個々のボタンの設定については、「個々のボタンを設定」を参照してください。
スタイルセットの設定
GcClassicFunctionKey コントロールには、以下の5種類のスタイルセット (描画スタイル) が用意されています。これらのスタイルセットは、IStyleSet インタフェースを持ったオブジェクトで、StyleSets プロパティが参照する StyleSetCollection コレクションに保存されます。
StyleSetCollection コレクションに保存されたスタイルセットのキー(識別名)をActiveStyleSetプロパティに設定することで、そのスタイルセットがGcClassicFunctionKey コントロールに反映されます。
スタイルセットでは、以下の項目を設定できます。ただし、Office形式のスタイルとXPテーマ形式のスタイルでは、それぞれ文字色と背景色を設定することができません。これらのスタイルでは、システムの設定が自動的に使用されます。以下の項目の詳細については、リファレンスで、各スタイルセットのプロパティを参照してください。
| IStyleSetの値 | 説明 |
|---|---|
| ActiveFlatStyleSet | Office形式のフラットな描画スタイル |
| FlatStyleSet | フラット形式の描画スタイル |
| PopupStyleSet | ポップアップ形式の描画スタイル |
| ThreeDStyleSet | 3D形式の描画スタイル |
| XPThemeStyleSet | XPテーマに対応した描画スタイル |
StyleSetCollection コレクションに保存されたスタイルセットのキー(識別名)をActiveStyleSetプロパティに設定することで、そのスタイルセットがGcClassicFunctionKey コントロールに反映されます。
スタイルセットでは、以下の項目を設定できます。ただし、Office形式のスタイルとXPテーマ形式のスタイルでは、それぞれ文字色と背景色を設定することができません。これらのスタイルでは、システムの設定が自動的に使用されます。以下の項目の詳細については、リファレンスで、各スタイルセットのプロパティを参照してください。
| プロパティ | 説明 |
|---|---|
| AlignHorizontal | 画像とキャプションの水平方向の配置 |
| AlignVertical | 画像とキャプションの垂直方向の配置 |
| BackColor | ボタンの背景色 |
| Font | キャプションのフォント |
| ForeColor | キャプションの文字色 |
| Position | キャプションに対する画像の相対的な配置 |
| Spacing | 画像とキャプションの間隔 |
| Margins | ボタン内の上下左右のマージン |
| TextEffect | キャプションに適用する3D効果 |
| WordWrap | キャプションのワードラップ |
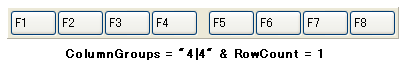
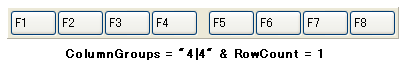
グループ分けと複数行表示
ColumnGroups プロパティを使用すると、GcClassicFunctionKey コントロール上のボタンを任意の数のグループに分けることができます。

また、RowCount プロパティは、GcClassicFunctionKey コントロール上に表示するボタンの行数を指定します。

ボタンの高さと幅は、それぞれ ButtonHeight プロパティと ButtonWidth プロパティで設定します。これらの設定値は、GcClassicFunctionKey コントロール上のすべてのボタンに適用されます。

また、RowCount プロパティは、GcClassicFunctionKey コントロール上に表示するボタンの行数を指定します。

ボタンの高さと幅は、それぞれ ButtonHeight プロパティと ButtonWidth プロパティで設定します。これらの設定値は、GcClassicFunctionKey コントロール上のすべてのボタンに適用されます。
ボタン間隔の設定
GcClassicFunctionKey コントロール上のボタン同士の間隔は、次の3つのプロパティで設定します。該当するボタンが存在しない場合、これらの設定値は無視されます。

- ColumnSpacing (列の間隔)
- RowSpacing (行の間隔)
- GroupSpacing (グループの間隔)

押下時のボタン描画
GcClassicFunctionKey コントロール上のボタンをマウスでクリックした場合、または該当するファンクションキーをキーボード上で押下した場合のボタンの形状と色を制御することができます。
AllowButtonEffect プロパティをTrueに設定すると、ボタン押下時に、ボタンが押された状態に再描画されます。Falseに設定すると、ボタンを押してもボタンの形状は変化しません。PressColor プロパティを使用すると、押下時のボタン背景色を指定できます。UsePressColor プロパティは、PressColor プロパティの設定内容を有効にするか無効にするかを指定します。
AllowButtonEffect プロパティをTrueに設定すると、ボタン押下時に、ボタンが押された状態に再描画されます。Falseに設定すると、ボタンを押してもボタンの形状は変化しません。PressColor プロパティを使用すると、押下時のボタン背景色を指定できます。UsePressColor プロパティは、PressColor プロパティの設定内容を有効にするか無効にするかを指定します。
' ボタンが押されたときにボタンの外観をボタンが押されたようにします。 GcClassicFunctionKey1.AllowButtonEffect = True ' ボタンが押されたときの背景色を変更します。 GcClassicFunctionKey1.PressColor = Color.DarkGray GcClassicFunctionKey1.UsePressColor = True
// ボタンが押されたときにボタンの外観をボタンが押されたようにします。 gcClassicFunctionKey1.AllowButtonEffect = true; // ボタンが押されたときの背景色を変更します。 gcClassicFunctionKey1.PressColor = Color.DarkGray; gcClassicFunctionKey1.UsePressColor = true;
ボタンへのフォーカス遷移
GcClassicFunctionKey コントロール上のボタンにフォーカスを遷移できるようにするには、AllowButtonFocus プロパティをTrueに設定します。Falseに設定するとフォーカスはGcClassicFunctionKeyコントロール上に遷移しません。
// GcClassicFunctionKey上のボタンにフォーカスを遷移できるようにします。
GcClassicFunctionKey1.AllowButtonFocus = True// GcClassicFunctionKey上のボタンにフォーカスを遷移できるようにします。 gcClassicFunctionKey1.AllowButtonFocus = true;
文字の複数行表示
WordWrapプロパティをTrueに設定すると、キャプションが長すぎてボタンの幅に収まりきらない場合に次の行に折り返して表示することができます。
' スタイルセットを作成します。 Dim StyleSet As New GrapeCity.Win.Bars.ActiveFlatStyleSet() ' キャプションの折り返しを有効にします。 StyleSet.WordWrap = True ' コントロールにスタイルセットを設定します。 GcClassicFunctionKey1.StyleSets.Add("StyleSet", StyleSet) ' コントロールで使用するスタイルセットを設定します。 GcClassicFunctionKey1.ActiveStyleSet = "StyleSet" ' F1キーにキャプションを設定します。 GcClassicFunctionKey1.KeySets(0)(0).Text = "Sample Text"
// スタイルセットを作成します。 GrapeCity.Win.Bars.ActiveFlatStyleSet StyleSet = new GrapeCity.Win.Bars.ActiveFlatStyleSet(); // キャプションの折り返しを有効にします。 StyleSet.WordWrap = true; // コントロールにスタイルセットを設定します。 gcClassicFunctionKey1.StyleSets.Add("StyleSet", StyleSet); // コントロールで使用するスタイルセットを設定します。 gcClassicFunctionKey1.ActiveStyleSet = "StyleSet"; // F1キーにキャプションを設定します。 gcClassicFunctionKey1.KeySets[0][0].Text = "Sample Text";