基本スタイル
GcRadioGroupBox コントロールは、FlatStyleプロパティを使用してコントロールの基本外観を変更することができます。
FlatStyle プロパティで設定できるスタイルは次の通りです。
ActiveFlat と Professional スタイルは、Visual Studio 標準のCheckBoxコントロールにない GcRadioGroupBox コントロール独自のスタイルです。
FlatStyle プロパティで設定できるスタイルは次の通りです。
| FlatStyleの値 | 説明 | 外観 |
|---|---|---|
| Standard | 3Dで(立体的に)表示されます。 |  |
| System | オペレーティングシステムによって決定されます。 |  |
| ActiveFlat | Office XP形式のフラットスタイルが適用されます。 |  |
| Professional | ToolStripに適用される視覚スタイルが適用されます。 |  |
| Flat | フラットに(平面的に)表示されます。 |  |
| Popup | マウスポインタをボタン上に移動すると外観がフラットから3Dに変わります。 |  |
ActiveFlat と Professional スタイルは、Visual Studio 標準のCheckBoxコントロールにない GcRadioGroupBox コントロール独自のスタイルです。
' GcRadioGroupBoxの FlatStyle を Professional に設定します。
GcRadioGroupBox1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional// GcRadioGroupBoxの FlatStyle を Professional に設定します。
gcRadioGroupBox1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional; コントロール無効時のスタイル
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColorプロパティで無効時の文字色を指定することができます。

GcRadioGroupBox1.DisabledForeColor = Color.Blue
gcRadioGroupBox1.DisabledForeColor = Color.Blue;

ヘッダの種類
GcRadioGroupBox コントロールでは次のように3種類のヘッダを使用できます。ヘッダの種類を指定するには、HeaderTypeプロパティを使用します。
ヘッダ部分は、HeaderSettings プロパティを使ってカスタマイズできます。
| HeaderTypeの値 | 説明 |
|---|---|
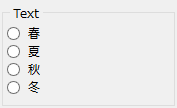
| Text 通常のGroupBoxコントロールと同じ、ヘッダに文字のみ表示します。 |
 |
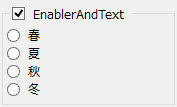
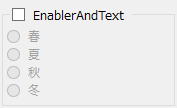
| EnablerAndText ラジオボタン全体の有効・無効を制御するチェックマークの付いたヘッダです。チェックを付けるとグループボックス内のすべてのラジオボタンが有効になります。チェックを外すとすべてのラジオボタンが無効になります。 |
  |
| ExpanderAndText プラスマイナスのアイコンの付いたヘッダです。アイコンをクリックするとグループボックスを折りたたみ、再びクリックすると展開します。一度に大量のラジオボタンを表示する時でも、画面のスペースを有効活用することができます。 |
  |
| プロパティ | 説明 |
|---|---|
| Alignment | ヘッダの表示位置をコントロール上部の左、右または中央に指定します。 |
| AutoEllipsis | 文字列がヘッダ領域をはみ出る時、省略表示にするかどうかを指定します。 |
| BackColor | ヘッダ領域の背景色を指定します。 |
| Font | ヘッダ文字列のフォントを指定します。 |
| ForeColor | ヘッダ領域の前景色を指定します。 |
| TextEffect | ヘッダ文字列の立体効果を設定します。 |
グループスタイル
グループボックスの外枠の表示方法はGroupStyle プロパティで設定できます。GcRadioGroupBox コントロールには次のように3種類のグループスタイルがあります。
| GroupStyleの値 | 説明 |
|---|---|
| Standard 通常のグループボックスと同じ外枠で囲みます。 |
 |
| TopLine グループボックスの上部にだけ枠線を表示します。 |
 |
| None グループボックスに枠線を表示しません。 |
 |
ラジオボタンの外観
GcRadioGroupBox コントロールにあるラジオボタンの全体の外観を設定するには、GcRadioGroupBox コントロールのItemSettingsプロパティを使って行います。また、個別のラジオボタンに対して色やフォントなどを指定したい場合は、Items コレクションを使用して該当するラジオボタン(Item)のプロパティを設定します。両方のプロパティに異なる設定をされた場合は、個別のラジオボタン(Item)の設定が優先されます。
GcRadioGroupBox コントロールには、Visual Studio 標準の RadioButton コントロールと同じ外観設定の機能を搭載しているほか、TextEffect プロパティで文字を立体的に表示することができます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。

GcRadioGroupBox コントロールには、Visual Studio 標準の RadioButton コントロールと同じ外観設定の機能を搭載しているほか、TextEffect プロパティで文字を立体的に表示することができます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。
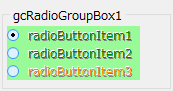
' 全てのラジオボタンに対して背景色と文字色を設定します。 GcRadioGroupBox1.ItemSettings.BackColor = Color.PaleGreen GcRadioGroupBox1.ItemSettings.ForeColor = Color.Green ' 3番目のラジオボタンのみ、文字色を変更します。 GcRadioGroupBox1.Items[2].ForeColor = Color.DarkOrange ' 全てのラジオボタンを強い浮き出しに設定します。 GcRadioGroupBox1.ItemSettings.TextEffect = GrapeCity.Win.Common.TextEffect.Raised
// 全てのラジオボタンに対して背景色と文字色を設定します。 gcRadioGroupBox1.ItemSettings.BackColor = Color.PaleGreen; gcRadioGroupBox1.ItemSettings.ForeColor = Color.Green; // 3番目のラジオボタンのみ、文字色を変更します。 gcRadioGroupBox1.Items[2].ForeColor = Color.DarkOrange; // 全てのラジオボタンを強い浮き出しに設定します。 gcRadioGroupBox1.ItemSettings.TextEffect = GrapeCity.Win.Common.TextEffect.Raised;

パターン効果とグラデーション
GradientEffectとPatternEffectプロパティを使って、GcRadioGroupBox コントロールの背景にパターン(模様)やグラデーションを描画することが可能です。
PatternEffect.Style プロパティでスタイルを設定し、PatternEffect.Color プロパティで色を設定します。
以下は青色で背景に紙吹雪のように見えるハッチパターン(模様)を指定するサンプルコードです。

グラデーションはGradientEffect.Style プロパティでスタイルを設定し、GradientEffect.Direction プロパティでグラデーションの方向を設定します。また、GradientEffect.StartColor プロパティでグラデーションの開始色を設定し、GradientEffect.EndColor プロパティで終了色を設定します。

PatternEffect.Style プロパティでスタイルを設定し、PatternEffect.Color プロパティで色を設定します。
以下は青色で背景に紙吹雪のように見えるハッチパターン(模様)を指定するサンプルコードです。
' パターン効果を作成します。 Dim ObjPatternEffect As GrapeCity.Win.Common.PatternEffect = New GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.SmallConfetti, Color.RoyalBlue) ' パターン効果を適用します。 GcCheckedGroupBox1.PatternEffect = ObjPatternEffect
// パターン効果を作成します。 GrapeCity.Win.Common.PatternEffect objPatternEffect = new GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.SmallConfetti, Color.RoyalBlue); // パターン効果を適用します。 gcCheckedGroupBox1.PatternEffect = objPatternEffect;

グラデーションはGradientEffect.Style プロパティでスタイルを設定し、GradientEffect.Direction プロパティでグラデーションの方向を設定します。また、GradientEffect.StartColor プロパティでグラデーションの開始色を設定し、GradientEffect.EndColor プロパティで終了色を設定します。
' グラデーションを作成します。 Dim ObjGradientEffect As GrapeCity.Win.Common.GradientEffect = New GrapeCity.Win.Common.GradientEffect(GrapeCity.Win.Common.GradientStyle.Circular, GrapeCity.Win.Common.GradientDirection.Center, Color.White, Color.MediumPurple) ' グラデーションを適用します。 GcCheckedGroupBox1.GradientEffect = ObjGradientEffect
// グラデーションを作成します。 GrapeCity.Win.Common.GradientEffect objGradientEffect = new GrapeCity.Win.Common.GradientEffect(GrapeCity.Win.Common.GradientStyle.Circular, GrapeCity.Win.Common.GradientDirection.Center, Color.White, Color.MediumPurple); // グラデーションを適用します。 gcCheckedGroupBox1.GradientEffect = objGradientEffect;