外観の設定
GcHeadingContainer コントロールはAppearanceプロパティとTemplateプロパティの組み合わせによって、外観のスタイルを変更できます。
次の一覧は、2つのプロパティを組み合わせた外観のパターンになります。
次の一覧は、2つのプロパティを組み合わせた外観のパターンになります。
| Appearance/Templateの値 | TopicBar | ExplorerBar | ToolBox | ListView | TopLine | GroupBox |
|---|---|---|---|---|---|---|
| Standard |  |
 |
 |
 |
 |
 |
| System |  |
 |
 |
 |
 |
 |
| Classic |  |
 |
 |
 |
 |
 |
| Office2007Silver |  |
 |
 |
 |
 |
 |
| Office2007Black |  |
 |
 |
 |
 |
 |
| Office2007Blue |  |
 |
 |
 |
 |
 |
コントロールの外観の設定
背景色と前景色
GcHeadingContainer.BackColor プロパティと GcHeadingContainer.ForeColor プロパティを使用すると、コントロールの背景色と前景色を設定できます。
次のコードでは、コントロールの背景色および前景色を設定します。
GcHeadingContainer1.BackColor = Color.Yellow GcHeadingContainer1.ForeColor = Color.Red
gcHeadingContainer1.BackColor = Color.Yellow; gcHeadingContainer1.ForeColor = Color.Red;
ヘッダ領域の外観の設定
ヘッダ領域のスタイルを設定するには HeaderSettings クラスを使用します。

次のコードでは、ヘッダ領域の背景色および前景色を設定します。


次のコードでは、ヘッダ領域のテキストの配置位置を設定します。

次のコードでは、ヘッダ領域に 3D の効果を設定します。
背景色と前景色
HeaderSettings.BackColor プロパティと HeaderSettings.ForeColor プロパティを使用すると、ヘッダ領域の背景色と文字色を設定できます。
次のコードでは、ヘッダ領域の背景色および前景色を設定します。
GcHeadingContainer1.HeaderSettings.BackColor = Color.Yellow GcHeadingContainer1.HeaderSettings.ForeColor = Color.Red
gcHeadingContainer1.HeaderSettings.BackColor = Color.Yellow; gcHeadingContainer1.HeaderSettings.ForeColor = Color.Red;
グラデーションの効果
HeaderSettings.GradientEffect プロパティを使用すると背景色にグラデーション効果を設定することができます。
Imports GrapeCity.Win.Common GcHeadingContainer1.HeaderSettings.GradientEffect = New GradientEffect(GradientStyle.CornerUp, GradientDirection.Side, Color.Yellow, Color.Orange)
using GrapeCity.Win.Common; gcHeadingContainer1.HeaderSettings.GradientEffect = new GradientEffect(GradientStyle.CornerUp, GradientDirection.Side, Color.Yellow, Color.Orange);
高さの設定
HeaderSettings.HeaderHeight プロパティを使用すると、ヘッダ領域の高さを設定することができます。GcHeadingContainer1.HeaderSettings.HeaderHeight = 50
gcHeadingContainer1.HeaderSettings.HeaderHeight = 50;
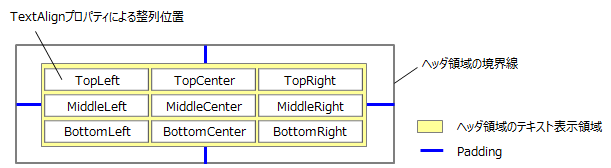
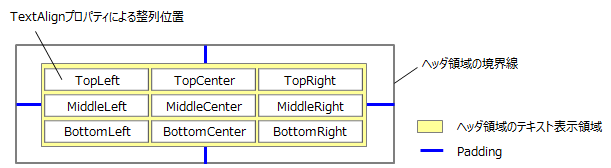
テキストの配置
ヘッダ領域内でテキストの水平および垂直方向の整列位置を指定するには、HeaderSettings.TextAlign プロパティを使用します。また、HeaderSettings.Padding プロパティを使うことで、ヘッダ領域の上下左右の端からテキスト領域の端までの距離をピクセル単位で調整できます。
次のコードでは、ヘッダ領域のテキストの配置位置を設定します。
' テキストの整列位置を垂直方向は中央、水平方向は左に設定します。 GcHeadingContainer1.HeaderSettings.TextAlign = ContentAlignment.MiddleLeft ' ヘッダ領域のパディングをそれぞれ左=4、上=3、右=4、下=3に設定します。 GcHeadingContainer1.HeaderSettings.Padding = New Padding(4, 3, 4, 3)
// テキストの整列位置を垂直方向は中央、水平方向は左に設定します。 gcHeadingContainer1.HeaderSettings.TextAlign = ContentAlignment.MiddleLeft; // ヘッダ領域のパディングをそれぞれ左=4、上=3、右=4、下=3に設定します。 gcHeadingContainer1.HeaderSettings.Padding = new Padding(4, 3, 4, 3);
省略文字
GcHeadingContainer.Text プロパティに割り当てられた文字列はヘッダ領域に表示されますが、文字列がヘッダ領域の幅に収まりきらないときに、すべての文字が表示されていないことを示す省略文字を表示することができます。省略文字を表示の有無やその表示位置は、HeaderSettings.EllipsisMode プロパティで設定することができます。| EllipsisModeの値 | 説明 |
|---|---|
| None | 省略文字を表示しません。 |
| EllipsisEnd | 文字列の最後を省略します。 |
| EllipsisPath | 文字列の中間を省略します。 |
| EllipsisWord | 文字列の最後を単語単位で省略します。 |
3D の効果
HeaderSettings クラスの Bevel クラスを使用すると、ヘッダ領域の外観に 3D の効果を設定することができます。
次のコードでは、ヘッダ領域に 3D の効果を設定します。
GcHeadingContainer1.HeaderSettings.Bevel = New GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20)gcHeadingContainer1.HeaderSettings.Bevel = new GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20); コンテンツ領域の外観の設定
コンテンツ領域のスタイルを設定するには HeadingContainerPanel クラスを使用します。

次のコードでは、コンテンツ領域の境界線を赤色に設定します。

次のコードでは、コンテンツ領域の背景色を設定します。

次のコードでは、コンテンツ領域に背景グラデーションを設定します。

次のコードでは、コンテンツ領域の背景パターンを設定します。
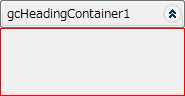
境界線
HeadingContainerPanel クラスの BorderStyle プロパティを使用すると、コンテンツ領域の境界線を設定できます。BorderStyle プロパティに FixedSingle を設定している場合、SingleBorderColor プロパティで境界線の色を設定することができます。
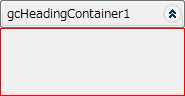
次のコードでは、コンテンツ領域の境界線を赤色に設定します。
GcHeadingContainer1.Panel.BorderStyle = BorderStyle.FixedSingle GcHeadingContainer1.Panel.SingleBorderColor = Color.Red
gcHeadingContainer1.Panel.BorderStyle = BorderStyle.FixedSingle; gcHeadingContainer1.Panel.SingleBorderColor = Color.Red;
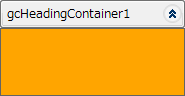
背景色
HeadingContainerPanel クラスの BackColor プロパティを使用すると、コンテンツ領域の背景色を設定できます。
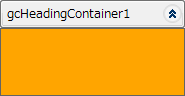
次のコードでは、コンテンツ領域の背景色を設定します。
GcHeadingContainer1.Panel.BackColor = Color.Orange
gcHeadingContainer1.Panel.BackColor = Color.Orange;
グラデーションの効果
HeadingContainerPanel クラスの GradientEffect クラスを使用すると、、背景グラデーションの効果を設定できます。
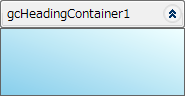
次のコードでは、コンテンツ領域に背景グラデーションを設定します。
Dim gradientEffect1 As New GrapeCity.Win.Common.GradientEffect() gradientEffect1.StartColor = Color.SkyBlue gradientEffect1.EndColor = Color.Azure gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward GcHeadingContainer1.Panel.GradientEffect = gradientEffect1
GrapeCity.Win.Common.GradientEffect gradientEffect1 = new GrapeCity.Win.Common.GradientEffect();
gradientEffect1.StartColor = Color.SkyBlue;
gradientEffect1.EndColor = Color.Azure;
gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown;
gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward;
gcHeadingContainer1.Panel.GradientEffect = gradientEffect1;パターンの効果
HeadingContainerPanel クラスの PatternEffect プロパティを使用すると、コンテンツ領域の背景にパターン効果を設定できます。
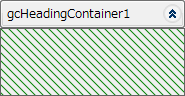
次のコードでは、コンテンツ領域の背景パターンを設定します。
gcHeadingContainer1.Panel.PatternEffect = New GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Green)gcHeadingContainer1.Panel.PatternEffect = new GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Green); コントロール無効時のスタイル
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColor プロパティで無効時の文字色を指定することができます。

GcHeadingContainer1.HeaderSettings.DisabledForeColor = Color.Red
gcHeadingContainer1.HeaderSettings.DisabledForeColor = Color.Red;