画像を設定する
ファンクションキーボタンに追加した、ファンクションキーのボタンは、FunctionKeyButtonオブジェクトを使用して設定します。
DisplayStyle プロパティで画像を表示するように設定されている場合、画像をカスタマイズすることができます。GcFunctionKey コントロールには、独自のボタン画像が用意されており、デフォルトの状態では追加するキーに従い、下記のような画像が表示されます。

(図)デフォルトのボタン画像
デフォルトのイメージは、ボタンのFunctionKeyプロパティの設定値をコントロールが描画していますが、ImageTextプロパティを設定することで、イメージに表示する文字列を変更することができます。

任意の画像をボタンに設定するには、Image プロパティを使用します。また、ボタン上のテキストと画像の位置については、TextImageRelation プロパティで設定します。
次のサンプルコードは、ファンクションキーボタンに追加したボタンに任意の画像を表示しています。

DisplayStyle プロパティで画像を表示するように設定されている場合、画像をカスタマイズすることができます。GcFunctionKey コントロールには、独自のボタン画像が用意されており、デフォルトの状態では追加するキーに従い、下記のような画像が表示されます。

(図)デフォルトのボタン画像
デフォルトのイメージは、ボタンのFunctionKeyプロパティの設定値をコントロールが描画していますが、ImageTextプロパティを設定することで、イメージに表示する文字列を変更することができます。
Imports GrapeCity.Win.Bars Dim FunctionKeyButton1 As New FunctionKeyButton FunctionKeyButton1.FunctionKey = Keys.F2 FunctionKeyButton1.ImageText = "F2:クリア";
using GrapeCity.Win.Bars; FunctionKeyButton functionKeyButton1 = new FunctionKeyButton(); functionKeyButton1.FunctionKey = Keys.F2; functionKeyButton1.ImageText = "F2:クリア";

任意の画像をボタンに設定するには、Image プロパティを使用します。また、ボタン上のテキストと画像の位置については、TextImageRelation プロパティで設定します。
次のサンプルコードは、ファンクションキーボタンに追加したボタンに任意の画像を表示しています。
Imports GrapeCity.Win.Bars Dim FunctionKeyButton1 As New FunctionKeyButton FunctionKeyButton1.FunctionKey = Keys.F1 FunctionKeyButton1.Text = "F1-保存" FunctionKeyButton1.ForeColor = Color.DarkOrange FunctionKeyButton1.Font = new Font("Meiryo UI", 12, FontStyle.Bold) FunctionKeyButton1.TextAlign = ContentAlignment.MiddleCenter FunctionKeyButton1.Image = Image.FromFile("C:\images\Save.png") FunctionKeyButton1.ImageAlign = ContentAlignment.MiddleCenter FunctionKeyButton1.TextImageRelation = TextImageRelation.ImageAboveText GcFunctionKey1.FunctionKeyButtons.Add(FunctionKeyButton1) Dim FunctionKeyButton2 As New FunctionKeyButton FunctionKeyButton2.FunctionKey = Keys.F10 FunctionKeyButton2.Text = "F10-ホーム" FunctionKeyButton2.ForeColor = Color.DarkGreen FunctionKeyButton2.Font = new Font("Meiryo UI", 12, FontStyle.Bold) FunctionKeyButton2.TextAlign = ContentAlignment.MiddleCenter FunctionKeyButton2.Image = Image.FromFile("C:\images\Home.png") FunctionKeyButton2.ImageAlign = ContentAlignment.MiddleCenter FunctionKeyButton2.TextImageRelation = TextImageRelation.ImageAboveText GcFunctionKey1.FunctionKeyButtons.Add(FunctionKeyButton2) Dim FunctionKeyButton3 As New FunctionKeyButton FunctionKeyButton3.FunctionKey = Keys.F12 FunctionKeyButton3.Text = "F12-ログアウト" FunctionKeyButton3.ForeColor = Color.RoyalBlue FunctionKeyButton3.Font = new Font("Meiryo UI", 12, FontStyle.Bold) FunctionKeyButton3.TextAlign = ContentAlignment.MiddleCenter FunctionKeyButton3.Image = Image.FromFile("C:\images\Logout.png") FunctionKeyButton3.ImageAlign = ContentAlignment.MiddleCenter FunctionKeyButton3.TextImageRelation = TextImageRelation.ImageAboveText GcFunctionKey1.FunctionKeyButtons.Add(FunctionKeyButton3)
using GrapeCity.Win.Bars; FunctionKeyButton functionKeyButton1 = new FunctionKeyButton(); functionKeyButton1.FunctionKey = Keys.F1; functionKeyButton1.Text = "F1-保存"; functionKeyButton1.ForeColor = Color.DarkOrange; functionKeyButton1.Font = new Font("Meiryo UI", 12, FontStyle.Bold); functionKeyButton1.TextAlign = ContentAlignment.MiddleCenter; functionKeyButton1.Image = Image.FromFile(@"C:\images\Save.png"); functionKeyButton1.ImageAlign = ContentAlignment.MiddleCenter; functionKeyButton1.TextImageRelation = TextImageRelation.ImageAboveText; gcFunctionKey1.FunctionKeyButtons.Add(functionKeyButton1); FunctionKeyButton functionKeyButton2 = new FunctionKeyButton(); functionKeyButton2.FunctionKey = Keys.F10; functionKeyButton2.Text = "F10-ホーム"; functionKeyButton2.ForeColor = Color.DarkGreen; functionKeyButton2.Font = new Font("Meiryo UI", 12, FontStyle.Bold); functionKeyButton2.TextAlign = ContentAlignment.MiddleCenter; functionKeyButton2.Image = Image.FromFile(@"C:\images\Home.png"); functionKeyButton2.ImageAlign = ContentAlignment.MiddleCenter; functionKeyButton2.TextImageRelation = TextImageRelation.ImageAboveText; gcFunctionKey1.FunctionKeyButtons.Add(functionKeyButton2); FunctionKeyButton functionKeyButton3 = new FunctionKeyButton(); functionKeyButton3.FunctionKey = Keys.F12; functionKeyButton3.Text = "F12-ログアウト"; functionKeyButton3.ForeColor = Color.RoyalBlue; functionKeyButton3.Font = new Font("Meiryo UI", 12, FontStyle.Bold); functionKeyButton3.TextAlign = ContentAlignment.MiddleCenter; functionKeyButton3.Image = Image.FromFile(@"C:\images\Logout.png"); functionKeyButton3.ImageAlign = ContentAlignment.MiddleCenter; functionKeyButton3.TextImageRelation = TextImageRelation.ImageAboveText; gcFunctionKey1.FunctionKeyButtons.Add(functionKeyButton3);

ツールチップの表示
FunctionKeyButton クラスの ToolTipText プロパティに文字列を設定し、GcFunctionKey コントロールの ShowItemToolTips プロパティを True にすると、そのファンクションキーボタンにマウスポインタが置かれたときに、ツールチップ(ToolTipText プロパティで設定した文字列)を表示することができます。


ファンクションキーボタンの表示
CombinationKeyDisplayModeプロパティは、ファンクションキーボタンに追加されたボタンの表示モードを設定します。CombinationKeyDisplayMode.Dynamic に設定されている場合、ファンクションキーボタンの表示は修飾子(Ctrl、Shift、Altキー)によってフィルタされます。例えば、ファンクションキーボタンに[Shift]+[A]キーが設定されていると、[Shift]キー押下時のみこのキーボタンが表示されます。CombinationKeyDisplayMode.Always に設定されている場合は、修飾子によるフィルタは行われず、表示可能なファンクショントキーボタンはすべて表示されます。
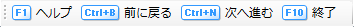
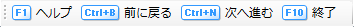
次のサンプルコードで追加したファンクションキーボタンは表示モードによって以下のように表示されます。

(図)CombinationKeyDisplayMode プロパティがDynamic の場合の通常時

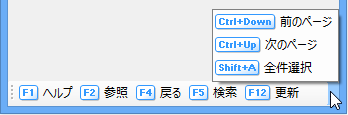
(図)CombinationKeyDisplayMode プロパティがDynamic の場合のControlキー押下時

(図)CombinationKeyDisplayMode プロパティがDynamic の場合のShiftキー押下時

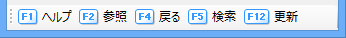
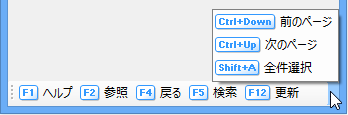
(図)CombinationKeyDisplayMode プロパティがAlways の場合
また、Sorted プロパティを True に設定すると、ファンクションキーボタンに追加されたボタンがソートされた状態で表示されます。
次のサンプルコードで追加したファンクションキーボタンは表示モードによって以下のように表示されます。
Imports GrapeCity.Win.Bars Dim FunctionKeyButton1 As New FunctionKeyButton FunctionKeyButton1.FunctionKey = Keys.F1 FunctionKeyButton1.Text = "ヘルプ" Dim FunctionKeyButton2 As New FunctionKeyButton FunctionKeyButton2.FunctionKey = Keys.F2 FunctionKeyButton2.Text = "参照" Dim FunctionKeyButton3 As New FunctionKeyButton FunctionKeyButton3.FunctionKey = Keys.F4 FunctionKeyButton3.Text = "戻る" Dim FunctionKeyButton4 As New FunctionKeyButton FunctionKeyButton4.FunctionKey = Keys.F5 FunctionKeyButton4.Text = "検索" Dim FunctionKeyButton5 As New FunctionKeyButton FunctionKeyButton5.FunctionKey = Keys.F12 FunctionKeyButton5.Text = "更新" GcFunctionKey1.FunctionKeyButtons.AddRange(New FunctionKeyButton() { _ FunctionKeyButton1, FunctionKeyButton2, FunctionKeyButton3, _ FunctionKeyButton4, FunctionKeyButton5}) Dim FunctionKeyButton6 As New FunctionKeyButton FunctionKeyButton6.FunctionKey = Keys.Control Or Keys.Down FunctionKeyButton6.Text = "前のページ" Dim FunctionKeyButton7 As New FunctionKeyButton FunctionKeyButton7.FunctionKey = Keys.Control Or Keys.Up FunctionKeyButton7.Text = "次のページ" GcFunctionKey1.FunctionKeyButtons.AddRange(New FunctionKeyButton() { _ FunctionKeyButton6, FunctionKeyButton7}) Dim FunctionKeyButton8 As New FunctionKeyButton FunctionKeyButton8.FunctionKey = Keys.Shift Or Keys.A FunctionKeyButton8.Text = "全件選択" GcFunctionKey1.FunctionKeyButtons.Add(FunctionKeyButton8)
using GrapeCity.Win.Bars; FunctionKeyButton functionKeyButton1 = new FunctionKeyButton(); functionKeyButton1.FunctionKey = Keys.F1; functionKeyButton1.Text = "ヘルプ"; FunctionKeyButton functionKeyButton2 = new FunctionKeyButton(); functionKeyButton2.FunctionKey = Keys.F2; functionKeyButton2.Text = "参照"; FunctionKeyButton functionKeyButton3 = new FunctionKeyButton(); functionKeyButton3.FunctionKey = Keys.F4; functionKeyButton3.Text = "戻る"; FunctionKeyButton functionKeyButton4 = new FunctionKeyButton(); functionKeyButton4.FunctionKey = Keys.F5; functionKeyButton4.Text = "検索"; FunctionKeyButton functionKeyButton5 = new FunctionKeyButton(); functionKeyButton5.FunctionKey = Keys.F12; functionKeyButton5.Text = "更新"; gcFunctionKey1.FunctionKeyButtons.AddRange(new FunctionKeyButton[] { functionKeyButton1, functionKeyButton2, functionKeyButton3, functionKeyButton4, functionKeyButton5}); FunctionKeyButton functionKeyButton6 = new FunctionKeyButton(); functionKeyButton6.FunctionKey = Keys.Control | Keys.Down; functionKeyButton6.Text = "前のページ"; FunctionKeyButton functionKeyButton7 = new FunctionKeyButton(); functionKeyButton7.FunctionKey = Keys.Control | Keys.Up; functionKeyButton7.Text = "次のページ"; gcFunctionKey1.FunctionKeyButtons.AddRange(new FunctionKeyButton[] { functionKeyButton6, functionKeyButton7}); FunctionKeyButton functionKeyButton8 = new FunctionKeyButton(); functionKeyButton8.FunctionKey = Keys.Shift | Keys.A; functionKeyButton8.Text = "全件選択"; gcFunctionKey1.FunctionKeyButtons.Add(functionKeyButton8);

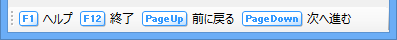
(図)CombinationKeyDisplayMode プロパティがDynamic の場合の通常時

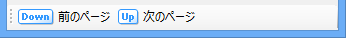
(図)CombinationKeyDisplayMode プロパティがDynamic の場合のControlキー押下時

(図)CombinationKeyDisplayMode プロパティがDynamic の場合のShiftキー押下時

(図)CombinationKeyDisplayMode プロパティがAlways の場合
また、Sorted プロパティを True に設定すると、ファンクションキーボタンに追加されたボタンがソートされた状態で表示されます。
クラシックスタイルの適用
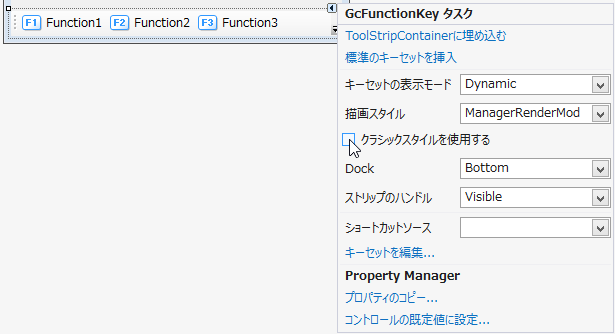
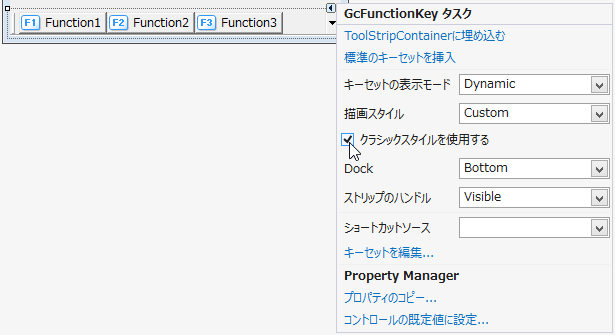
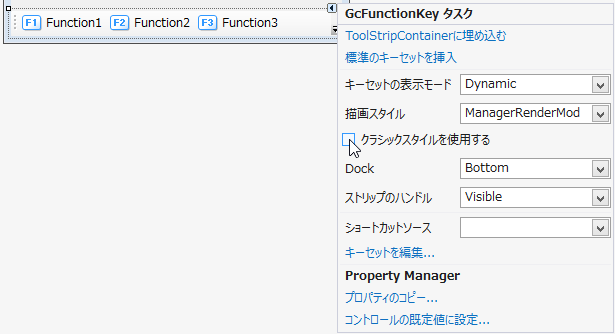
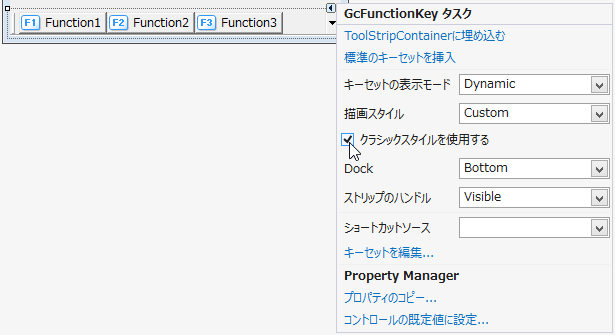
GcFunctionKey コントロールの描画スタイルを、Windows クラシックのようなスタイルに設定することができます。描画スタイルをクラシックスタイルに設定するには、スマートタグで「クラシックスタイルを使用する」をチェックします。


「クラシックスタイルを使用する」をチェックした場合、「描画スタイル」(RenderMode プロパティ)が Custom に設定されます。チェックを外すと、デフォルト値の ManagedRenderMode にリセットされます。また、チェックした後、「描画スタイル」(RenderMode プロパティ)をほかの値に指定すると、「クラシックスタイルを使用する」のチェックは外されます。
また、下記のコードを記述することでも設定が可能です。


「クラシックスタイルを使用する」をチェックした場合、「描画スタイル」(RenderMode プロパティ)が Custom に設定されます。チェックを外すと、デフォルト値の ManagedRenderMode にリセットされます。また、チェックした後、「描画スタイル」(RenderMode プロパティ)をほかの値に指定すると、「クラシックスタイルを使用する」のチェックは外されます。
また、下記のコードを記述することでも設定が可能です。
GcFunctionKey1.Renderer = New GrapeCity.Win.Bars.ToolStripClassicRenderergcFunctionKey1.Renderer = new GrapeCity.Win.Bars.ToolStripClassicRenderer; ショートカットのソース
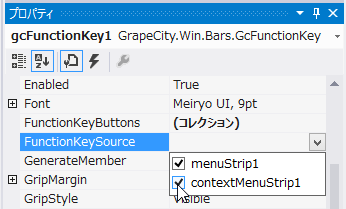
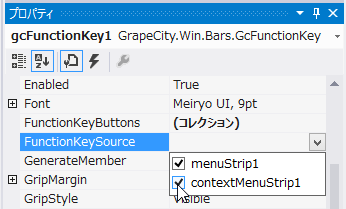
FunctionKeySource プロパティを使って GcFunctionKey コントロールに外部コントロールのショートカット設定を読み込むことができます。指定できるコントロールは、MenuStrip とContextMenuStrip コントロールの2種類です。

MenuStrip を指定した場合、その MenuStrip のショートカット設定が GcFunctionKey コントロールの FunctionKeyButton に表示されます。
ContextMenuStrip を指定した場合はフォーカスがその ContextMenuStrip のオーナーコントロールに移動したとき、ContextMenuStrip のショートカット設定が GcFunctionKey コントロールの FunctionKeyButton に表示されます。


MenuStrip を指定した場合、その MenuStrip のショートカット設定が GcFunctionKey コントロールの FunctionKeyButton に表示されます。
ContextMenuStrip を指定した場合はフォーカスがその ContextMenuStrip のオーナーコントロールに移動したとき、ContextMenuStrip のショートカット設定が GcFunctionKey コントロールの FunctionKeyButton に表示されます。

' MenuStrip と ContextMenuStrip を GcFunctionKeyのソースに指定します。 GcFunctionKey1.FunctionKeySource = New Object() {MenuStrip1, ContextMenuStrip1}
// MenuStrip と ContextMenuStrip を GcFunctionKeyのソースに指定します。 gcFunctionKey1.FunctionKeySource = new object[] {menuStrip1, contextMenuStrip1};
ToolStripContainer に埋め込む
.NET Framework標準のMenuStripやToolStripのように、GcFunctionKeyコントロールもToolStripContainerに埋め込むことができます。MenuStripやToolStripと同様に、デザイン画面でGcFunctionKey コントロールをフォームの上端、右端、下端、左端へ配置することが可能です。
GcFunctionKey コントロールの配置は、スマートタグから「ToolStripContainer に埋め込む」を選択するか、下記のようなコードで実現します。
GcFunctionKey コントロールの配置は、スマートタグから「ToolStripContainer に埋め込む」を選択するか、下記のようなコードで実現します。
ToolStripContainer1.TopToolStripPanel.Controls.Add(GcFunctionKey1)
toolStripContainer1.TopToolStripPanel.Controls.Add(gcFunctionKey1);