ページ上で、数式テキストボックスをコントロールとして使用できます。
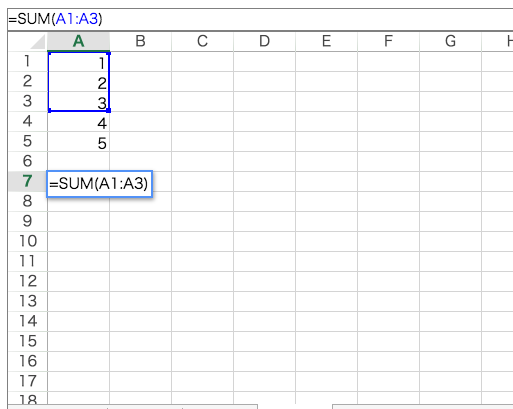
数式テキストボックスコントロールには、次の図に示すように、数式を入力または表示できます。

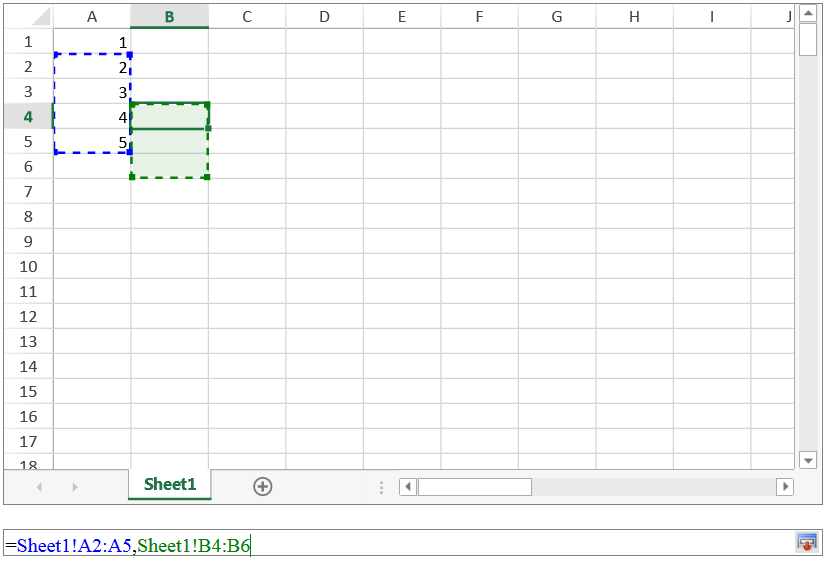
セル範囲を選択して、数式テキストボックスコントロールに追加することもできます。これには、まずテキストボックス内の数式範囲アイコンを選択します。次に、[Ctrl]キーの押下、またはコンマ(,)の入力を使用して、複数のセル範囲を選択します。

コードの使用
次のサンプルコードは、ページに数式テキストボックスコントロールを追加します。
| JavaScript |
コードのコピー
|
|---|---|
| window.onload = function(){ var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setArray(0, 0, [1, 2, 3, 4, 5]); var fbx = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("formulaTextBox")); fbx.workbook(spread); } ... <input type="text" id="formulaTextBox" /> |
|
次のサンプルでは、複数のセル範囲を選択して数式テキストボックスに追加できます。
| JavaScript |
コードのコピー
|
|---|---|
| <script type="text/javascript"> window.onload = function(){ var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 1 }); rangeSelector = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("ftb"), {rangeSelectMode: true}); rangeSelector.workbook(spread); } function buttonClick(){ alert(rangeSelector.text()); } </script> ... <div id="ss" style="width:50%; height:400px; border:1px solid gray;"></div> <div id="ftb" style="width:50%;height:20px;border:1px solid gray"></div> <button onclick="buttonClick()">Get Range Text</button> |
|
参照