カルチャを「ja-jp」、「zh-cn」または「en-us」に設定できます。デフォルトのカルチャは英語です。
カルチャの指定には、カルチャ指定用のHTMLメタタグ"<meta name="spreadjs culture" content="culture-string"/>" を使用するか、またはグローバリゼーション変数"GC.Spread.Sheets.Culture("culture-string")
カルチャ用のグローバリゼーション変数は、カルチャ用のHTMLタグより優先されます。複数のメタタグが設定され、カルチャ変数が設定されていない場合は、最後のメタタグが有効になります。
日本語のカルチャオプションの場合は、ページにgc.spread.sheets.resources.ja.xx.x.x.min.jsリソースを追加する必要があります。
中国語のロケールIDは「$-804」です。ロケールIDの設定によって、カルチャを変更できます。フォーマッタでは漢数字(DBNumber)がサポートされます。漢数字には、[DBNum1]、[DBNum2]、および[DBNum3]の3形式があります。DBNumberはロケールIDとともに設定する必要があります。たとえば、"[DBNum1][$-804]"に書式文字列を続けて指定します。ロケールIDはカルチャ名より優先されます。
カルチャ設定により、セル書式、およびユーザーインタフェース要素(フィルタ/フィル関連ダイアログ、サイズ変更ツールチップなど)が影響を受けます。例外メッセージ、およびメッセージを含むイベントも、カルチャの設定による影響を受ける可能性があります。
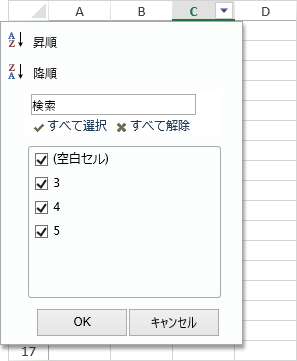
次の図は、カルチャ設定を「ja-jp」にした行フィルタダイアログの例を示します。

コードの使用
次のサンプルコードは、グローバリゼーション変数を使用してカルチャを変更します。
| JavaScript |
コードのコピー
|
|---|---|
| GC.Spread.Common.CultureManager.culture("ja-jp"); | |
コードの使用
次のサンプルコードは、カルチャ用のメタタグを使用してカルチャを変更します。
| JavaScript |
コードのコピー
|
|---|---|
| <title>Spread.Sheets Culture Sample</title> <meta name="spreadjs culture" content="ja-jp"/> |
|
コードの使用
次のサンプルコードは、HTML <meta>タグ内でculture属性を使用し、カルチャを変更して行フィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| <!DOCTYPE html> <html> <head> <title>Spread.Sheets Culture Sample</title> <!--change culture--> <meta name="spreadjs culture" content="ja-jp" /> <link type="text/css" href="./css/gc.spread.sheets.xx.x.x.css" rel="stylesheet" /> <script type="text/javascript" src="./scripts/gc.spread.sheets.all.xx.x.x.min.js"></script> <script type="text/javascript" src="./scripts/resources/ja/gc.spread.sheets.resources.ja.xx.x.x.min.js"></script> <script type="text/javascript"> window.onload = function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("sampleDiv")); var activeSheet = spread.getActiveSheet(); var cellrange =new GC.Spread.Sheets.Range(0, 2, 5, 1); var hideRowFilter =new GC.Spread.Sheets.Filter.HideRowFilter(cellrange); activeSheet.rowFilter(hideRowFilter); } </script> </head> <body> <div id="sampleDiv" style="width: 600px; height: 400px; border: 1px solid gray"> </div> </body> </html> |
|
コードの使用
次のサンプルコードは、グローバリゼーション変数を使用して、セル(0,0)のカルチャを変更します。さらに、ロケールIDを使用して、セル(0,1)および(0,2)の書式を変更します。
| JavaScript |
コードのコピー
|
|---|---|
|
GC.Spread.Common.CultureManager.culture("zh-cn"); activeSheet.setValue(0,1, new Date("2012/5/8")); activeSheet.setValue(0, 2, 123456789123456000); |
|