Spread.Sheetsデザイナでは、テンプレートを使用して、データとの連結関係を作成できます。記述するコードの量が減るため、時間の節約となります。
セル連結テンプレートを設計するには、デザイナの[テンプレート]オプションを使用します。[テンプレート]オプションは[データ]タブ内にあります。テンプレートを使用して、実際のデータフィールドと一致するフィールドノードを作成します。また、データのセル型を設定することもできます([ホーム]タブの[セル型]オプション)。[AutoGenerateLabel]オプションを使用すると、連結パスのラベルを自動的に作成できます。
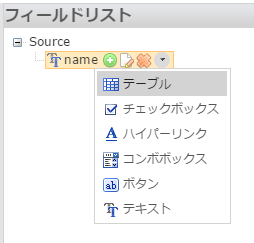
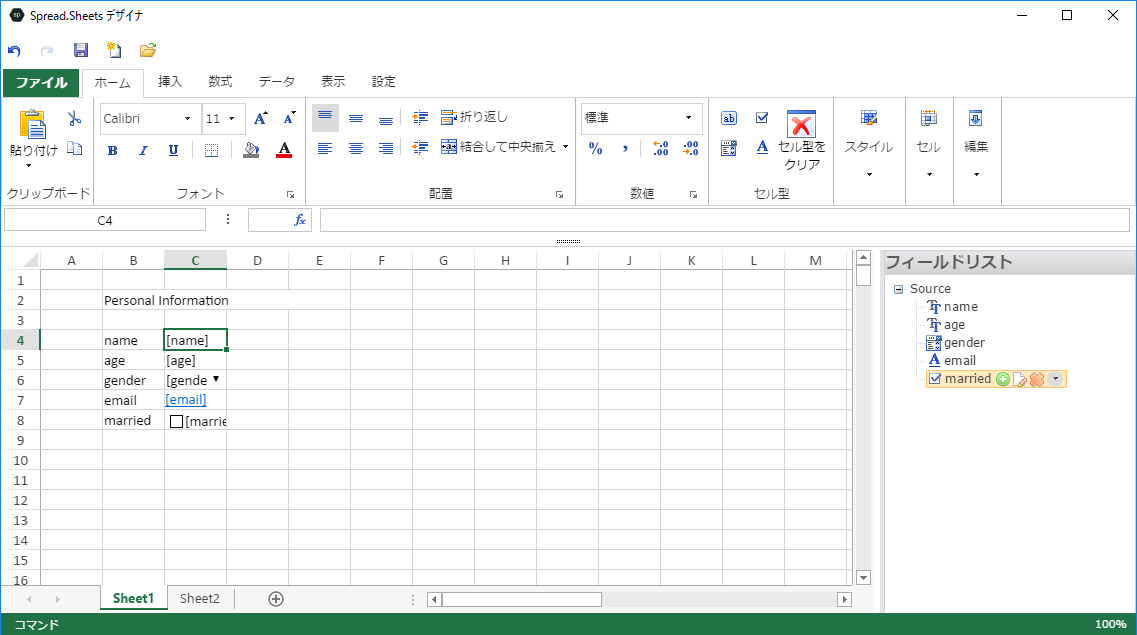
フィールドノードを追加するには、緑色の+記号を選択します。次に、フィールド名を入力します(「name」など)。ドロップダウン矢印を使用して、[チェックボックス]などのフィールドオプションを指定できます。次の図は、フィールドノードの追加領域を示します。

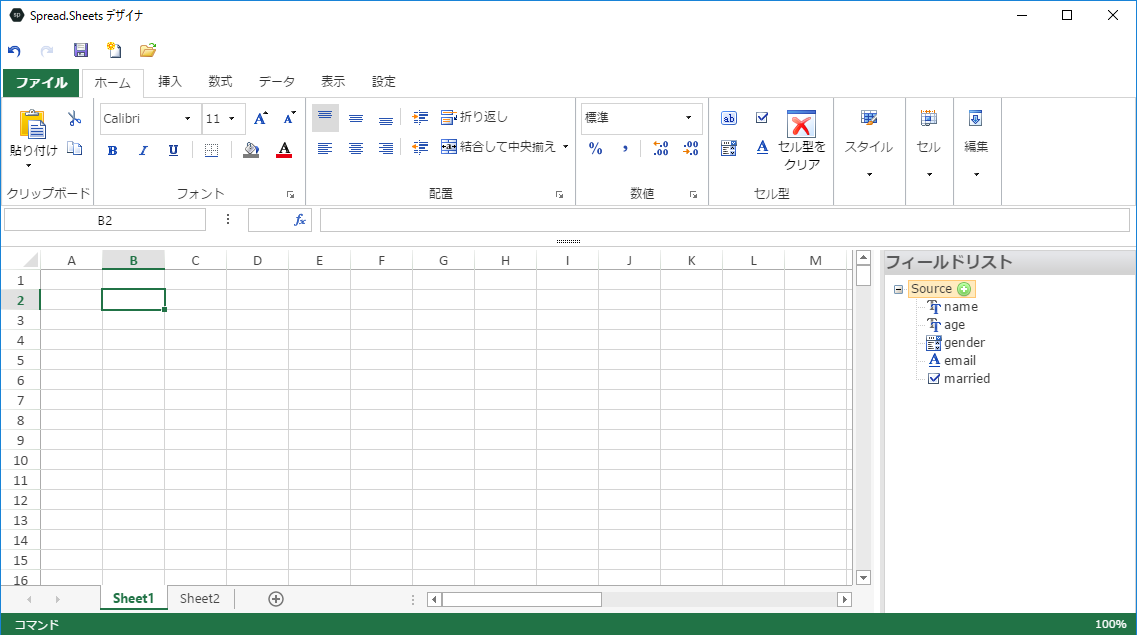
次の図は、Spread.Sheetsデザイナの[テンプレート]オプションを示します。

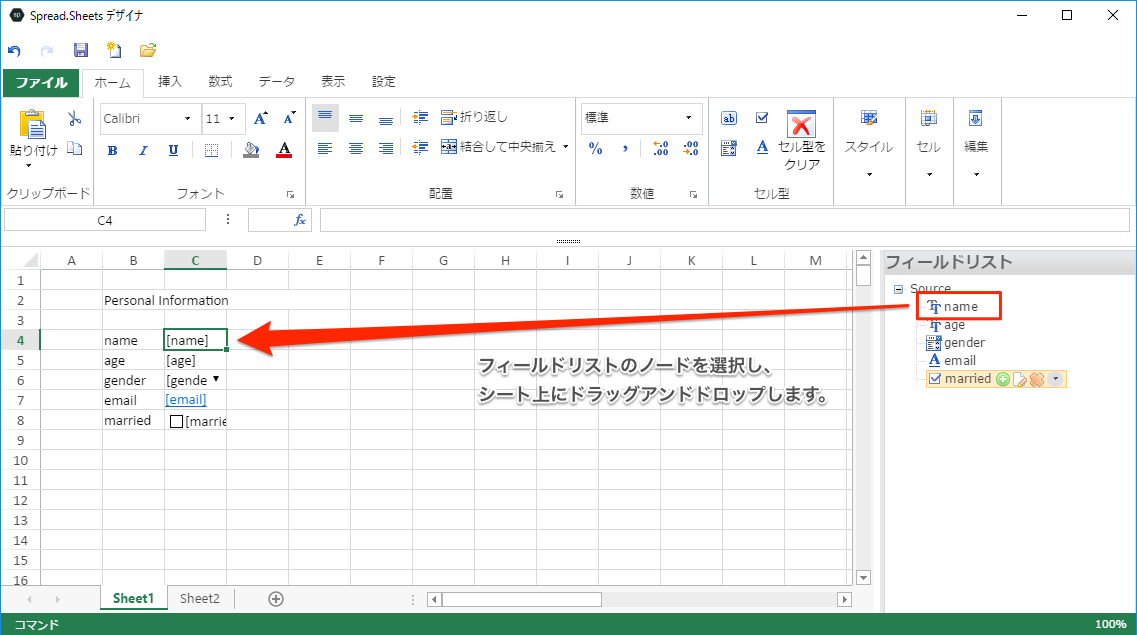
ノードをセル領域にドラッグすると、レイアウトが生成されます。また、[セル型]オプションを使用して、セルの設定を変更することもできます(チェックボックス型セルのキャプションを削除するなど)。


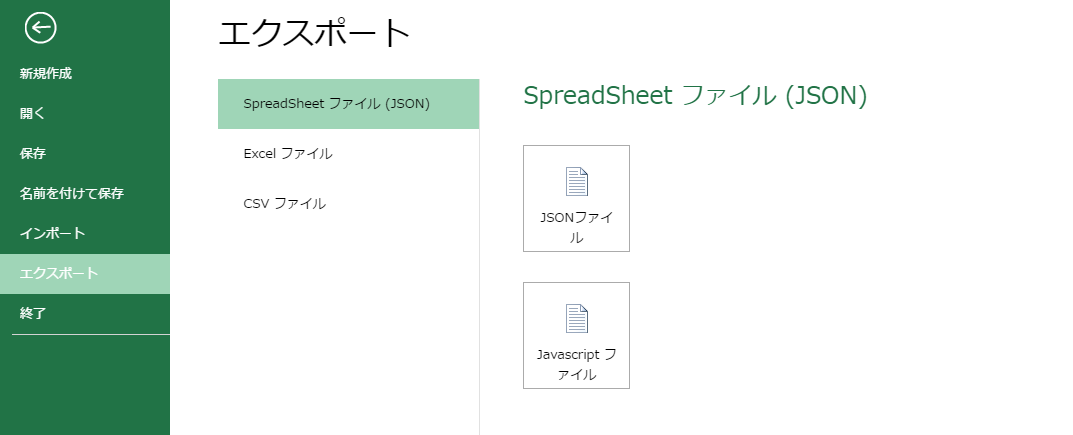
テンプレートを後から再設計できるようにするには、Spread.Sheetsデザイナファイル(ssjson)として保存します。HTMLページで使用できるようにするには、jsファイルとして保存します。JSONオブジェクトは、変数フィールドとして保存されます。フィールド名はファイル名と同じです。[ファイル]タブの[エクスポート]オプションで、SSJSONまたはJavascriptファイルとして保存します。

コードの使用
jsファイルを参照するページに、コードを追加します。次のサンプルコードでは、「binding.js」という名前のファイルを使用します。次のようなコードを追加してください。
| JavaScript |
コードのコピー
|
|---|---|
<!DOCTYPE html> <html> <head> <title>Spread.Sheets Binding</title> <link type="text/css" href="./css/gc.spread.sheets.xx.x.x.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-2.0.2.js" type="text/javascript"></script> <script type="text/javascript" src="./scripts/gc.spread.sheets.all.xx.x.x.min.js"></script> <script type="text/javascript" src="binding.js"></script> <script type="text/javascript"> $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var data = { name: "bob", age: 20, gender: "Male", email: "bob@test.com", married: true }; // 顧客のデータソースです。 spread.fromJSON(binding); // fromJSONメソッドを使用してテンプレートをロードします。ここでは、テンプレートの変数フィールドはbinding.jsで定義されます。 var sheet = spread.getActiveSheet(); sheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource(data)); // CellBindingSourceでデータソースを設定します。 }); </script> </head> <body> <div id="ss" style="width: 600px; height: 250px; border: 1px solid gray"> </div> </body> </html> |
|
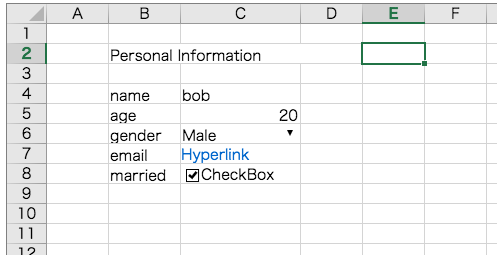
このサンプルコードが完了すると、次のように表示されます。