"となります。


「Designer」プロジェクトの「Program.cs」ファイルの名前空間も同様に「WindowsFormsApp1」に変更してください。
-
プロジェクト間で同じ名前のフォームファイルが混在することによるエラーの発生を回避するため、「WindowsFormsApp1」プロジェクト内および「Designer」プロジェクト内のフォームを一旦すべて削除します。
-
「Designer」プロジェクト内に、新規フォームを追加します(ファイル名は任意です)。
-
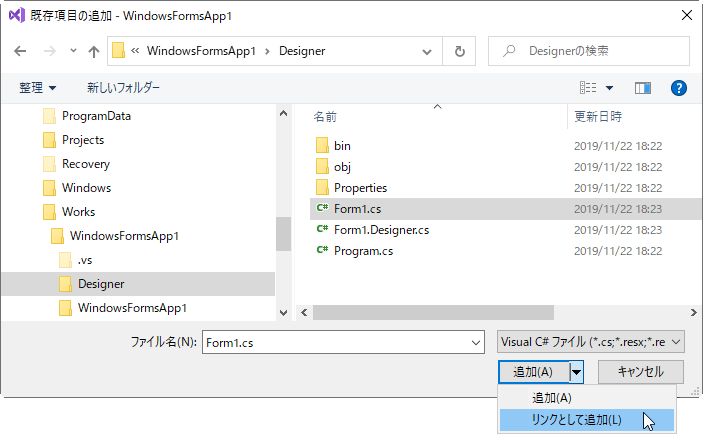
次に、「WindowsFormsApp1」プロジェクトに対して、「Designer」プロジェクト内のフォームをリンクとして追加します。リンクとして追加するには、「既存項目の追加」ダイアログにて、ドロップダウンから「リンクとして追加」を選択します。

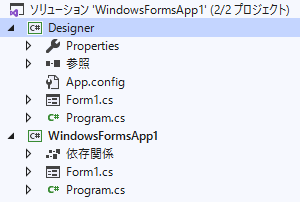
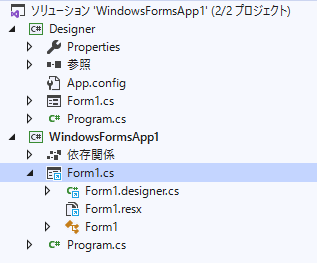
ソリューションエクスプローラー上では、「Designer」プロジェクト内の Form1.cs が、「WindowsFormsApp1」プロジェクト内にリンクとして追加されていることが示されます(アイコンの形状にご注目ください)。

これにより、「Designer」プロジェクトのフォームは .NET Core プロジェクト(WindowsFormsApp1)と .NET Framework プロジェクト(Designer)の両方から参照されるようになります。

Form1.resxファイルについても同様の手順で、リンクとして追加してください。
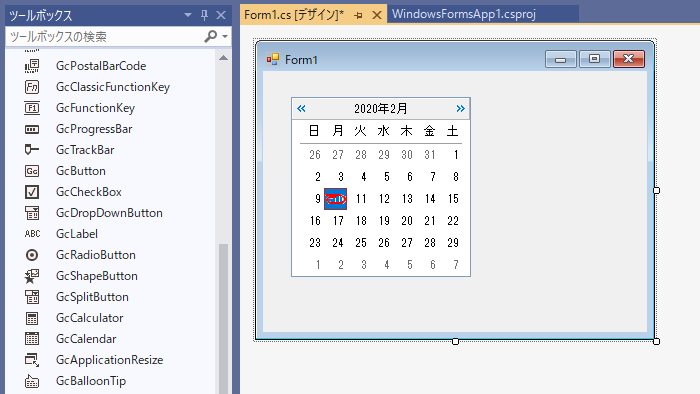
ここまでの手順により、ソリューションはメインのプロジェクト(WindowsFormsApp1)とデザイン用のプロジェクト(Designer)の2つを持つことになります。「Designer」プロジェクト内のフォームは、.NET Framework をターゲットとする Windows フォームプロジェクト用のフォームデザイナにて編集することができます。従来の .NET Framework プロジェクトと同様、ツールボックスから 本製品のコントロールをフォーム上にドラッグして配置したり、スマートデザイナなどのデザイン時機能を使用してコントロールのレイアウトをカスタマイズすることができるようになります。
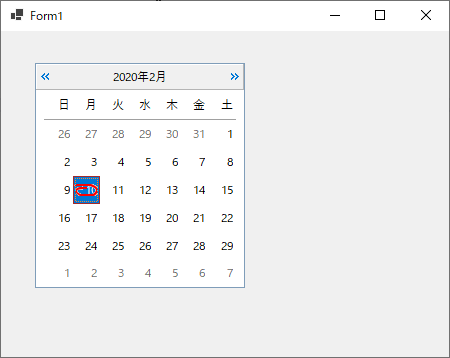
「Designer」プロジェクトで編集されたフォームは、そのまま「WindowsFormsApp1」プロジェクトで利用できます。例えば、「Designer」プロジェクトでフォーム上に GcCalendar コントロールを配置しておき、「WindowsFormsApp1」プロジェクトをデバッグ実行すると、カレンダーコントロールが配置されたフォームが起動し、問題なく利用できることが確認できます。
 |
|


 |
フォームデザイナにおいて、ツールボックスに登録されている 本製品のコントロールは、.NET Core プロジェクトにてインストールされた NuGet パッケージのものではありません。ツールボックスのコントロールをドラッグしてフォームに配置しても、.NET Core プロジェクトに対してそのコンポーネントに対応する NuGet パッケージのインストールは自動では行われません。.NET Coreプロジェクトで使用する場合は、「プロジェクトの作成とアセンブリ参照の追加」で説明されている「NuGet パッケージのインストール」の手順に従って本製品の NuGet パッケージをインストールしてください。 |