縦棒グラフは、プロットエリアの水平軸上に、データを縦棒として表します。縦棒グラフは、複数のカテゴリ間でデータを比較、分析する場合に最適です。
縦棒グラフには、ワークシートの列または行ごとにまとめたデータをプロットできます。
Spread.Sheetsでは、以下の3種類の縦棒グラフがサポートされます。以下の例では、それぞれの種類の縦棒グラフを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録を表しています。
-
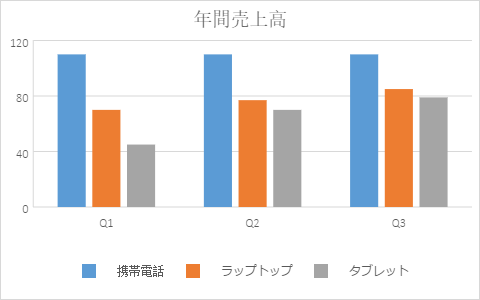
集合縦棒グラフ
集合縦棒グラフを使用すると、異なるカテゴリ間でさまざまな値を比較し、値を2次元または3次元の縦向きの長方形として表示できます。このチャートは通常、他のチャートと同様に、基本的な積み上げスタイルで表示することもできます。
次に、集合縦棒グラフの例を示します。

-
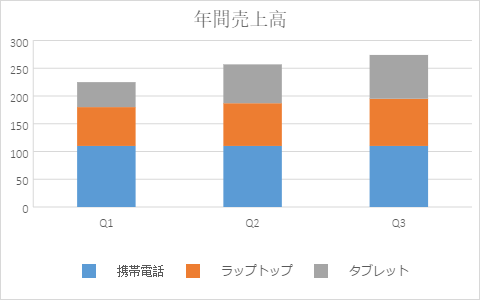
積み上げ縦棒グラフ
積み上げ縦棒グラフを使用すると、異なるカテゴリ間で、特定の項目の全体との関係を表し、値を2次元または3次元の縦向きの長方形として表示できます。このチャートでは、データ系列を垂直方向(縦向き)に積み上げます。
次に、積み上げ縦棒グラフの例を示します。

-
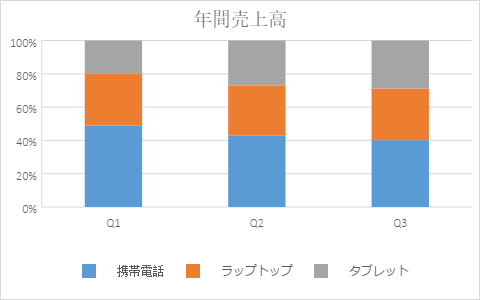
100%積み上げ縦棒グラフ
100%積み上げ縦棒グラフを使用すると、スプレッドシート内のすべてのカテゴリ間で、個々の値が全体に対してどれだけ貢献しているかを百分率(%)で比較できます。このチャートでは、データ系列を垂直方向に積み上げると同時に、プロットする各値が全体で100%になるように均一化されます。プロットする値は、2次元または3次元の長方形として表示されます。
次に、100%積み上げ縦棒グラフの例を示します。

コードの使用
次のコードは、スプレッドシートに3種類の縦棒グラフを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var chart_columnClustered, chart_columnStacked, chart_columnStacked100, sheet; window.onload = function () { // チャートのデータを準備します。 // 集合縦棒グラフを追加します。 // 積み上げ縦棒グラフを追加します。 // 100%積み上げ縦棒グラフを追加します。 sheet.resumePaint(); |
|