面グラフは、時間の経過に伴う、個々のデータ値の全体に対する寄与度を表す目的で、広く使用されます。通常は、プロットの変化の時系列推移を表し、プロット値の合計を示すことで、合計値の傾向を示す場合に適します。
面グラフには、ワークシートの列または行ごとにまとめたデータをプロットできます。
Spread.Sheetsでは、以下の種類の面グラフがサポートされます。以下の例では、それぞれの種類の面グラフを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録を表しています。
-
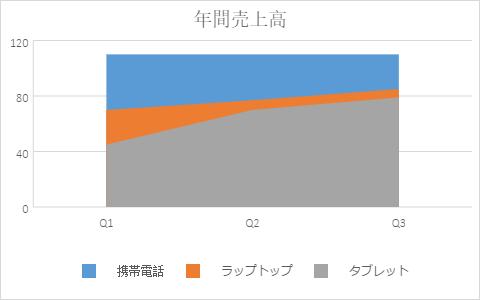
面グラフ
集合的な面グラフは、データ系列を色分けして表示します。これにより、同一のデータポイントにおける複数の系列の値を比較しやすくなります。このチャートによって、時間の経過に伴う傾向を把握できます。
次に、面グラフの例を示します。

-
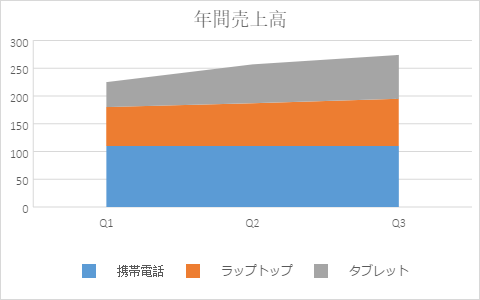
積み上げ面グラフ
積み上げ面グラフは、複数のデータ系列を、色分けした積み上げ領域として表示します。これにより、同一のデータポイントにおける複数系列の値を比較しやすくなります。このチャートは、時間の経過、またはその他のカテゴリデータに伴う個々の値の寄与度の傾向を示します。
次に、積み上げ面グラフの例を示します。

-
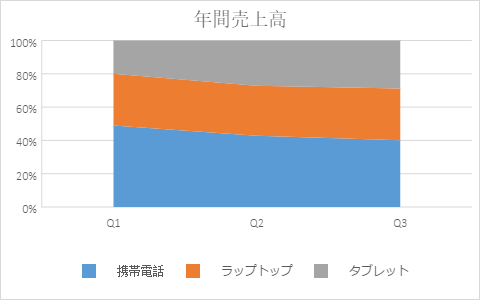
100%積み上げ面グラフ
100%積み上げ面グラフは、正の値と負の値から成る一連のデータポイントを、時系列で示します。これにより、同一のデータポイントにおける複数系列の値を比較しやすくなります。このチャートは、時間の経過、またはその他のカテゴリデータに伴う個々の値の寄与度を百分率(%)で示します。
次に、100%積み上げ面グラフの例を示します。

コードの使用
次のコードは、スプレッドシートにさまざまな種類の面グラフを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var chart_area, chart_areaStacked, chart_areaStacked100, sheet; window.onload = function () { // チャートのデータを準備します。 // 面グラフを追加します。 // 積み上げ面グラフを追加します。 // 100%積み上げ面グラフを追加します。 sheet.resumePaint(); |
|