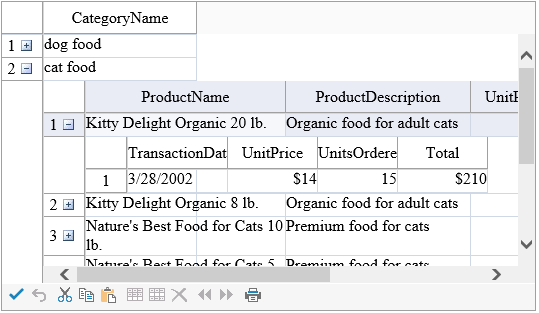
リレーショナルデータベース内のデータなどのリレーショナルデータを、階層表示することができます。コントロールに連結されているデータセットがリレーショナルデータを保持していると、SPREADは自動的に階層表示を行います。
子階層のある行ヘッダには、行を展開できる「+」「-」ボタンが表示されます。また、上位階層を折りたたんでシート上部に階層バーとして表示することも可能です。これらの動作については下記の項目で解説します。

子階層も一つのシートとして生成されます。よって子階層でもセル型や背景色などのスタイルを設定できるほか、ページングなどのデータ操作機能を適用することも可能です。
設定方法
複数のデータテーブルを作成し、DataSet クラスのRelations プロパティを使用してリレーショナルデータを保持するデータセットを作成します。作成したデータセットをSheetView クラスのDataSource プロパティに設定します。
子階層が生成されると、FpSpread クラス のChildViewCreated イベント が発生します。このイベントパラメータから、子階層のシートオブジェクトを取得し、子階層シートのカスタマイズを行います。また、SheetView クラスのGetChildView メソッドを使用して子階層のシートを取得することも可能です。
SpreadImageクラスは、ChildViewCreatedイベント内ではサポートされません。
サンプルコード
次のサンプルコードは、SPREADコントロールをリレーションの定義された2つのテーブルを保持するデータセットに連結します。子階層では、ページングを許可します。
関連トピック