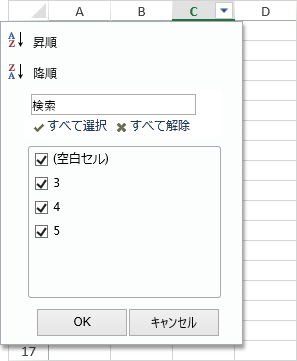
フィルタ処理された行を非表示にできます。 フィルタ処理が有効化された列の列ヘッダには、フィルタボタンが表示されます。 ユーザーはこのボタンをクリックして、フィルタの基準とする項目を選択することで、項目リストを並べ替えることができます。

ユーザーはマウス、またはさまざまなキーボードキーを使用して、フィルタダイアログを操作できます。[Esc]キーを使用すると、ダイアログをキャンセルできます。[Tab]キーを使用すると別のセクションに移動でき、上下の矢印キーを使用すると、リストの項目間を移動できます。[Space]キーを使用すると、チェック状態を変更できます。

コード内でフィルタを作成するには、rowFilterメソッドとHideRowFilterクラスを使用します。 フィルタアイコンを非表示にするには、filterButtonVisibleメソッドを使用します。
コードの使用
次のサンプルコードは、フィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| var cellrange =new GC.Spread.Sheets.Range(0, 2, 5, 1); var hideRowFilter =new GC.Spread.Sheets.Filter.HideRowFilter(cellrange); activeSheet.rowFilter(hideRowFilter); //activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0,0,4,4))); |
|
コードの使用
次のサンプルコードは、コードを使用して行をフィルタ処理します。
| JavaScript |
コードのコピー
|
|---|---|
|
$(function () { }); |
|
コードの使用
次のサンプルコードは、カスタムフィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
// ページにコマンドボタンコントロールを追加します。 if (value !== null && value >= 10 && value <= 50) { $(function () { $("#button1").click(function(){ |
|