次のサンプルは、ASP.NET WebフォームアプリケーションでExcelIOコンポーネントを使用する方法を示します。
このサンプルを作成するには、次の手順を実行します。
- ExcelIOコンポーネントをインストールします(まだインストールしていない場合)。詳細については、「Excelコンポーネントのインストールと構成」を参照してください。
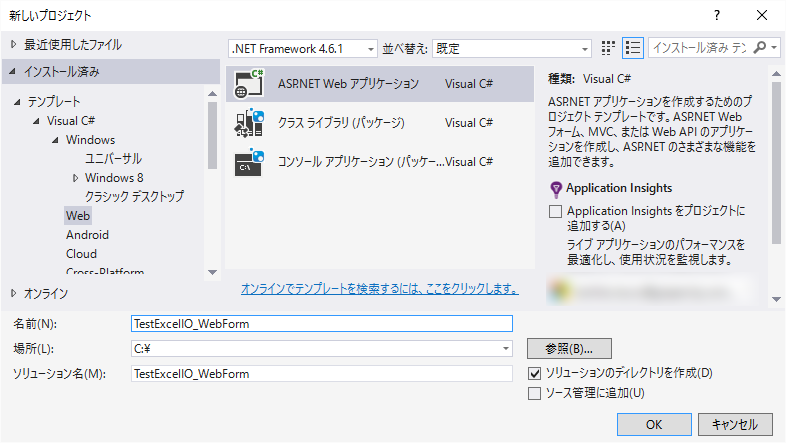
- Visual Studioで、ASP.NET空のWebアプリケーションを作成します。

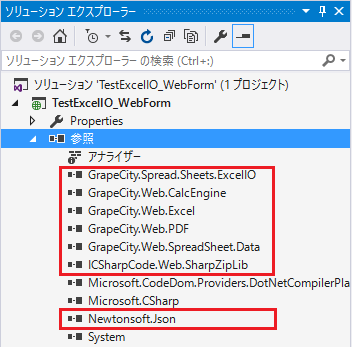
- セットアップフォルダ「%ProgramData%/GrapeCity/SpreadJS 9J/ExcelIOComponent」から、ExcelIOアセンブリ参照を追加します。

- 実行時ライセンスファイルを作成します。ライセンス情報をファイルに追加し、このファイルを埋め込みリソースとしてPropertiesフォルダに追加します。詳細については、「Excelコンポーネント用のライセンスファイルの作成」を参照してください。
- WebForm aspxアイテムをプロジェクトに追加します。
- プロジェクトフォルダにアプリケーションで使用するSpread.Sheetsのライブラリファイル(gc.spread.sheets.excel2013white.9.xxxxx.x.cssやscripts/gcs.pread.sheets.all.9.xxxxx.x.min.js)を追加します。
- プロジェクトに2つのボタンコントロールを追加します。また、1つのFileUpdateコントロール、2つのHiddenFieldコンポーネント、および1つのdiv dom要素をフォームに追加します。ページにコードを追加します。次に、例を示します。
JavaScript コードのコピー<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="TestExcelIO_WebForm.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <!--Spread.Sheets Widgets JavaScript--> <link href="css/gc.spread.sheets.excel2013white.xx.x.x.css" rel="stylesheet" type="text/css" /> <script src="scripts/gc.spread.sheets.all.xx.x.x.min.js" type="text/javascript"></script> <script>GC.Spread.Sheets.LicenseKey = "your key";</script> <script> function onLoad() { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var hiddenFile = document.getElementById("HiddenField1"); if (hiddenFile && hiddenFile.value !== "") { spread.fromJSON(JSON.parse(hiddenFile.value)); } } function exportExcel() { var spread = GC.Spread.Sheets.findControl(document.getElementById("ss")); var hiddenFile2 = document.getElementById("HiddenField2"); hiddenFile2.value = JSON.stringify(spread.toJSON()); } </script> </head> <body onload="onLoad()"> <form id="form1" runat="server"> <asp:FileUpload ID="FileUpload1" runat="server" Height="24px" Width="223px" /> <asp:Button ID="ImportBtn" runat="server" Text="Import Excel" OnClick="ImportBtn_Click" /> <asp:Button ID="ExportBtn" runat="server" Text="Export Excel" OnClick="ExportBtn_Click" OnClientClick="exportExcel()"/> <div id="ss" style="width:100%;height:500px"> </div> <asp:HiddenField ID="HiddenField1" runat="server" /> <asp:HiddenField ID="HiddenField2" runat="server" /> </form> </body> </html>
- サーバーのボタンクリックイベントに、サーバー側のコードを追加します。次に、例を示します。
C# コードのコピー// ライセンスキーを入力します。 // GrapeCity.Spread.Sheets.License.LicenseKey = "Your Key"; protected void ImportBtn_Click(object sender, EventArgs e) { if (this.FileUpload1.HasFile) { GrapeCity.Spread.Sheets.ExcelIO.Importer excelImporter = new GrapeCity.Spread.Sheets.ExcelIO.Importer(); this.HiddenField1.Value = excelImporter.ImportExcel(this.FileUpload1.FileContent); } } protected void ExportBtn_Click(object sender, EventArgs e) { if (!string.IsNullOrEmpty(this.HiddenField2.Value)) { GrapeCity.Spread.Sheets.ExcelIO.Exporter excelExporter = new GrapeCity.Spread.Sheets.ExcelIO.Exporter(this.HiddenField2.Value); excelExporter.SaveExcel(Response.OutputStream); Response.AddHeader("content-disposition", "attachment; filename= test.xlsx"); Response.End(); } }
- ビルドし、[F5]キーを押して実行します。[Choose File]を選択してExcelファイルを選択し、[Import Excel]ボタンを選択します。
- [Export Excel]ボタンを選択すると、現在のSpread.SheetsがExcelファイルとしてエクスポートされます。