基本スタイル
.NET Framework標準のボタンコントロールと同じように、GcButtonコントロールは、FlatStyleプロパティを使用してボタンの基本外観を変更することができます。
FlatStyle プロパティで設定できるスタイルは次の通りです。
ActiveFlat と Professional スタイルは、Visual Studio 標準のコントロールにはない GcButton コントロールの追加スタイルです。
FlatStyle プロパティで設定できるスタイルは次の通りです。
| FlatStyleの値 | 説明 | 外観 |
|---|---|---|
| Standard | 3Dで(立体的に)表示されます。 |  |
| System | オペレーティングシステムによって決定されます。 |  |
| ActiveFlat | Office XP形式のフラットスタイルが適用されます。 |  |
| Professional | ToolStripに適用される視覚スタイルが適用されます。 |  |
| Flat | フラットに(平面的に)表示されます。 |  |
| Popup | マウスポインタをボタン上に移動すると外観がフラットから3Dに変わります。 |  |
ActiveFlat と Professional スタイルは、Visual Studio 標準のコントロールにはない GcButton コントロールの追加スタイルです。
' ボタンの FlatStyle を Professional に設定します。
GcButton1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional// ボタンの FlatStyle を Professional に設定します。
gcButton1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional; コントロール無効時のスタイル
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColorプロパティで無効時の文字色を指定することができます。


グラデーション効果
GradientEffectプロパティを用いて、GcButton コントロールの背景にグラデーション効果を施すことができます。GradientEffectクラスのStyleプロパティでスタイルを設定し、Direction プロパティでグラデーションの方向を設定します。また、StartColorプロパティでグラデーションの開始色を設定し、EndColorプロパティで終了色を設定します。
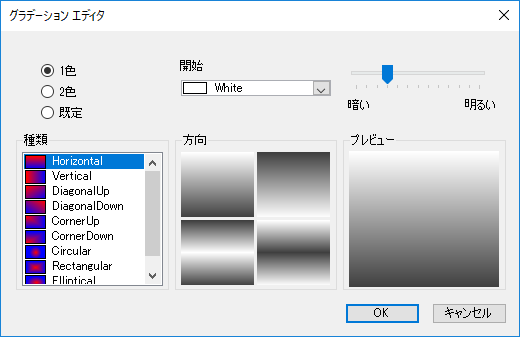
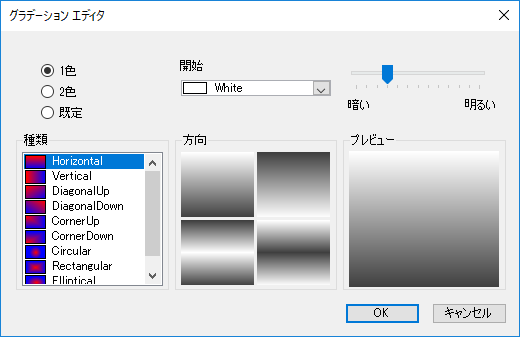
設計時に、「グラデーション エディタ」を使えば、容易にグラデーション効果を編集することができます。「グラデーション エディタ」を表示するには、プロパティウィンドウよりGradientEffectを選択して、右側に表示されるボタンをクリックします。

以下は、コードで GcButton コントロールに青色のグラデーション効果を設定する方法を示します。

 |
グラデーションの設定は、FlatStyle プロパティが Standard、Flat または Popup の時にのみ適用されます。 |
設計時に、「グラデーション エディタ」を使えば、容易にグラデーション効果を編集することができます。「グラデーション エディタ」を表示するには、プロパティウィンドウよりGradientEffectを選択して、右側に表示されるボタンをクリックします。

以下は、コードで GcButton コントロールに青色のグラデーション効果を設定する方法を示します。
Imports GrapeCity.Win.Common ' グラデーションを作成します。 Dim objGradientEffect As New GradientEffect(GradientStyle.Horizontal, _ GradientDirection.Backward, Color.Aqua, Color.Blue) ' グラデーションを適用します。 GcButton1.GradientEffect = objGradientEffect
using GrapeCity.Win.Common; // グラデーションを作成します。 GradientEffect objGradientEffect = new GradientEffect(GradientStyle.Horizontal, GradientDirection.Backward, Color.Aqua, Color.Blue); // グラデーションを適用します。 gcButton1.GradientEffect = objGradientEffect;
