タッチによるスクロール
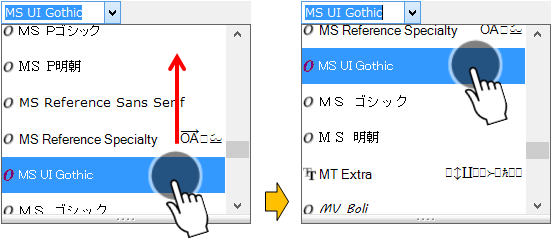
GcFontPicker コントロールでは、ドロップダウンリストをタッチしてスライド(タッチしたまま指を動かす操作)すると、ドロップダウンリストをスクロールすることができます。

タッチ キーボードの表示と非表示
GcFontPicker.ShowTouchKeyboardメソッドおよびGcFontPicker.HideTouchKeyboardメソッドでタッチキーボードの表示/非表示を切り替えることができます。
Private Sub GcFontPicker1_Enter(sender As Object, e As EventArgs) Handles GcFontPicker1.Enter ' タッチキーボードを表示します。 GcFontPicker1.ShowTouchKeyboard() End Sub Private Sub GcFontPicker1_Leave(sender As Object, e As EventArgs) Handles GcFontPicker1.Leave ' タッチキーボードを非表示にします。 GcFontPicker1.HideTouchKeyboard() End Sub
private void gcFontPicker1_Enter(object sender, EventArgs e) { // タッチキーボードを表示します。 gcFontPicker1.ShowTouchKeyboard(); } private void gcFontPicker1_Leave(object sender, EventArgs e) { // タッチキーボードを非表示にします。 gcFontPicker1.HideTouchKeyboard(); }
タッチ キーボードの種類の設定
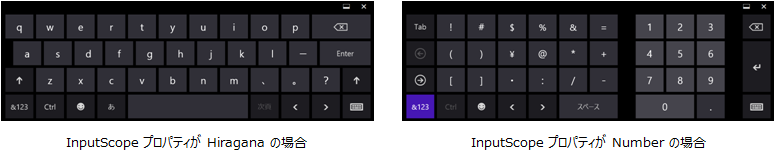
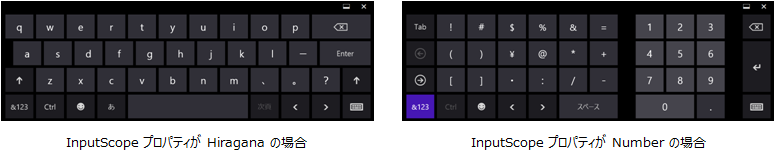
GcFontPicker コントロール では、InputScope プロパティを提供します。InputScope プロパティを使用すると、表示するタッチキーボードの種類を設定できます。

次のコードは、2つのGcFontPicker コントロールがアクティブになったとき、それぞれに異なるタッチキーボードを表示します。

次のコードは、2つのGcFontPicker コントロールがアクティブになったとき、それぞれに異なるタッチキーボードを表示します。
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load ' GcFontPicker1コントロールのInputScopeを設定します。 GcFontPicker1.InputScope = GrapeCity.Win.PlusPak.InputScopeNameValue.Number ' GcFontPicker2コントロールのInputScopeを設定します。 GcFontPicker2.InputScope = GrapeCity.Win.PlusPak.InputScopeNameValue.Hiragana End Sub Private Sub GcFontPicker1_Enter(sender As Object, e As EventArgs) Handles GcFontPicker1.Enter ' タッチキーボードを表示します GcFontPicker2.ShowTouchKeyboard() End Sub Private Sub GcFontPicker1_Leave(sender As Object, e As EventArgs) Handles GcFontPicker1.Leave ' タッチキーボードを非表示にします。 GcFontPicker2.HideTouchKeyboard() End Sub Private Sub GcFontPicker2_Enter(sender As Object, e As EventArgs) Handles GcFontPicker2.Enter ' タッチキーボードを表示します GcFontPicker1.ShowTouchKeyboard() End Sub Private Sub GcFontPicker2_Leave(sender As Object, e As EventArgs) Handles GcFontPicker2.Leave ' タッチキーボードを非表示にします。 GcFontPicker1.HideTouchKeyboard() End Sub
private void Form1_Load(object sender, EventArgs e) { // GcFontPicker1コントロールのInputScopeを設定します。 gcFontPicker1.InputScope = GrapeCity.Win.PlusPak.InputScopeNameValue.Number; // GcFontPicker2コントロールのInputScopeを設定します。 gcFontPicker2.InputScope = GrapeCity.Win.PlusPak.InputScopeNameValue.Hiragana; } private void gcFontPicker1_Enter(object sender, EventArgs e) { // タッチキーボードを表示します gcFontPicker1.ShowTouchKeyboard(); } private void gcFontPicker1_Leave(object sender, EventArgs e) { // タッチキーボードを非表示にします。 gcFontPicker1.HideTouchKeyboard(); } private void gcFontPicker2_Enter(object sender, EventArgs e) { // タッチキーボードを表示します gcFontPicker2.ShowTouchKeyboard(); } private void gcFontPicker2_Leave(object sender, EventArgs e) { // タッチキーボードを非表示にします。 gcFontPicker2.HideTouchKeyboard(); }
 |
InputScope プロパティは、コントロールのIMEモードを切り替えることも可能です。この機能の詳細についてや設定可能な値については、下記の項目をご覧ください。 |
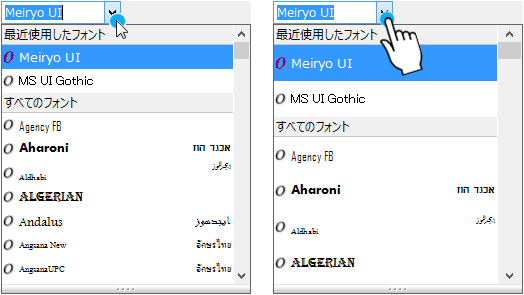
ドロップダウン ウィンドウの拡大
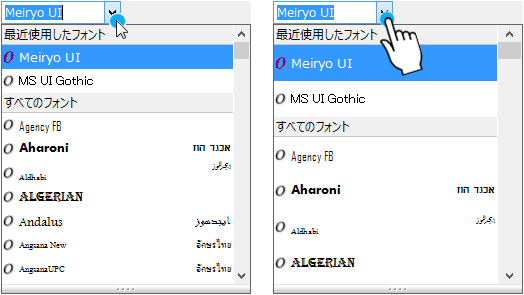
GcFontPicker コントロール タッチ操作でドロップダウンリストを表示した場合、マウス操作で表示するドロップダウンリストよりもリスト内の項目の間隔を広くできます。

タッチ操作で表示するドロップダウンリストの項目の間隔はTouchDropDownScaleプロパティで設定できます。

タッチ操作で表示するドロップダウンリストの項目の間隔はTouchDropDownScaleプロパティで設定できます。
GcFontPicker1.DropDownSettings.TouchDropDownScale = 1.5F
GcFontPicker1.DropDownSettings.TouchDropDownScale = 1.5F;
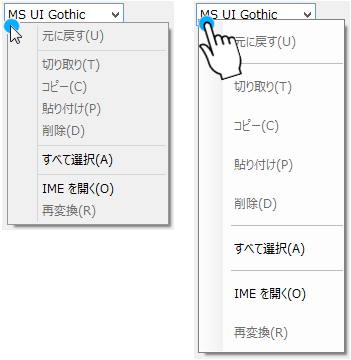
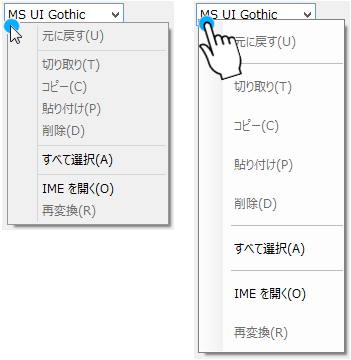
コンテキストメニューの拡大
タッチ操作で編集中のコントロールのコンテキストメニューを表示した場合、マウス操作で表示するコンテキストメニューよりも項目間のスペースが大きいサイズで表示できます。

タッチ操作で表示するコンテキストメニューの大きさはTouchContextMenuScaleプロパティで設定できます。

タッチ操作で表示するコンテキストメニューの大きさはTouchContextMenuScaleプロパティで設定できます。
GcFontPicker1.TouchContextMenuScale = 2.5F
gcFontPicker1.TouchContextMenuScale = 2.5F;
サイドボタンによる自動繰り返し
GcFontPickerコントロールでは、サイドボタンを長押しすることで自動繰り返しの処理を行うことができます。自動繰り返し機能により、コントロールを繰り返しタップすることなく、連続した処理を行うことができます。

サイドボタンである SpinButton、SymbolButton および SideButton の Delay プロパティを設定すると、サイドボタンを押ししても Delay プロパティに設定された時間はボタン押下時の処理が実行されません。この機能は、タッチによる誤操作を防ぐ効果があります。
次のコードでは、GcFontPicker コントロールの2番目のサイドボタンに追加しているスピンボタンを1秒以上押し続けたときにボタン押下処理を実行します。

サイドボタンである SpinButton、SymbolButton および SideButton の Delay プロパティを設定すると、サイドボタンを押ししても Delay プロパティに設定された時間はボタン押下時の処理が実行されません。この機能は、タッチによる誤操作を防ぐ効果があります。
 |
|
次のコードでは、GcFontPicker コントロールの2番目のサイドボタンに追加しているスピンボタンを1秒以上押し続けたときにボタン押下処理を実行します。
DirectCast(GcFontPicker1.SideButtons(1), GrapeCity.Win.Common.SpinButton).Delay = 1000(gcFontPicker1.SideButtons[1] as GrapeCity.Win.Common.SpinButton).Delay = 1000; コントロールのスピン機能
GcColorPicker、GcFontPicker、GcComboFrame コントロールでは、サイドボタンを追加できます。サイドボタンでは、SpinButton (スピンボタン)を追加することで、スピン機能を使用できますが、スピンボタンはマウスによる操作を前提としたボタンの大きさや配置となっており、タッチ操作には適していません。

(図)スピンボタン
SideButton (サイドボタン)や SymbolButton (シンボルボタン)では、タッチ操作しやすいボタンをカスタマイズする機能を提供します。サイドボタンやシンボルボタンを使用すると、タッチしやすいボタンの大きさを提供でき、またボタンを水平に隣接したり、コントロールの両端に配置することも可能です。
これらのボタンにスピン機能を設定する手順は以下のとおりです。

(図)スピン機能を割り当てたサイドボタンの例

(図)スピン機能を割り当てたシンボルボタンの例
GcFontPicker のスピン機能やサイドボタンの詳細については、下記のページを参照してください。

(図)スピンボタン
SideButton (サイドボタン)や SymbolButton (シンボルボタン)では、タッチ操作しやすいボタンをカスタマイズする機能を提供します。サイドボタンやシンボルボタンを使用すると、タッチしやすいボタンの大きさを提供でき、またボタンを水平に隣接したり、コントロールの両端に配置することも可能です。
 |
|
これらのボタンにスピン機能を設定する手順は以下のとおりです。
- コントロールにサイドボタンあるいはシンボルボタンを2つ追加します。
- 各ボタンにスピン機能を割り当てます。一つのボタンにはスピンアップ機能を、もう一つにはスピンダウン機能を設定します。
- 必要に応じて、Positionプロパティによりボタンの配置を設定します。
- 必要に応じて、ボタンに表示するテキストやシンボル、あるいは画像などを設定します。

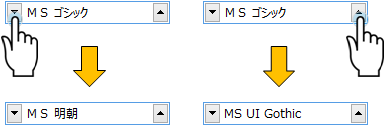
(図)スピン機能を割り当てたサイドボタンの例

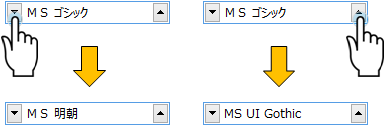
(図)スピン機能を割り当てたシンボルボタンの例
GcFontPicker のスピン機能やサイドボタンの詳細については、下記のページを参照してください。
 |
この機能はタッチ操作だけでなく、マウスやキーボードによる操作でも利用できます。 |
サイドボタンの利用
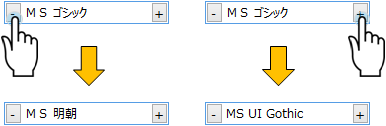
ボタンに「+」「−」といった任意のテキストや画像を設定したい場合は、SideButton(サイドボタン)を使用します。サイドボタンにスピン機能を割り当てるには、Behaviorプロパティを使用します。また、Behaviorプロパティに設定した値により、IntervalプロパティとTextプロパティの初期値が自動的に変更されます。
Behaviorプロパティに設定可能な値は以下の通りです。
以下のサンプルコードは、GcFontPicker コントロールにスピン動作を割り当てたサイドボタンを追加します。コントロールの左端にスピンダウン機能を持つボタン、右端にスピンアップ機能を持つボタンを設定します。

(図)上記サンプルコードの実行結果
Behaviorプロパティに設定可能な値は以下の通りです。
| Behaviorの値 | 説明 | Intervalプロパティの初期値 | Textプロパティの初期値 |
|---|---|---|---|
| None | スピン動作を割り当てません。 | 0 | なし |
| SpinUp | スピンアップ(値を増加)の動作を割り当てます。 | 60 | "+" |
| SpinDown | スピンダウン(値を減少)の動作を割り当てます。 | 60 | "-" |
以下のサンプルコードは、GcFontPicker コントロールにスピン動作を割り当てたサイドボタンを追加します。コントロールの左端にスピンダウン機能を持つボタン、右端にスピンアップ機能を持つボタンを設定します。
Imports GrapeCity.Win.Common Imports GrapeCity.Win.Pickers Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load ' GcFontPicker コントロールのサイドボタンをクリアします。 GcFontPicker1.SideButtons.Clear() ' スピンダウン機能を持つサイドボタンを設定します。 Dim downSideButton As New SideButton() downSideButton.Behavior = SideButtonBehavior.SpinDown downSideButton.Position = ButtonPosition.LeftInside ' GcFontPicker コントロールにサイドボタンを追加します。 GcFontPicker1.SideButtons.Add(downSideButton) ' スピンアップ機能を持つサイドボタンを設定します。 Dim upSideButton As New SideButton() upSideButton.Behavior = SideButtonBehavior.SpinUp ' GcFontPicker コントロールにサイドボタンを追加します。 GcFontPicker1.SideButtons.Add(upSideButton) End Sub
using GrapeCity.Win.Common; using GrapeCity.Win.Pickers; private void Form1_Load(object sender, EventArgs e) { // GcFontPicker コントロールのサイドボタンをクリアします。 gcFontPicker1.SideButtons.Clear(); // スピンダウン機能を持つサイドボタンを設定します。 SideButton downSideButton = new SideButton(); downSideButton.Behavior = SideButtonBehavior.SpinDown; downSideButton.Position = ButtonPosition.LeftInside; // GcFontPicker コントロールにサイドボタンを追加します。 gcFontPicker1.SideButtons.Add(downSideButton); // スピンアップ機能を持つサイドボタンを設定します。 SideButton upSideButton = new SideButton(); upSideButton.Behavior = SideButtonBehavior.SpinUp; // GcFontPicker コントロールにサイドボタンを追加します。 gcFontPicker1.SideButtons.Add(upSideButton); }

(図)上記サンプルコードの実行結果
スピンボタンからシンボルボタンへの置き換え
ボタンに提供されたイメージを設定したい場合は、SymbolButton(シンボルボタン)を使用します。シンボルボタンにスピン機能を割り当てるには、Behaviorプロパティを使用します。また、Behaviorプロパティに設定した値により、Intervalプロパティ、SymbolプロパティおよびSymbolDirectionプロパティの初期値が自動的に変更されます。
Behaviorプロパティに設定可能な値は以下の通りです。
以下のサンプルコードは、GcFontPicker コントロールにスピン動作を割り当てたシンボルボタンを追加します。コントロールの左端にスピンダウン機能を持つボタン、右端にスピンアップ機能を持つボタンを設定します。

(図)上記サンプルコードの実行結果
Behaviorプロパティに設定可能な値は以下の通りです。
| Behaviorの値 | 説明 | Intervalプロパティの初期値 | Symbolプロパティの初期値 | SymbolDirectionプロパティの初期値 |
|---|---|---|---|---|
| None | スピン動作を割り当てません。 | 0 | None | Left |
| SpinUp | スピンアップ(値を増加)の動作を割り当てます。 | 60 | Arrow | Up |
| SpinDown | スピンダウン(値を減少)の動作を割り当てます。 | 60 | Arrow | Down |
以下のサンプルコードは、GcFontPicker コントロールにスピン動作を割り当てたシンボルボタンを追加します。コントロールの左端にスピンダウン機能を持つボタン、右端にスピンアップ機能を持つボタンを設定します。
Imports GrapeCity.Win.Common Imports GrapeCity.Win.Pickers Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load ' サイドボタンをクリアします。 GcFontPicker1.SideButtons.Clear() ' スピンダウン機能を持つシンボルボタンを設定します。 Dim DownSymbolButton As New SymbolButton() DownSymbolButton.Behavior = SideButtonBehavior.SpinDown DownSymbolButton.Position = ButtonPosition.LeftInside ' GcFontPicker コントロールにシンボルボタンを追加します。 GcFontPicker1.SideButtons.Add(DownSymbolButton) ' スピンアップ機能を持つシンボルボタンを設定します。 Dim UpSymbolButton As New SymbolButton() UpSymbolButton.Behavior = SideButtonBehavior.SpinUp ' GcFontPicker コントロールにシンボルボタンを追加します。 GcFontPicker1.SideButtons.Add(UpSymbolButton) End Sub
using GrapeCity.Win.Common; using GrapeCity.Win.Pickers; private void Form1_Load(object sender, EventArgs e) { // サイドボタンをクリアします。 gcFontPicker1.SideButtons.Clear(); // スピンダウン機能を持つシンボルボタンを設定します。 SymbolButton downSymbolButton = new SymbolButton(); downSymbolButton.Behavior = SideButtonBehavior.SpinDown; downSymbolButton.Position = ButtonPosition.LeftInside; // GcFontPicker コントロールにシンボルボタンを追加します。 gcFontPicker1.SideButtons.Add(downSymbolButton); // スピンアップ機能を持つシンボルボタンを設定します。 SymbolButton upSymbolButton = new SymbolButton(); upSymbolButton.Behavior = SideButtonBehavior.SpinUp; // GcFontPicker コントロールにシンボルボタンを追加します。 gcFontPicker1.SideButtons.Add(upSymbolButton); }

(図)上記サンプルコードの実行結果