
対応コントロール
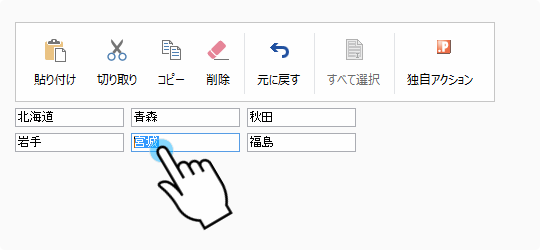
GcTouchToolBarコントロールは下記のコントロールに対し、コンテキストメニュー処理と同様のタッチツールバー機能を提供します。これらのコントロール上に表示されたタッチツールバーで、貼り付け / 切り取り / コピー / 削除 / 元に戻す / すべて選択 ツールボタンをタップした場合、各コントロールでコンテキストメニューから同名の項目を選択した場合と同じ処理を実行します。
.Net Framework 標準コントロール
PlusPak コントロール
.Net Framework 標準コントロール
- TextBox
- ComboBox
- DomainUpDown
- MaskedTextBox
- RichTextBox
- NumericUpDown
PlusPak コントロール
- GcColorPicker
- GcFontPicker
未対応コントロールでの動作
対応コントロール以外のコントロールでもタッチツールバーを表示させることが可能です。ただしこの場合、タッチツールバー上のボタン押下に応じて下記のような動作が実行され、処理の結果は各コントロールの動作に依存します。例えば対象のコントロールで’Ctrl + C’キー押下時の動作にコピー処理が割り当てられていない場合、タッチツールバー上のコピーボタンを押下した場合でもコピーは実行されません。また、’Ctrl + C’キー押下の動作として特定の処理が割り当てられている場合には、その動作が実行されます。| ツールボタン | 実行される動作 |
|---|---|
| コピー | 対象のコントロールに ’Ctrl + C’ キーを送信します |
| 切り取り | 対象のコントロールに ’Ctrl + X’ キーを送信します |
| 貼り付け | 対象のコントロールに ’Ctrl + V’ キーを送信します |
| すべて選択 | 対象のコントロールに ’Ctrl + A’ キーを送信します |
| 元に戻す | 対象のコントロールに ’Ctrl + Z’ キーを送信します |
| 削除 | 対象のコントロールに ’DEL’ キーを送信します |
ツールボタン状態の取得
タッチツールバー上のツールボタンには、コピーや貼り付けなどの動作(アクション)が設定されており、これらはITouchBarActionインターフェイスを使用して定義、実装されています。
ITouchBarActionインターフェイスのCanExecuteメソッドを使用することで、タッチツールバー上のツールボタンが実行可能な状態かどうかを取得することが可能です。
対応コントロールでのタッチツールバー表示では、下記のツールボタンでは、状況によってCanExecuteメソッドの戻り値が自動で変更され、ツールボタンの表示に反映されます。
例えば貼り付けボタンについて、クリップボードにコピーされたデータが存在しない場合、このボタンに割り当てられているアクションのCanExecuteメソッドの戻り値はFalseとなり、タッチツールバー上のボタン外観は自動的にグレー表示となります。
なお、未対応コントロールでのタッチツールバー表示では、上記のツールボタンに割り当てられたアクションのCanExecuteメソッドは対象コントロールにおけるフォーカスの有無のみをチェックし、その結果を返します。このため、クリップボードやその他の状況にかかわらず、対象コントロールにフォーカスのある場合には、タッチツールバー上のすべてのツールボタンが押下可能な状態として表示されます。
下記のサンプルコードはCanExecuteメソッドを使用してツールボタンが実行可能かどうかを確認する例です。
ITouchBarActionインターフェイスのCanExecuteメソッドを使用することで、タッチツールバー上のツールボタンが実行可能な状態かどうかを取得することが可能です。
| CanExecuteメソッドの戻り値 | 説明 |
|---|---|
| True | アクションが実行可能な状態を示します。タッチツールバー上ではツールボタンが有効な状態となり、ボタン押下によってアクションが実行可能となります。 |
| False | アクションが実行不可能な状態を示します。タッチツールバー上ではツールボタンが無効な状態(グレー表示)となり、ボタンを押下してもアクションは実行されません。 |
対応コントロールでのタッチツールバー表示では、下記のツールボタンでは、状況によってCanExecuteメソッドの戻り値が自動で変更され、ツールボタンの表示に反映されます。
- コピー
- 切り取り
- 貼り付け
- すべて選択
- 元に戻す
- 削除
例えば貼り付けボタンについて、クリップボードにコピーされたデータが存在しない場合、このボタンに割り当てられているアクションのCanExecuteメソッドの戻り値はFalseとなり、タッチツールバー上のボタン外観は自動的にグレー表示となります。
なお、未対応コントロールでのタッチツールバー表示では、上記のツールボタンに割り当てられたアクションのCanExecuteメソッドは対象コントロールにおけるフォーカスの有無のみをチェックし、その結果を返します。このため、クリップボードやその他の状況にかかわらず、対象コントロールにフォーカスのある場合には、タッチツールバー上のすべてのツールボタンが押下可能な状態として表示されます。
下記のサンプルコードはCanExecuteメソッドを使用してツールボタンが実行可能かどうかを確認する例です。
'タッチツールバーにある先頭のボタンを取得します。 Dim TouchToolBarButton As GrapeCity.Win.Components.TouchToolBarButton = GcTouchToolBar1.Items(0) 'ボタンに割り当てられたアクションが実行可能かどうかを取得します。 Dim buttonEnable As Boolean = TouchToolBarButton.Action.CanExecute(Me)
//タッチツールバーにある先頭のボタンを取得します。 GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton1 = (GrapeCity.Win.Components.TouchToolBarButton)gcTouchToolBar1.Items[0]; //ボタンに割り当てられたアクションが実行可能かどうかを取得します。 bool buttonEnable = TouchToolBarButton1.Action.CanExecute(this);
ツールボタンの設定
初期状態のGcTouchToolBarコントロールには、”コピー”や”貼り付け”などのツールボタンが設定されていません。このため、GcTouchToolBarコントロールをフォームに配置した後、ツールボタンを設定する必要があります。
ツールボタンの例


この操作では、デフォルトツールボタンとして下記のツールボタンがタッチツールバーに設定されます。
下記のサンプルは、貼り付け、区切り線、切り取りのツールボタンをそれぞれタッチツールバーに動的に追加する例です。
ツールボタンの例

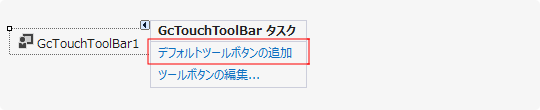
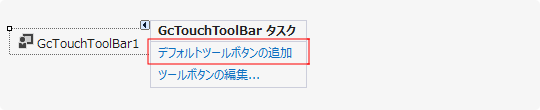
スマートタグからのツールボタン設定
フォーム上に配置したGcTouchToolBarコントロールのスマートタグに表示されるデフォルトツールボタンの追加をクリックすることで、貼り付けやコピー、切り取りや削除など、一般的なコンテキストメニューに対応したツールボタンを一括で追加することができます。
この操作では、デフォルトツールボタンとして下記のツールボタンがタッチツールバーに設定されます。
- 貼り付け
- 切り取り
- コピー
- 削除
- 元に戻す
- すべて選択
コードからのツールボタン設定
コードから動的にツールボタンを追加する場合、一括追加機能はありません。以下の例に示されるように、それぞれのツールボタンを個別に追加する必要があります。下記のサンプルは、貼り付け、区切り線、切り取りのツールボタンをそれぞれタッチツールバーに動的に追加する例です。
'ツールボタンに画像を割り当てる為に使用します。 'コードの実行前にあらかじめツールボタン用リソースをフォームに登録してください。 Dim resources As System.ComponentModel.ComponentResourceManager = New System.ComponentModel.ComponentResourceManager(GetType(Form1)) 'ツールボタンを設定します。(貼り付け) 'アクション、画像、テキスト等を設定します Dim TouchToolBarButton1 As GrapeCity.Win.Components.TouchToolBarButton = New GrapeCity.Win.Components.TouchToolBarButton() TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction TouchToolBarButton1.Image = CType(Resources.GetObject("TouchToolBarButton1.Image"), System.Drawing.Image) TouchToolBarButton1.Name = "pasteButton" TouchToolBarButton1.Text = "貼り付け" 'タッチツールバー上の区切り線を設定します。 Dim TouchToolBarSeparator1 As GrapeCity.Win.Components.TouchToolBarSeparator = New GrapeCity.Win.Components.TouchToolBarSeparator() TouchToolBarSeparator1.Name = "separator" 'ツールボタンを設定します。(切り取り) Dim TouchToolBarButton2 As GrapeCity.Win.Components.TouchToolBarButton = New GrapeCity.Win.Components.TouchToolBarButton() TouchToolBarButton2.Action = GrapeCity.Win.Components.TouchToolBarActions.CutAction TouchToolBarButton2.Image = CType(Resources.GetObject("TouchToolBarButton2.Image"), System.Drawing.Image) TouchToolBarButton2.Name = "cutButton" TouchToolBarButton2.Text = "切り取り" 'タッチツールバーへツールボタンを追加します。 GcTouchToolBar1.Items.AddRange(New GrapeCity.Win.Components.TouchToolBarItem() {TouchToolBarButton1, TouchToolBarSeparator1, TouchToolBarButton2})
//ツールボタンに画像を割り当てる為に使用します。 //コードの実行前にあらかじめツールボタン用リソースをフォームに登録してください。 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1)); //ツールボタンを設定します。(貼り付け) //アクション、画像、テキスト等を設定します。 GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton1 = new GrapeCity.Win.Components.TouchToolBarButton(); TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction; TouchToolBarButton1.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton1.Image"); TouchToolBarButton1.Name = "pasteButton"; TouchToolBarButton1.Text = "貼り付け"; //タッチツールバー上の区切り線を設定します。 GrapeCity.Win.Components.TouchToolBarSeparator TouchToolBarSeparator1 = new GrapeCity.Win.Components.TouchToolBarSeparator(); TouchToolBarSeparator1.Name = "separator"; //ツールボタンを設定します。(切り取り) GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton2 = new GrapeCity.Win.Components.TouchToolBarButton(); TouchToolBarButton2.Action = GrapeCity.Win.Components.TouchToolBarActions.CutAction; TouchToolBarButton2.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton2.Image"); TouchToolBarButton2.Name = "cutButton"; TouchToolBarButton2.Text = "切り取り"; //タッチツールバーへツールボタンを追加します。 gcTouchToolBar1.Items.AddRange(new GrapeCity.Win.Components.TouchToolBarItem[] {TouchToolBarButton1,TouchToolBarSeparator1,TouchToolBarButton2});
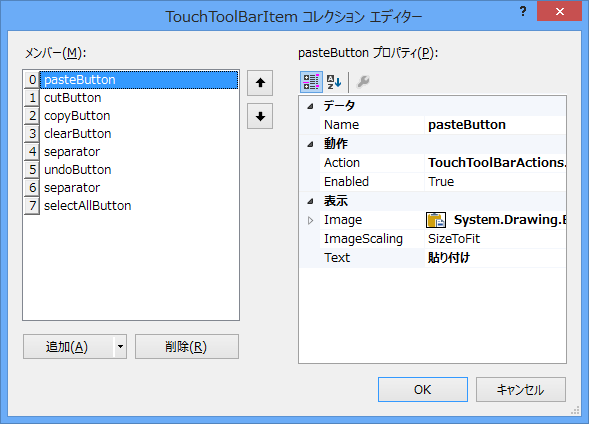
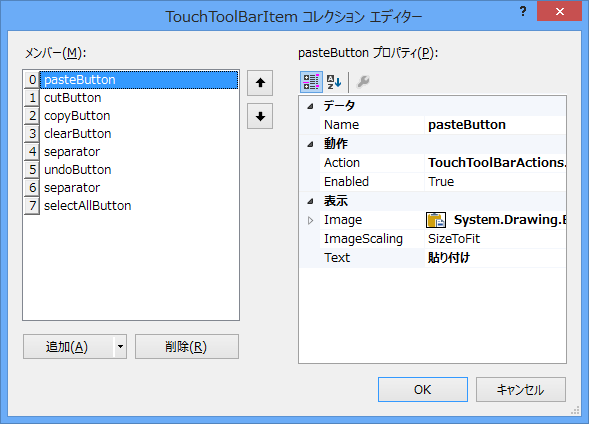
ツールボタンの編集
フォーム上に配置したGcTouchToolBarコントロールのスマートタグにあるツールボタンの編集... をクリックするとTouchToolBarItem コレクションエディターが表示されます。このエディターを利用することで、ツールバー上にあるツールボタンの並び順やアイコン、動作(アクション)やツールボタンの個別追加などを視覚的に設定することが可能です。


また、コードからツールボタンの編集を行う場合には、GcTouchToolBarコントロールのインスタンスからツールボタンを取得し、各種プロパティにアクセスしてそれぞれの設定を行います。
以下のサンプルコードはタッチツールバーにある先頭のツールボタンを取得して、”貼り付け”のツールボタンとして設定を行う例です。


また、コードからツールボタンの編集を行う場合には、GcTouchToolBarコントロールのインスタンスからツールボタンを取得し、各種プロパティにアクセスしてそれぞれの設定を行います。
以下のサンプルコードはタッチツールバーにある先頭のツールボタンを取得して、”貼り付け”のツールボタンとして設定を行う例です。
'タッチツールバーにある先頭のボタンを取得します。 Dim TouchToolBarButton1 As GrapeCity.Win.Components.TouchToolBarButton = GcTouchToolBar1.Items(0) 'アクション、画像、テキストなどを設定します。 TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction TouchToolBarButton1.Image = CType(Resources.GetObject("TouchToolBarButton1.Image"), System.Drawing.Image) TouchToolBarButton1.Name = "pasteButton" TouchToolBarButton1.Text = "貼り付け"
//タッチツールバーにある先頭のボタンを取得します。 GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton1 = (GrapeCity.Win.Components.TouchToolBarButton)gcTouchToolBar1.Items[0]; //アクション、画像、テキストなどを設定します。 TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction; TouchToolBarButton1.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton1.Image"); TouchToolBarButton1.Name = "pasteButton"; TouchToolBarButton1.Text = "貼り付け";
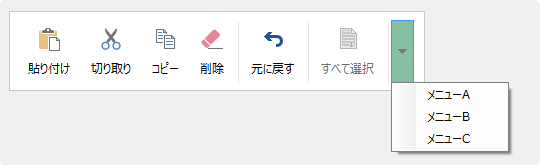
コンテキストメニューの追加
GcTouchToolBarコントロールのAdditionalMenuStripプロパティと.Net FrameworkのContextMenuStripコントロールを利用することで、タッチツールバーにコンテキストメニューを追加することができます。



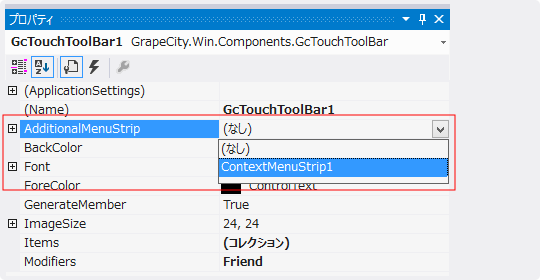
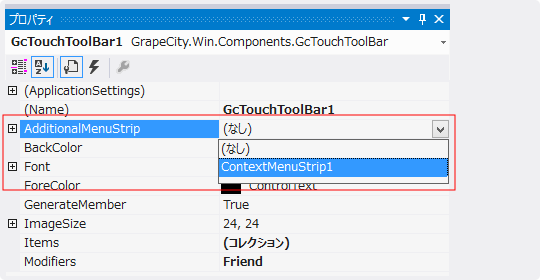
プロパティウィンドウからの設定
プロパティウィンドウにあるGcTouchToolBarコントロールのAdditionalMenuStripプロパティをクリックすると、フォームに配置されているContextMenuStripコントロールの一覧が表示されます。設定したいContextMenuStripコントロールを選択してコンテキストメニューをタッチツールバーに追加します。
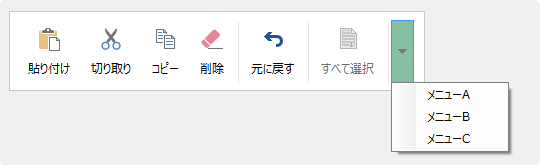
コードからの設定
GcTouchToolBarコントロールにコードから動的にコンテキストメニューを追加する場合には、ContextMenuStripオブジェクトを生成し、AdditionalMenuStripプロパティに設定します。以下はコードでコンテキストメニューを生成しタッチツールバーに設定する例です。' コンテキストメニューを作成します。 Dim menu = New System.Windows.Forms.ContextMenuStrip() menu.Items.Add("メニューA") menu.Items.Add("メニューB") menu.Items.Add("メニューC") ' タッチツールバーにコンテキストメニューを設定します。 GcTouchToolBar1.AdditionalMenuStrip = menu
// コンテキストメニューの作成します。 ContextMenuStrip menu = new System.Windows.Forms.ContextMenuStrip(); menu.Items.Add("メニューA"); menu.Items.Add("メニューB"); menu.Items.Add("メニューC"); // タッチツールバーにコンテキストメニューを設定します。 gcTouchToolBar1.AdditionalMenuStrip = menu;
関連トピック