バルーンチップを表示する方法について、以下の項目に分けて解説します。
概要
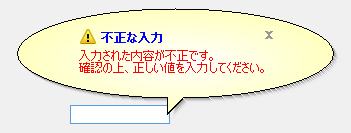
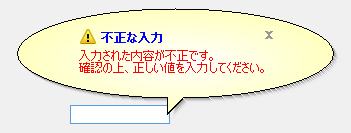
GcBalloonTip コンポーネントは、フォーム上のコントロールに、独自のバルーンチップを表示する拡張プロバイダです。フォーム上に描画されている System.Windows.Forms.Control クラスを継承したコントロールを拡張することができます。
バルーンチップの表示には、フォーカス移動を伴いません。このため、KeyDownイベント内で呼び出した場合でも、KeyUpイベントが正しく発生します。KeyDownイベント内の呼び出しでKeyUpイベントが発生しなくなるメッセージボックスに比べ、より安全な動作を実現できます。

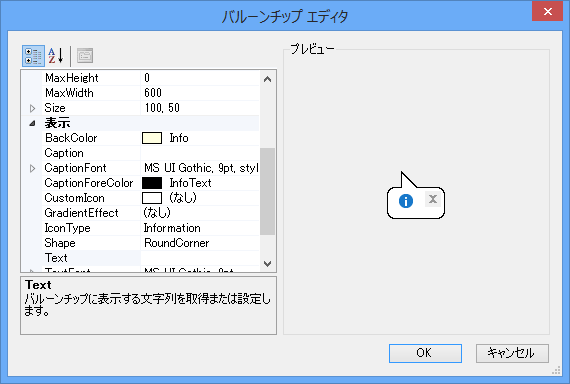
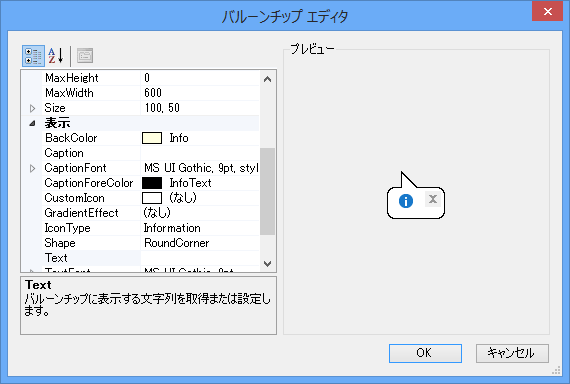
バルーンチップコンポーネントがフォームに配置されると GcBalloonTip1 の BalloonTipInfo がフォーム上の各コントロールのプロパティウィンドウに追加されます。右側に表示されるボタンをクリックすると、バルーンチップの設定を行うバルーンチップ エディタが表示されます。

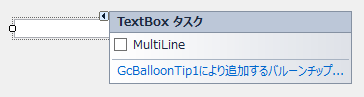
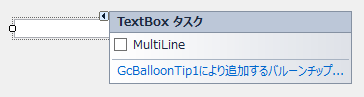
また、バルーンチップがフォームに配置されると、デザイン時の各コントロールのスマートタグにもバルーン チップ エディタを表示するショートカットが追加されます。

バルーンチップの表示には、フォーカス移動を伴いません。このため、KeyDownイベント内で呼び出した場合でも、KeyUpイベントが正しく発生します。KeyDownイベント内の呼び出しでKeyUpイベントが発生しなくなるメッセージボックスに比べ、より安全な動作を実現できます。

バルーンチップコンポーネントがフォームに配置されると GcBalloonTip1 の BalloonTipInfo がフォーム上の各コントロールのプロパティウィンドウに追加されます。右側に表示されるボタンをクリックすると、バルーンチップの設定を行うバルーンチップ エディタが表示されます。

また、バルーンチップがフォームに配置されると、デザイン時の各コントロールのスマートタグにもバルーン チップ エディタを表示するショートカットが追加されます。

バルーンチップの設定
表示するバルーンチップの内容を設定するには、通常前項で説明したバルーンチップ エディタで行います。コードからバルーンチップの内容を設定するには、バルーンチップのBalloonTipInformationオブジェクトを生成する必要があります。
BalloonTipInformation オブジェクトをコントロールに設定するには、SetBalloonTipInformationメソッドを使用します。また、コントロールから BalloonTipInformation オブジェクトを取得するにはGetBalloonTipInformationメソッドを使用します。
BalloonTipInformation オブジェクトで設定できる項目については次項にて詳しく解説します。
バルーンチップの内容は、BalloonTipInformationクラスの以下のプロパティで設定します。
以下は、テキストボックスコントロールに設定されているバルーンチップを取得しキャプションとメッセージを設定する例です。フォームにテキストボックス コントロール(TextBox1)と GcBalloonTip コンポーネント(GcBalloonTip1)が貼り付けられていることを前提にしています。
BalloonTipInformation オブジェクトをコントロールに設定するには、SetBalloonTipInformationメソッドを使用します。また、コントロールから BalloonTipInformation オブジェクトを取得するにはGetBalloonTipInformationメソッドを使用します。
BalloonTipInformation オブジェクトで設定できる項目については次項にて詳しく解説します。
バルーンチップの内容は、BalloonTipInformationクラスの以下のプロパティで設定します。
| プロパティ | 説明 |
|---|---|
| AutoClose | 自動的に閉じるかどうか |
| AutoPopDelay | 自動的に閉じるまでの時間 |
| AutoShow | コントロール上にマウスを移動したときに、自動的に表示するかどうか |
| AutoSize | バルーンチップのサイズを自動的に調整するかどうか |
| BackColor | 背景色 |
| BaloonTipStyle | バルーンチップのスタイル |
| Caption | キャプション |
| CaptionFont | キャプションのフォント |
| CaptionForeColor | キャプションの文字色 |
| CustomIcon | カスタムアイコン画像 |
| GradientEffect | 背景のグラデーション |
| IconType | 表示するアイコンの種類 |
| InitialDelay | 自動的に表示するまでの時間 |
| LongTapDelay | コントロールを長押ししたときに自動的に表示するまでの時間 |
| MaxHeight | 高さの上限 |
| MaxWidth | 幅の上限 |
| Shape | 枠の形状 |
| ShowCloseButton | 閉じるボタンを表示するかどうか |
| Size | サイズ |
| Text | 表示するテキスト |
| TextFont | テキストのフォント |
| TextForeColor | テキストの文字色 |
| UseVisualStyleBackColor | 視覚スタイルがサポートされている場合、視覚スタイルを使用して背景を描画するかどうか |
' 表示するバルーンチップのオブジェクトを作成します。 Dim myTipInfo As New GrapeCity.Win.Components.BalloonTipInformation ' テキストボックスコントロールにセットします。 BalloonTip1.SetBalloonTipInformation(TextBox1, myTipInfo) ' バルーンチップの内容を設定します。 myTipInfo.Caption = "不正な入力" myTipInfo.Text = "入力された値が不正です。"
// 表示するバルーンチップのオブジェクトを作成します。 GrapeCity.Win.Components.BalloonTipInformation myTipInfo = new GrapeCity.Win.Components.BalloonTipInformation(); // テキストボックスコントロールにセットします。 BalloonTip1.SetBalloonTipInformation(TextBox1, myTipInfo); // バルーンチップの内容を設定します。 myTipInfo.Caption = "不正な入力"; myTipInfo.Text = "入力された値が不正です。";
バルーンチップの表示
コントロールにバルーンチップを表示するには、Showメソッドを呼び出します。また、Hideメソッドで強制的に閉じることができます。バルーンチップが表示されるとTipOpeningイベントが、バルーンチップが閉じたときには、TipClosedイベントが発生します。
以下は、テキストボックスコントロール(TextBox1)に設定されているバルーンチップを表示する例です。
また、BalloonTipInformationクラスのAutoShowプロパティをTrueに設定することでコントロール上にマウスを移動したときに自動的にバルーンチップを表示することもできます。
次のサンプルコードではテキストボックスコントロール(TextBox1)にマウスを移動したときにバルーンチップを自動的に表示する設定を行う方法を示します。
以下は、テキストボックスコントロール(TextBox1)に設定されているバルーンチップを表示する例です。
また、BalloonTipInformationクラスのAutoShowプロパティをTrueに設定することでコントロール上にマウスを移動したときに自動的にバルーンチップを表示することもできます。
次のサンプルコードではテキストボックスコントロール(TextBox1)にマウスを移動したときにバルーンチップを自動的に表示する設定を行う方法を示します。
' BalloonTipInformationクラスを生成します。 Dim myTipInfo As New GrapeCity.Win.Components.BalloonTipInformation ' バルーンチップを自動的に表示する設定をします。 myTipInfo.AutoShow = True ' コントロールにバルーンチップを設定します。 GcBalloonTip1.SetBalloonTipInformation(TextBox1, myTipInfo)
// BalloonTipInformationクラスを生成します。 GrapeCity.Win.Components.BalloonTipInformation myTipInfo = new GrapeCity.Win.Components.BalloonTipInformation(); // バルーンチップを自動的に表示する設定をします。 myTipInfo.AutoShow = true; // コントロールにバルーンチップを設定します。 gcBalloonTip1.SetBalloonTipInformation(textBox1, myTipInfo);
表示位置の設定
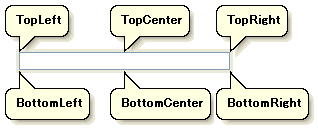
バルーンチップを表示するとき、ShowメソッドのパラメータTipPosition列挙体を使って、バルーンチップの表示位置を設定することができます。

以下は、テキストボックスコントロール(TextBox1)に設定されているバルーンチップをコントロールの左下に表示する例です。
| メンバ名 | 説明 |
|---|---|
| TopLeft | コントロールの左上に表示します。 |
| TopCenter | コントロールの中央上に表示します。 |
| TopRight | コントロールの右上に表示します。 |
| BottomLeft | コントロールの左下に表示します。 |
| BottomCenter | コントロールの中央下に表示します。 |
| BottomRight | コントロールの右下に表示します。 |
以下は、テキストボックスコントロール(TextBox1)に設定されているバルーンチップをコントロールの左下に表示する例です。
GcBalloonTip1.Show(TextBox1, GrapeCity.Win.Components.TipPosition.BottomLeft)
gcBalloonTip1.Show(textBox1, GrapeCity.Win.Components.TipPosition.BottomLeft);
グリッドのセルに表示する方法
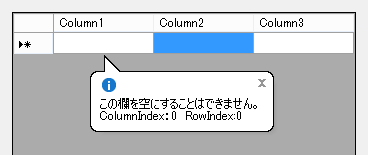
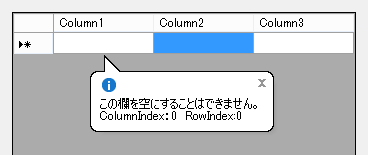
Showメソッドのパラメータ control と rectangle を使用して、グリッドコントロール内の特定のセルにバルーンチップを表示することが可能です。以下は、DataGridViewのセルにバルーンチップを表示する方法を示します。

Private Sub DataGridView1_CellValidating(ByVal sender As System.Object, ByVal e As System.Windows.Forms.DataGridViewCellValidatingEventArgs) Handles DataGridView1.CellValidating If e.FormattedValue.ToString() = string.Empty Then Dim bound As Rectangle = DataGridView1.GetCellDisplayRectangle(DataGridView1.CurrentCell.ColumnIndex, DataGridView1.CurrentCell.RowIndex, True) Dim balloon As New GrapeCity.Win.Components.BalloonTipInformation balloon.Text = "この欄を空にすることはできません。" + Environment.NewLine + "ColumnIndex:" & e.ColumnIndex & " RowIndex:" & e.RowIndex GcBalloonTip1.Show(DataGridView1, bound, GrapeCity.Win.Components.TipPosition.BottomCenter, balloon) End If End Sub
private void DataGridView1_CellValidating(System.Object sender, System.Windows.Forms.DataGridViewCellValidatingEventArgs e) { if (e.FormattedValue.ToString() == string.Empty) { Rectangle bound = dataGridView1.GetCellDisplayRectangle(dataGridView1.CurrentCell.ColumnIndex, dataGridView1.CurrentCell.RowIndex, true); GrapeCity.Win.Components.BalloonTipInformation balloon = new GrapeCity.Win.Components.BalloonTipInformation(); balloon.Text = "この欄を空にすることはできません。" + Environment.NewLine + "ColumnIndex:" + e.ColumnIndex + " RowIndex:" + e.RowIndex; gcBalloonTip1.Show(dataGridView1, bound, GrapeCity.Win.Components.TipPosition.BottomCenter, balloon); } }

カスタムアイコンの設定
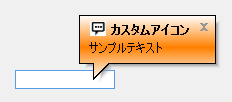
バルーンチップに表示するアイコンはIconTypeプロパティをCustomIconに設定しCustomIconプロパティに独自のアイコン画像を設定することでカスタムアイコンが表示できます。

以下のサンプルコードではカスタムアイコンを設定したバルーンチップをテキストボックスコントロール(TextBox1)に設定する方法を示します。
以下のサンプルコードではカスタムアイコンを設定したバルーンチップをテキストボックスコントロール(TextBox1)に設定する方法を示します。
' BalloonTipInformationクラスを生成します。 Dim myTipInfo As New GrapeCity.Win.Components.BalloonTipInformation ' カスタムアイコンを読み込みます。 myTipInfo.CustomIcon = Image.FromFile("C:/images/custom_icon.png") ' 表示するアイコンをカスタムアイコンに設定します。 myTipInfo.IconType = GrapeCity.Win.Components.IconType.CustomIcon ' コントロールにバルーンチップを設定します。 GcBalloonTip1.SetBalloonTipInformation(TextBox1, myTipInfo)
// BalloonTipInformationクラスを生成します。 GrapeCity.Win.Components.BalloonTipInformation myTipInfo = new GrapeCity.Win.Components.BalloonTipInformation(); // カスタムアイコンを読み込みます。 myTipInfo.CustomIcon = Image.FromFile("C:/images/custom_icon.png"); // 表示するアイコンをカスタムアイコンに設定します。 myTipInfo.IconType = GrapeCity.Win.Components.IconType.CustomIcon; // コントロールにバルーンチップを設定します。 gcBalloonTip1.SetBalloonTipInformation(textBox1, myTipInfo);
活用例
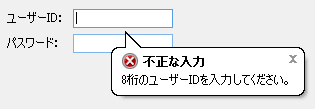
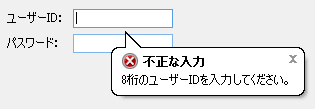
ここでは、バルーンチップを表示する用例を紹介します。このサンプルでは、フォームにテキストボックスコントロール(TextBox1)とGcBalloonTip コンポーネント(GcBalloonTip1)が貼り付けられていることを前提にしています。

Private Sub TextBox1_Validating(ByVal sender As System.Object, ByVal e As System.ComponentModel.CancelEventArgs) Handles TextBox1.Validating If TextBox1.Text.Length <> 8 Then ' 表示するバルーンチップのオブジェクトを作成します。 Dim tipinfo As New GrapeCity.Win.Components.BalloonTipInformation ' テキストコントロールにセットします。 GcBalloonTip1.SetBalloonTipInformation(TextBox1, tipinfo) ' バルーンチップの内容を設定します。 tipinfo.Caption = "不正な入力" tipinfo.Text = "8桁のユーザーIDを入力してください。" tipinfo.IconType = GrapeCity.Win.Components.IconType.Error ' バルーンチップを表示します。 GcBalloonTip1.Show(TextBox1, GrapeCity.Win.Components.TipPosition.BottomCenter) ' イベントをキャンセルします。 e.Cancel = True End If End Sub
private void TextBox1_Validating(object sender, System.ComponentModel.CancelEventArgs e) { if (textBox1.Text.Length != 8) { // 表示するバルーンチップのオブジェクトを作成します。 GrapeCity.Win.Components.BalloonTipInformation tipinfo = new GrapeCity.Win.Components.BalloonTipInformation(); // テキストコントロールにセットします。 gcBalloonTip1.SetBalloonTipInformation(textBox1, tipinfo); // バルーンチップの内容を設定します。 tipinfo.Caption = "不正な入力"; tipinfo.Text = "8桁のユーザーIDを入力してください。"; tipinfo.IconType = GrapeCity.Win.Components.IconType.Error; // バルーンチップを表示します。 gcBalloonTip1.Show(textBox1, GrapeCity.Win.Components.TipPosition.BottomCenter); // イベントをキャンセルします。 e.Cancel = true; } }

関連トピック