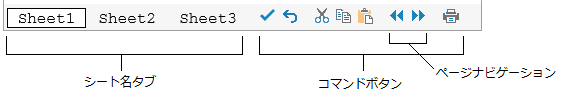
ページングが有効の場合、ページ移動用のボタンが搭載されたページャーが、デフォルトではコマンドバー上に表示されます。

ページナビゲーション機能には、次に進むボタン(右矢印)と1つ前に戻るボタン(左矢印)、およびページ番号表示があります。表示するナビゲーションボタンの種類、およびコンポーネント上の表示位置を設定できます。
設定方法
ページナビゲーション機能をカスタマイズするには、PagerInfo クラスを使用します。PagerInfo クラスはFpSpread クラスのPager プロパティが参照し、以下のような機能を設定できます。
- ナビゲーションボタンの種類(モード)
Mode プロパティを使用して、次に進む矢印(>>)と前に戻る矢印(<<)、ページ番号、またはそのすべてを表示するかどうかを設定します。次に進む矢印と前に戻る矢印をクリックすると、対応するページ番号をクリックした場合と同様に、指定した数のページだけ進み(戻り)、そのページの行セットが表示されます。
- ボタンのタイプ
ButtonType プロパティを使用して、ボタンのタイプ(イメージ、リンク、またはプッシュボタン)を設定します。
- ページナビゲーション位置
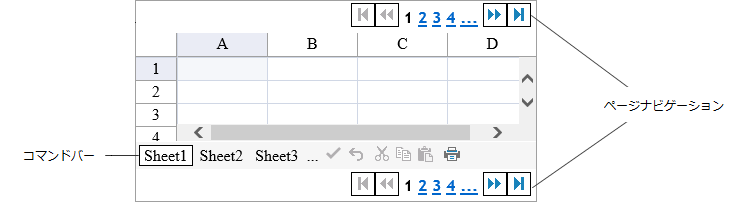
Position プロパティを使用して、ページナビゲーションの表示位置をシートの上部または下部、コマンドバー上、またはこれらの組み合わせのどれにするかを設定できます。コマンドバーに表示する場合の設定事項や注意点は「コマンドバーのナビゲーションボタン」を参照してください。
- ページ番号の数
Mode プロパティをPagerMode.Both またはPagerMode.Number に設定しているとき、PageCount プロパティを使用して表示するページ番号の数を設定できます。ページ数がPageCount プロパティの値を超えると、省略記号(...)が表示されます。
- ナビゲーションボタンの配置
ページナビゲーションを上部または下部のバー(またはその両方)に表示する場合は、Align プロパティを使用してその配置を設定できます。この設定は、コマンドバー上の表示には影響しません。
- ナビゲーションボタンのスタイル
BackColor プロパティ、ForeColor プロパティ、Font プロパティを使用してナビゲーションボタンの背景色、文字色およびフォントを設定できます。また、CssClass プロパティにはナビゲーションボタンに適用するCSSを指定することができます。
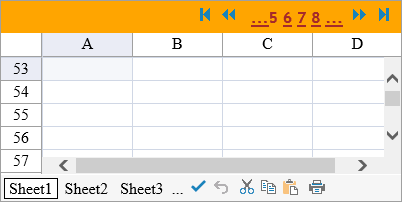
次の図は、ページナビゲーションのさまざまな設定を適用した例です。

サンプルコード
次のサンプルコードは、ページナビゲーションボタンをコントロール上部、シート上の個別のツールバーに表示します。 ページ番号、ページ移動矢印をすべて表示し、フォントと色を指定します。これらの機能は、上部のバーに右揃えで配置します(下図を参照)。

SPREAD デザイナでの設定
- [設定]タブを選択します。
- [SPREADの設定]グループボックスの[ページング]アイコンをクリックします。
- 必要なオプションを選択します。
- 〈適用〉、〈OK〉ボタンをクリックします。