SPREADのクライアント側イベントは、次の3つの方法のいずれかを使用して、JavaScriptの関数に関連付けられます。ここでは例として、onDataChangedイベントを関数"Test()"に関連付ける方法を示しています。
- サーバー側コードでコンポーネントに属性を追加する。
- クライアント側イベント(window.onload() 関数など)で関数にイベントを関連付ける。
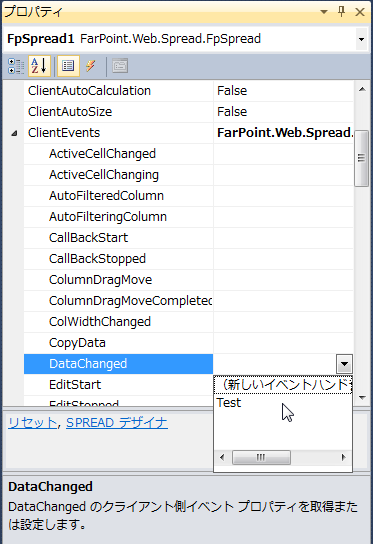
- Visual Studioデザイン画面でSPREADを選択し、プロパティグリッドのClientEventsから関連付ける。

どの方法をとっても、次のJavaScript関数が呼び出されます。
関連トピック