文字の立体表示
TextEffectプロパティで、文字を立体的に表示できます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。

' 文字を強い浮き出しの立体表示にします。
GcLabel1.TextEffect = GrapeCity.Win.Common.TextEffect.Raiseds// 文字を強い浮き出しの立体表示にします。
gcLabel1.TextEffect = GrapeCity.Win.Common.TextEffect.Raised;
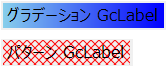
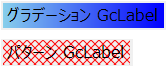
パターン効果とグラデーション
GcLable コントロールは、立体表示機能に加えて GradientEffectプロパティによる背景のグラデーションと、PatternEffect プロパティによる模様も設定できます。

Imports GrapeCity.Win.Common ' グラデーションを作成します Dim objGradientEffect As New GradientEffect(GradientStyle.Vertical, GradientDirection.Forward, Color.SkyBlue, Color.Blue) ' グラデーションを適用します GcLabel1.GradientEffect = objGradientEffect ' パターン効果を作成します Dim objPatternEffect As New PatternEffect(PatternStyle.DiagonalCross, Color.Red) ' パターン効果を適用します GcLabel2.PatternEffect = objPatternEffect
using GrapeCity.Win.Common; // グラデーションを作成します GradientEffect objGradientEffect = new GradientEffect(GradientStyle.Vertical, GradientDirection.Forward, Color.SkyBlue, Color.Blue); // グラデーションを適用します gcLabel1.GradientEffect = objGradientEffect; // パターン効果を作成します PatternEffect objPatternEffect = new PatternEffect(PatternStyle.DiagonalCross, Color.Red); // パターン効果を適用します gcLabel2.PatternEffect = objPatternEffect;

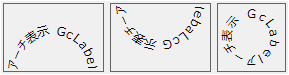
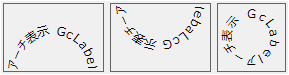
アーチ文字
TextArcModeプロパティで、アーチ型に表示できます。アーチ型には ArchUp(上向き)、 ArchDown(下向き)、Circle(円)があります。

GcLabel1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp
gcLabel1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp;

画像の表示
GcLabel コントロールは Image プロパティで画像を表示できます。画像の配置は ImageAlign プロパティを使用します。
また、TextArcMode プロパティと組み合わせて使用することもできます。

また、TextArcMode プロパティと組み合わせて使用することもできます。
GcLabel1.Image = New Bitmap("c:\icon.png") GcLabel1.ImageAlign = GrapeCity.Win.Common.ImageAlign.Bottom GcLabel1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp
gcLabel1.Image = new Bitmap(@"c:\icon.png"); gcLabel1.ImageAlign = GrapeCity.Win.Common.ImageAlign.Bottom; gcLabel1.TextArcMode = GrapeCity.Win.Buttons.TextArcMode.ArchUp;

テキストの中抜き効果
OutlineEffectクラスを使用すると、テキストの中抜き効果を表示できます。中抜きの効果では、テキストの塗りつぶし色および境界線の色と種類を設定できます。

Dim outlineEffect1 As New GrapeCity.Win.Buttons.OutlineEffect() outlineEffect1.FillColor = Color.Yellow outlineEffect1.LineColor = Color.Red outlineEffect1.LineStyle = GrapeCity.Win.Buttons.OutlineStyle.Single GcLabel1.OutlineEffect = outlineEffect1
GrapeCity.Win.Buttons.OutlineEffect outlineEffect1 = new GrapeCity.Win.Buttons.OutlineEffect();
outlineEffect1.FillColor = Color.Yellow;
outlineEffect1.LineColor = Color.Red;
outlineEffect1.LineStyle = GrapeCity.Win.Buttons.OutlineStyle.Single;
gcLabel1.OutlineEffect = outlineEffect1;
テキストの影付き効果
ShadowEffectクラスを使用すると、テキストの影付き効果を表示できます。影付き効果では、影の色と深さを設定できます。

Dim shadowEffect1 As New GrapeCity.Win.Buttons.ShadowEffect() shadowEffect1.Color = Color.Silver shadowEffect1.Thickness = 2 GcLabel1.ShadowEffect = shadowEffect1
GrapeCity.Win.Buttons.ShadowEffect shadowEffect1 = new GrapeCity.Win.Buttons.ShadowEffect();
shadowEffect1.Color = Color.Silver;
shadowEffect1.Thickness = 2;
gcLabel1.ShadowEffect = shadowEffect1;
テキストの下線/取り消し線/枠線
TextDecorationsクラスを使用すると、テキストに下線/取り消し線/枠線を表示できます。それぞれの線には、線の色と種類を設定することができます。

Dim textDecorations1 As New GrapeCity.Win.Buttons.TextDecorations() textDecorations1.StrikethroughColor = Color.Black textDecorations1.StrikethroughStyle = GrapeCity.Win.Buttons.TextLineStyle.Double textDecorations1.TextBorderColor = Color.Black textDecorations1.TextBorderStyle = GrapeCity.Win.Buttons.TextBorderStyle.DashDot textDecorations1.TextBorderWidth = 5 textDecorations1.UnderlineColor = Color.Black textDecorations1.UnderlineStyle = GrapeCity.Win.Buttons.TextLineStyle.Waved GcLabel1.TextDecorations = textDecorations1
GrapeCity.Win.Buttons.TextDecorations textDecorations1 = new GrapeCity.Win.Buttons.TextDecorations();
textDecorations1.StrikethroughColor = Color.Black;
textDecorations1.StrikethroughStyle = GrapeCity.Win.Buttons.TextLineStyle.Double;
textDecorations1.TextBorderColor = Color.Black;
textDecorations1.TextBorderStyle = GrapeCity.Win.Buttons.TextBorderStyle.DashDot;
textDecorations1.TextBorderWidth = 5;
textDecorations1.UnderlineColor = Color.Black;
textDecorations1.UnderlineStyle = GrapeCity.Win.Buttons.TextLineStyle.Waved;
gcLabel1.TextDecorations = textDecorations1;
コントロール無効時のスタイル
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColorプロパティで無効時の文字色を指定することができます。

