データラベルは、データ系列を構成する各データポイントの詳細を表します。データラベルを付けることで、チャートにプロットされている情報が、より明確に理解および解釈されるようになります。
Spread.Sheetsでは、データラベルを取得または設定できます。また、データラベルの位置や色の変更、チャートでのデータラベルの表示/非表示の切り替えを行えます。このようなデータラベルの操作には、dataLabelsメソッドおよびDataLabelPosition列挙体を使用します。
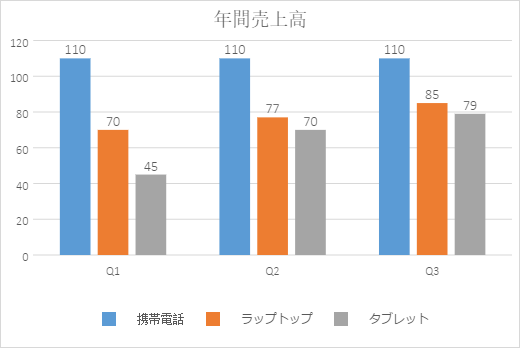
次の図は、データラベルを設定した基本的なチャートを示します。

コードの使用
次のコードは、チャートのデータラベルを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// データラベルを設定します。 // 位置にはいくつかのオプションがあります。チャートの種類ごとに、有効な位置値も変わります。 dataLabels.position = dataLabelPosition.outsideEnd; |
|