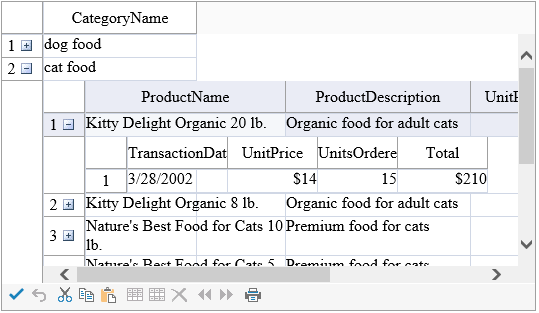
リレーショナルデータベース内のデータなどのリレーショナルデータを、階層表示することができます。コントロールに連結されているデータセットがリレーショナルデータを保持していると、SPREADは自動的に階層表示を行います。
子階層のある行ヘッダには、行を展開できる「+」「-」ボタンが表示されます。また、上位階層を折りたたんでシート上部に階層バーとして表示することも可能です。これらの動作については下記の項目で解説します。

子階層も一つのシートとして生成されます。よって子階層でもセル型や背景色などのスタイルを設定できるほか、ページングなどのデータ操作機能を適用することも可能です。
設定方法
複数のデータテーブルを作成し、DataSet クラスのRelations プロパティを使用してリレーショナルデータを保持するデータセットを作成します。作成したデータセットをSheetView クラスのDataSource プロパティに設定します。
子階層が生成されると、FpSpread クラス のChildViewCreated イベント が発生します。このイベントパラメータから、子階層のシートオブジェクトを取得し、子階層シートのカスタマイズを行います。また、SheetView クラスのGetChildView メソッドを使用して子階層のシートを取得することも可能です。
サンプルコード
次のサンプルコードは、SPREADコントロールをリレーションの定義された2つのテーブルを保持するデータセットに連結します。子階層では、ページングを許可します。
using System.Data.OleDb; using System.Data; protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) return; // データを設定します。 OleDbConnection con = new OleDbConnection(); OleDbCommand cmd = new OleDbCommand(); OleDbDataAdapter da = new OleDbDataAdapter(); DataSet ds = new DataSet(); con.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=C:\\databind\\databind.mdb"; con.Open(); cmd.Connection = con; cmd.CommandType = CommandType.TableDirect; cmd.CommandText = "Category"; da.SelectCommand = cmd; da.Fill(ds, "Category"); cmd.CommandText = "Products"; da.SelectCommand = cmd; da.Fill(ds, "Products"); // 二つのテーブルのリレーションを作成します。 ds.Relations.Add("ret", ds.Tables["Category"].Columns["catid"], ds.Tables["Products"].Columns["Category"]); // データをSpreadコントロールに連結します。 FpSpread1.DataSource = ds; } protected void FpSpread1_ChildViewCreated(object sender, FarPoint.Web.Spread.CreateChildViewEventArgs e) { // 子階層にページングを設定します。 e.SheetView.AllowPage = true; e.SheetView.PageSize = 5; e.Pager.Mode = FarPoint.Web.Spread.PagerMode.Both; // 行ヘッダを非表示にします。 e.SheetView.RowHeader.Visible = false; // 不要なセルを非表示にしたり、幅やセル型などを設定します。 e.SheetView.Columns[0].Visible = false; e.SheetView.Columns[4].Visible = false; e.SheetView.Columns[6].Visible = false; e.SheetView.Columns[1].Width = 150; e.SheetView.DataAutoCellTypes = false; e.SheetView.Columns[5].CellType = new FarPoint.Web.Spread.CurrencyCellType(); }
Imports System.Data.OleDb Imports System.Data Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If IsPostBack Then Return ' データを設定します。 Dim con As New OleDbConnection Dim cmd As New OleDbCommand Dim da As New OleDbDataAdapter Dim ds As New DataSet con.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=C:\databind\databind.mdb" con.Open() With cmd .Connection = con .CommandType = CommandType.TableDirect .CommandText = "Category" End With da.SelectCommand = cmd da.Fill(ds, "Category") cmd.CommandText = "Products" da.SelectCommand = cmd da.Fill(ds, "Products") ' 二つのテーブルのリレーションを作成します。 ds.Relations.Add("ret", ds.Tables("Category").Columns("catid"), ds.Tables("Products").Columns("Category")) ' データをSpreadコントロールに連結します。 FpSpread1.DataSource = ds End Sub Protected Sub FpSpread1_ChildViewCreated(ByVal sender As Object, ByVal e As FarPoint.Web.Spread.CreateChildViewEventArgs) Handles FpSpread1.ChildViewCreated With e.SheetView ' 子階層にページングを設定します。 .AllowPage = True .PageSize = 5 e.Pager.Mode = FarPoint.Web.Spread.PagerMode.Both ' 行ヘッダを非表示にします。 .RowHeader.Visible = False ' 不要なセルを非表示にしたり、幅やセル型などを設定します。 .Columns(0).Visible = False .Columns(4).Visible = False .Columns(6).Visible = False .Columns(1).Width = 150 .DataAutoCellTypes = False .Columns(5).CellType = New FarPoint.Web.Spread.CurrencyCellType End With End Sub
関連トピック